Do you need to use video for featured thumbnails in WordPress?
By changing a publish or product’s featured picture with a featured video, you may make your web site way more vibrant and dynamic. Visitors can view these movies from practically anyplace together with your weblog archives, homepage, and WooCommerce product pages.
In this text, we’ll present you how one can add featured video thumbnails in WordPress.

Why Add Featured Video Thumbnails in WordPress?
All popular WordPress themes enable you to add featured images to your posts and merchandise.
These are the first photographs, they usually usually seem on the prime of the web page and different areas of your website resembling your web site’s archive pages. Search engines and social media websites may show a web page’s featured picture.
A great featured picture can get you a variety of consumer engagement. However, chances are you’ll have the ability to get extra clicks, pageviews, and even gross sales through the use of a featured video thumbnail as an alternative.
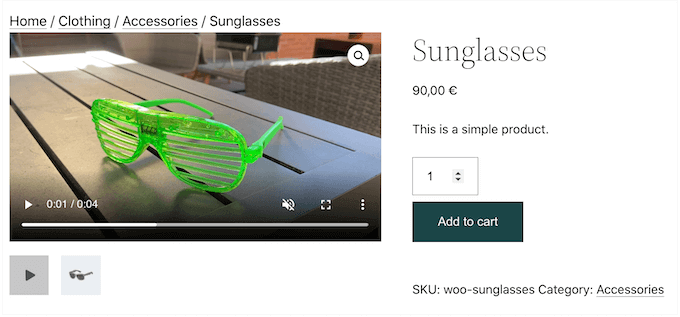
If you’ve created an online store, then exhibiting a video on the prime of the product web page is a good way to make customers need to scroll and be taught extra about that product.

With that being mentioned, let’s see how one can add featured video thumbnails in WordPress.
How to Add Featured Video Thumbnails in WordPress
The easiest method to use movies as featured thumbnails is through the use of Really Simple Featured Video. This plugin enables you to embed movies from well-liked video internet hosting web sites resembling YouTube or Vimeo and use them as featured video thumbnails.
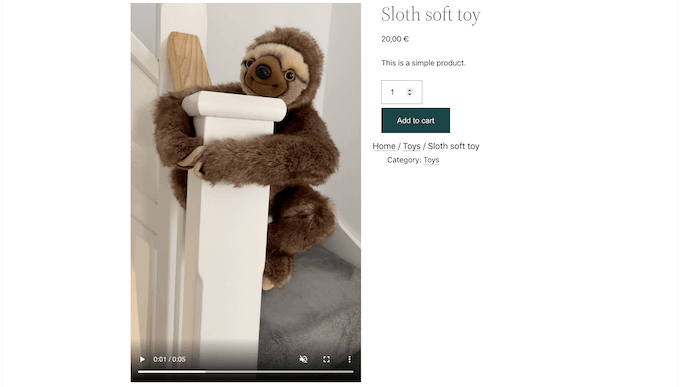
It additionally works completely with WooCommerce and can present the featured video on the prime of the product web page.
However, simply bear in mind that WooCommerce will present the featured video on the product web page solely. The featured picture thumbnail will nonetheless be used in different locations, together with your WooCommerce retailer web page.
First, you’ll want to set up and activate the plugin. If you need assistance, then please see our information on how to install a WordPress plugin.
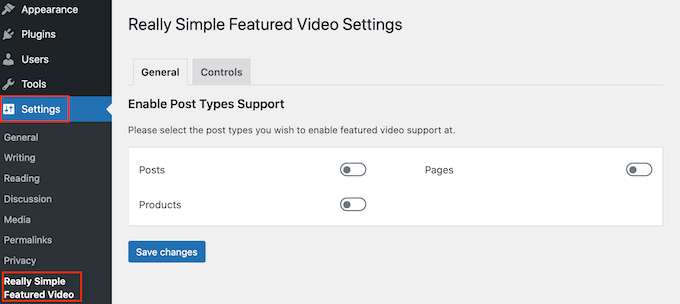
After activation, there are a couple of settings to configure. To get began, go to Settings » Really Simple Featured Video.

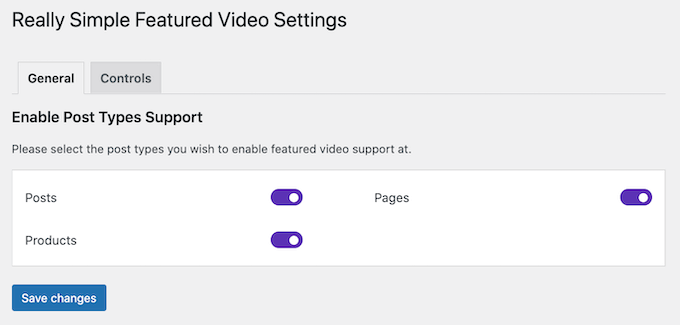
On this display, you may choose whether or not you need to add featured video thumbnails to pages, posts, or WooCommerce merchandise.
To do that, merely click on on the ‘Posts,‘ ‘Pages’ or ‘Products’ switches to flip them from gray (disabled) to purple (lively). In the next picture, we’ve enabled the featured video function for merchandise, plus posts and pages.

After that, click on on the ‘Save modifications’ button.
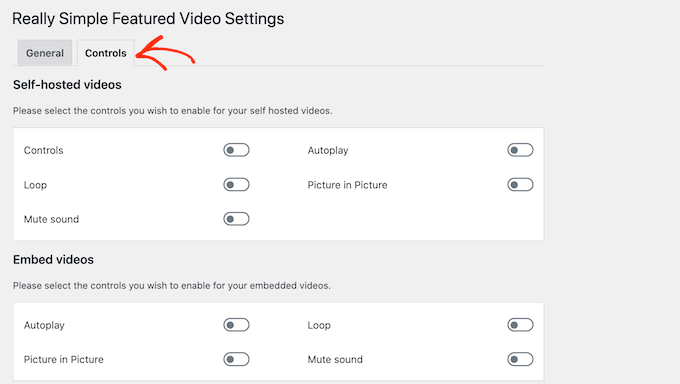
Next, click on on the ‘Controls’ tab. Here, you’ll discover a ‘Self-hosted videos’ part the place you may configure the settings for the movies in your WordPress media library.

While the plugin does help self-hosted movies, this could take up a variety of cupboard space and bandwidth so we don’t advocate it. To be taught extra, try why you should never upload a video to WordPress.
Instead, scroll to the ‘Embed Videos’ part. This is the place you can find settings for any movies you embed from third-party video platforms resembling YouTube.
When you embed videos from YouTube or Vimeo, Really Simple Featured Video will present the playback controls for that platform.
For instance, should you’re embedding a YouTube video then guests could have entry to YouTube’s particular playback options.
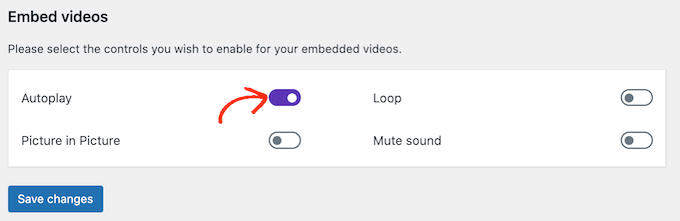
However, the ‘Embed videos’ part does have an ‘Autoplay’ change you could click on to allow, too.

By default, the plugin will play movies with sound turned on. To mute your movies by default, click on on the ‘Mute sound’ toggle.
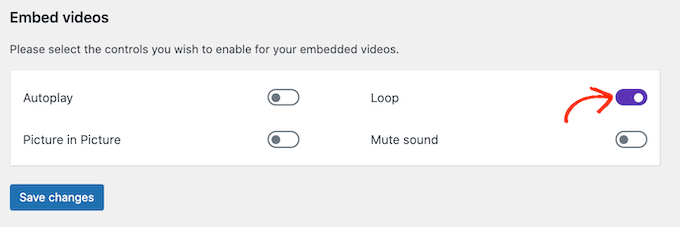
You may also set the featured video thumbnails to play on loop.
Looping movies might be annoying to many guests, significantly if the video is brief and has sound. It’s a good suggestion to solely activate the ‘Loop’ change if replaying the video again and again improves the customer expertise in a way. For instance, you may create a video exhibiting a 360 diploma view of a product after which set that clip to loop.

After working your method by the completely different settings, ensure you click on on the ‘Save Changes’ button.
Adding Featured Video Thumbnails to Posts, Pages, and WooCommerce Products
Once you’ve configured how the plugin will present embedded movies, you’re prepared to add featured video thumbnails to your WordPress website.
To do that, merely open the publish, web page, or WooCommerce product the place you need to add a featured video thumbnail.
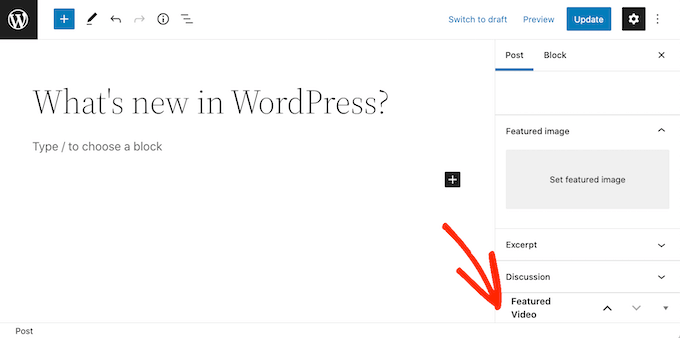
If you’re including a featured video to a web page or publish, you then’ll discover the ‘Featured Video’ part in the right-hand menu beneath the ‘Discussion’ part.

Want to add a featured video to a WooCommerce product as an alternative?
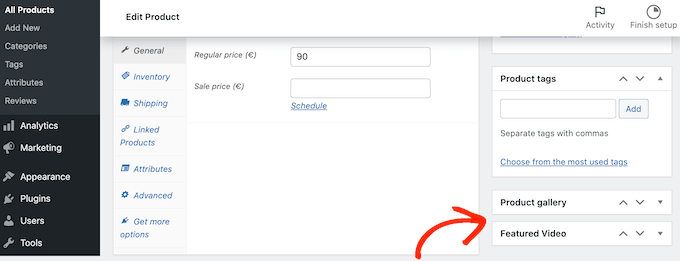
Then you’ll discover the ‘Featured Video’ part beneath the ‘Product gallery‘ part.

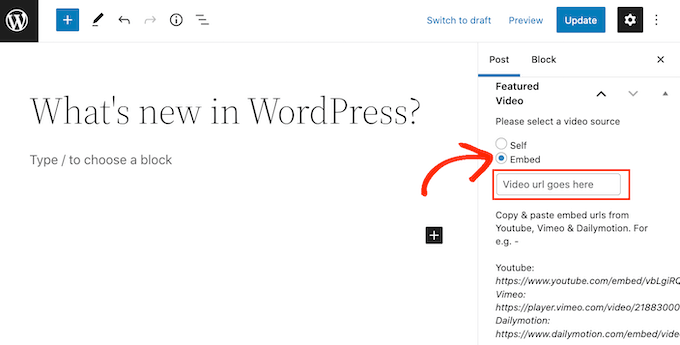
To use a video from a video hosting site, merely click on on ‘Embed.’
In the brand new discipline, you’ll want to paste the URL of the video that you really want to embed.

Just just be sure you add the video’s URL in the proper format. In the right-hand menu, you’ll see some examples for YouTube, Vimeo, and Dailymotion.
For YouTube, the plugin provides us the next instance URL: https://www.youtube.com/embed/vbLgiRQ0Moo
This means you’ll want to use https://www.youtube.com/embed/ as the primary a part of your URL after which add the ID of the video that you really want to embed.
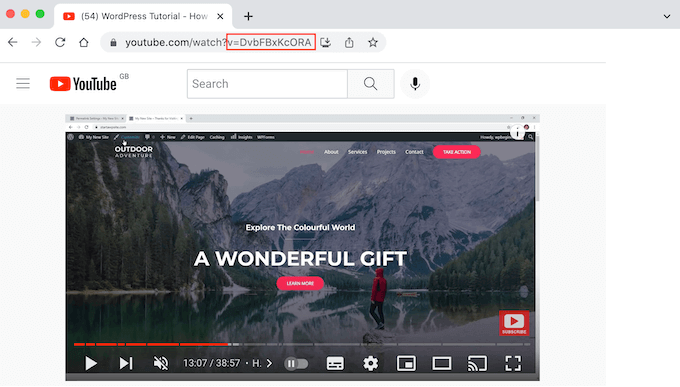
To discover the video ID, merely open a brand new tab in your browser, then go to the YouTube video that you really want to embed. Now, check out the browser’s handle bar.
The video ID is the worth that comes after v=. In the next picture, we are able to see that the video ID is DvbFBxKcORA.

After including the video ID to the primary a part of the URL, we get the next: https://www.youtube.com/embed/DvbFBxKcORA
You can now return to the tab with the WordPress block editor and simply paste the URL into the ‘Embed’ discipline. That will add a featured video thumbnail to the publish, and you then’re prepared to click on on both the ‘Update’ or ‘Publish’ button.
You can now add featured video thumbnails to extra posts, pages, and WooCommerce merchandise by following the identical course of described above.
On your weblog archive or related web page you’ll see that WordPress is now utilizing the movies because the featured thumbnail on your posts and pages.
If you open any web page, publish, or WooCommerce product, you then’ll see that the featured video additionally seems on the prime of the web page, identical to a featured picture would.

We hope this text helped you find out how to add featured video thumbnails in WordPress. You may also undergo our information on the best YouTube video gallery plugins for WordPress and how to embed a Facebook video.
If you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may also discover us on Twitter and Facebook.
The publish How to Add Featured Video Thumbnails in WordPress first appeared on WPBeginner.