Do you need to add wealthy snippets in your WordPress website?
Rich snippets permit you to have customized search listings for particular content material similar to evaluations, recipes, occasions, and extra. These search listings will stand out and assist get extra site visitors to your website.
In this text, we’ll present you the way to add wealthy snippets to your WordPress website, step-by-step.

Why Use Rich Snippets on Your WordPress Site?
Rich snippets use what’s known as schema markup to present additional details about your content material to the major search engines.
The search engine bots use this information to present extra details about your posts and pages in the search outcomes.

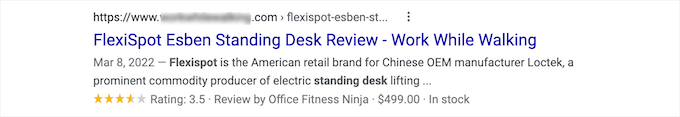
This helps to make your posts and pages stand out extra in the search outcomes, which may improve your organic click through rate and enable you increase your blog traffic.
It additionally helps you construct authority in your area of interest, as your website turns into extra seen in the search.
Rich snippets will not be only for review sites or recipes. You can use wealthy snippets for occasions, merchandise, individuals, video, music, apps, articles, weblog posts, and extra.
Note: It’s necessary to know that including schema markup to your web site doesn’t assure that Google will show it. Google might select not to for some searches. However, including the schema markup helps Google to perceive your content material and makes it more likely to show wealthy snippets.
That being mentioned, let’s present you the way to add wealthy snippets to WordPress. Simply use the fast hyperlinks beneath to soar straight to the tactic you need to use.
- Adding rich snippets in WordPress with a WordPress plugin (Recommended)
- Adding rich snippets in WordPress by adding code to WordPress
Method 1. Adding Rich Snippets in WordPress Using a WordPress Plugin
The simplest way to add wealthy snippets to WordPress is through the use of the AIOSEO plugin. It’s the best WordPress SEO plugin in the market, utilized by over 3+ million web sites.

It helps you simply optimize your website for search engines like google with out the necessity to rent an website positioning knowledgeable. Plus, you possibly can arrange wealthy snippets in your website in a few clicks.
Note: You’ll want the pro version of AIOSEO because it contains schema markup performance and different options like XML sitemaps, a redirection manager, and extra. There is a free version of the plugin you should utilize to get began.
The very first thing you want to do is set up and activate the AIOSEO plugin. For extra particulars, see our newbie’s information on how to install a WordPress plugin.
Upon activation, you’ll instantly be taken to the AIOSEO setup wizard. You want to click on the ‘Let’s Get Started’ button.

If the setup wizard doesn’t instantly present up, then merely go to All in One website positioning » Dashboard.
From right here, you possibly can click on the ‘Launch the Setup Wizard’ button. This will stroll you thru the steps of organising the plugin in your web site.

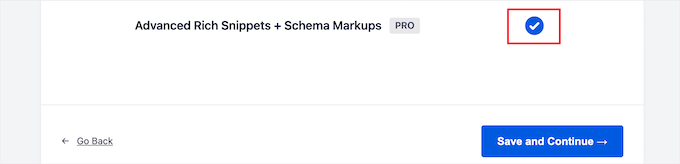
As you undergo the setup wizard, you’ll want to activate the ‘Advanced Rich Snippets + Schema Markups’ addon.
Simply examine the field in order that it turns blue, then click on the ‘Save and Continue’ button.

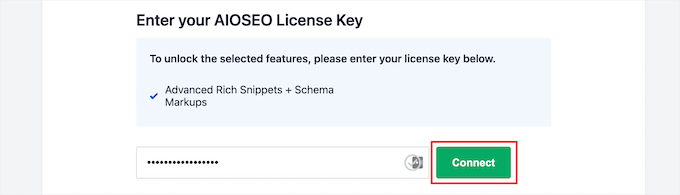
On the ultimate display screen, you want to enter your license key after which click on the ‘Connect’ button.
You can discover this data beneath your account web page on the AIOSEO web site.

For extra particulars, see our final information on how to set up AIOSEO for WordPress accurately.
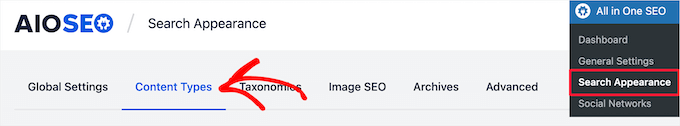
After that, you possibly can go to AIOSEO » Search Appearance in your WordPress admin panel, after which click on on the ‘Content Types’ tab.

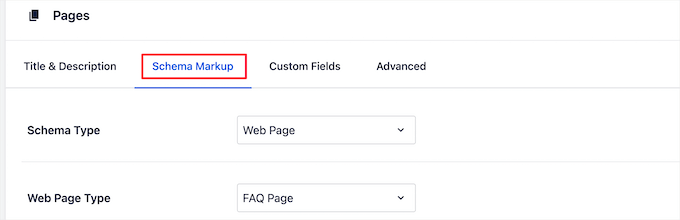
Then, you possibly can set the schema markup sort in your posts and pages.
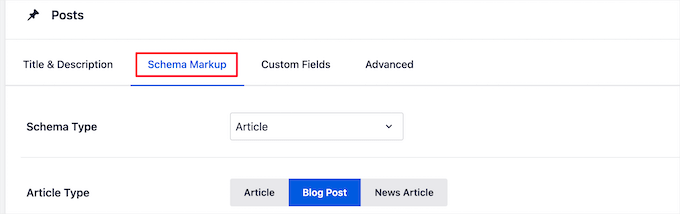
Simply click on the ‘Schema Markup’ menu choice, then you possibly can select the schema sort from the drop-down.
You shall be in a position to see totally different content material varieties which you could create with the plugin. The checklist contains:
- Course
- Product
- Recipe
- Software/App
- FAQ
- Web web page
- Profile
- Article
Clicking on any content material sort will present you the fields that shall be out there.

These settings would be the default settings once you add a new blog post. However, you possibly can change these on a person put up foundation too.
Below the put up schema markup, you too can management the default schema in your pages.
Simply choose the ‘Schema Type’ from the drop-down. Then, you’ll have extra choices for the schema sort you choose.

Once you’re completed making adjustments, click on the ‘Save Changes’ button earlier than you allow the web page.
Adding Rich Snippet Information to Your Posts and Pages
Now, you possibly can add schema data to your particular person posts and pages, in order that they’ll show with distinctive wealthy snippets in the search outcomes.
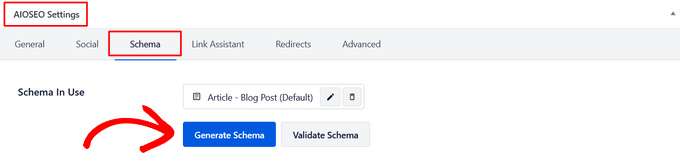
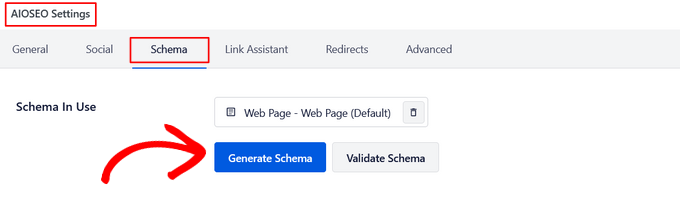
To do that, merely open up a weblog put up and scroll down beneath the put up editor. Here you’ll see a meta field known as ‘AIOSEO Settings’.
You want to click on the ‘Schema’ tab after which click on on the ‘Generate Schema’ button.

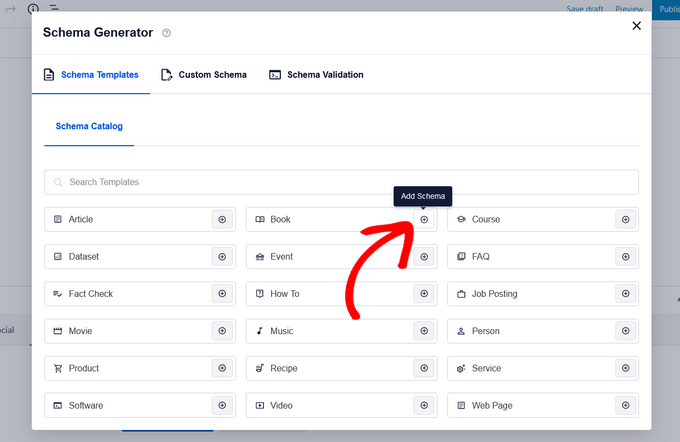
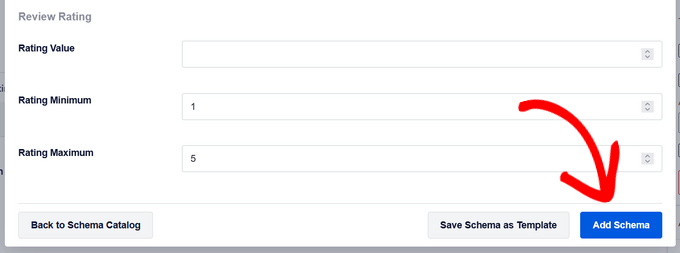
This will open up the Schema Catalog. Simply click on the ‘Add Schema’ button subsequent to the kind of schema you need to add.

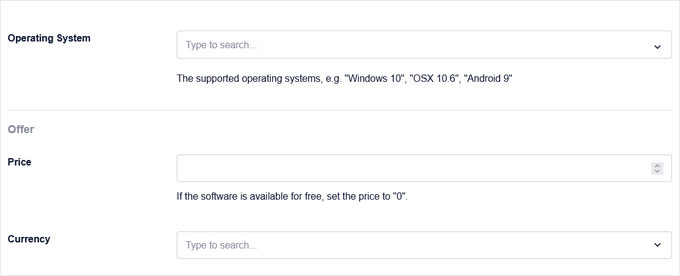
Now, there shall be totally different fields out there to fill out, based mostly on the choice you choose. For instance, the ‘Software’ schema sort contains fields for the identify, working system, value, description, overview, and extra.

Once you’re completed, click on the ‘Add Schema’ button. Don’t neglect to click on ‘Update’ or ‘Publish’ on the put up to save your adjustments as effectively.

Adding schema markup to particular person WordPress pages is analogous. You want to open up the web page you need to edit after which scroll down to the ‘AIOSEO Settings’ meta field beneath the web page editor.
Then, click on the ‘Schema’ menu choice, click on the ‘Generate Schema’ button, and choose your web page schema sort from the Schema Catalog.

Different choices will seem relying on the kind of schema you choose.
Just like above, once you’re completed, you want to click on the ‘Add Schema’ button and hit ‘Update’ or ‘Publish’ on the web page to make your adjustments dwell.
Adding wealthy snippet data gained’t make a distinction on the entrance finish of your WordPress blog. However, you’ll be giving the search engine bots additional information to show along with your posts and pages in the search outcomes.
Method 2. Adding Rich Snippets by Adding Code to WordPress
Another approach to add wealthy snippets to WordPress is by including code to WordPress. If you haven’t executed this earlier than, then see our information on how to copy and paste code in WordPress.
Rich snippets or structured information markup might be written into three totally different vocabularies. These vocabularies are microdata, RDFa, and JSON-LD. You can use any of them in your website. However, most newcomers discover RDFa to be extra newbie pleasant.
Here is an instance of a consumer’s about web page in WordPress. Normally the textual content of the web page will look one thing like this:
John Smith
<img src="johnsmith.jpg" alt="Photo of John Smith"/>
Support Technician
342 Acme Inc.
101 Washington Avenue
Eagleton IN 98052
(425) 123-4567
<a href="mailto:[email protected]">[email protected]</a>
Website:
<a href="http://www.example.com">instance.com</a>
This might be simply remodeled with wealthy snippets.
If you might be aware of HTML, then you possibly can simply perceive the next instance:
<div vocab="http://schema.org/" typeof="Person">
<span property="name">John Smith</span>
<img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/>
<span property="jobTitle">Support Technician</span>
<div property="address" typeof="PostalAddress">
<span property="streetAddress">
342 Acme Inc.
101 Washington Avenue
</span>
<span property="addressLocality">Eagleton</span>,
<span property="addressRegion">IN</span>
<span property="postalCode">46818</span>
</div>
<span property="telephone">(425) 123-4567</span>
<a href="mailto:[email protected]" property="email">[email protected]</a>
Website
<a href="http://example.com" property="url">instance.com</a>
</div>
For every content material sort, there are some particular properties that want to be outlined.
Schema.org is the group that helps keep the usual for various content material varieties. You will discover intensive documentation with examples for every schema content type on their web site.
Here is one other instance of a recipe with wealthy snippets.
<div vocab="http://schema.org/" typeof="Recipe">
<span property="name">Mom's World Famous Banana Bread</span>
By <span property="author">John Smith</span>,
<img property="image" src="bananabread.jpg"
alt="Banana bread on a plate" />
<span property="description">This traditional banana bread recipe comes
from my mother -- the walnuts add a pleasant texture and taste to the banana
bread.</span>
Prep Time: <meta property="prepTime" content material="PT15M">quarter-hour
Cook time: <meta property="cookTime" content material="PT1H">1 hour
Yield: <span property="recipeYield">1 loaf</span>
Ingredients:
- <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span>
- <span property="recipeIngredient">1 egg</span>
- <span property="recipeIngredient">3/4 cup of sugar</span>
...
Instructions:
<span property="recipeInstructions">
Preheat the oven to 350 levels. Mix in the components in a bowl. Add
the flour final. Pour the combination right into a loaf pan and bake for one hour.
</span>
</div>
If you might be manually including wealthy snippets into your WordPress posts, then you’ll need to manually add HTML to WordPress. For extra particulars, see our newbie’s information on how to edit HTML in WordPress code editor.
You may want to refer to Google’s Developer resource on structured data to perceive which properties are required for every content material sort.
Testing Your Rich Snippets and Schema Markup
If you’re including wealthy snippets manually, then you definitely’ll need to be sure you’ve added the structured information to your WordPress website correctly.
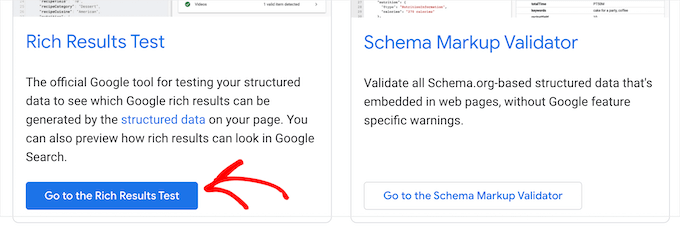
To examine your wealthy snippets, merely head over to the Google Structured Data Testing Tool. Then, there are two totally different exams you possibly can run to take a look at your structured information.
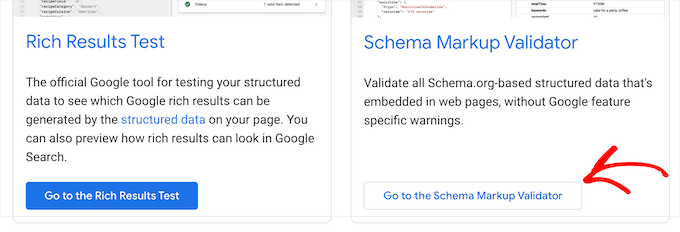
First, click on the ‘Go to the Rich Results Test’ button. This will see what wealthy outcomes might be generated in your web page.

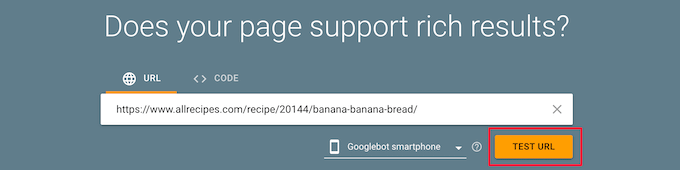
Then, enter your web page or put up URL into the field.
Next, click on the ‘Test URL’ button.

This will robotically generate a report to see which wealthy outcomes options can seem when that web page or put up is listed in the search outcomes.
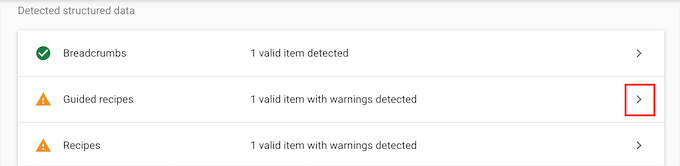
It will provide you with any errors or warnings, so you possibly can enhance your structured information. You can click on the drop-down arrow subsequent to any warning, and also you’ll get detailed directions on how to repair it.

Next, you possibly can take a look at your schema markup by going again to the Google Structured Data Testing Tools web page.
Then, click on the ‘Go to the Schema Markup Validator’ button.

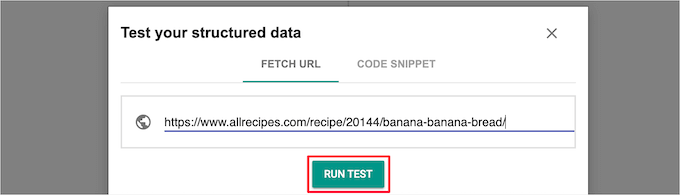
Next, enter your URL or code snippet into the ‘Test your structured information’ popup.
Then, click on the ‘Run Test’ button.

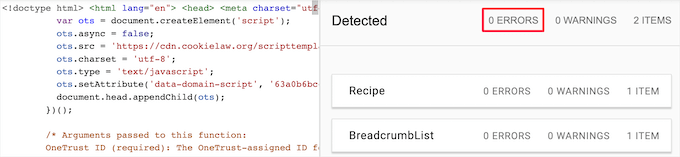
The device will robotically analyze your code to see if there are any errors.
You’ll need to see 0 errors on the right-hand aspect of the web page.

We hope this text helped you learn the way to use wealthy snippets in your WordPress website. You may need to see our information on how to choose the best domain name registrar and our knowledgeable picks of the best AI chatbots software in your web site.
If you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may discover us on Twitter and Facebook.
The put up Beginner’s Guide: How to Use Rich Snippets in WordPress first appeared on WPBeginner.