Are you questioning what so as to add to the footer of your WordPress web site?
The footer is the realm on the backside of your web site. Although it’s simple to miss, the footer can enhance the consumer expertise on your web site in a number of vital methods.
In this guidelines, we’ll share the highest issues that it is best to add to the footer of your WordPress web site.

What is the Footer in WordPress?
The footer is the realm that seems under the content material a part of your web site. It is a typical web site design characteristic utilized by tens of millions of internet sites.
‘Footer’ can even consult with the footer code space. Third-party providers like Google Analytics, Facebook Pixel, and plenty of others might ask you to add code snippets to your web site’s footer.
This type of footer code doesn’t seem to guests however it lets you add options, providers, and different content material to your WordPress web site.
With so many choices, rookies might wrestle to determine what so as to add to the footer space. As a outcome, many web site house owners miss out on alternatives to enhance their websites and supply a greater customer expertise.
That being mentioned, let’s check out a number of the issues so as to add to the footer of your WordPress web site, and the right way to make it extra helpful.
Here are all of the issues we’ll add, so be at liberty to leap straight to the objects that curiosity you.
Many web sites add hyperlinks to the footer space. This helps guests discover your web site’s most vital content material such because the about web page, merchandise web page, checkout, contact type, and extra.
All popular WordPress themes include a footer widget space the place you’ll be able to add totally different content material and components.
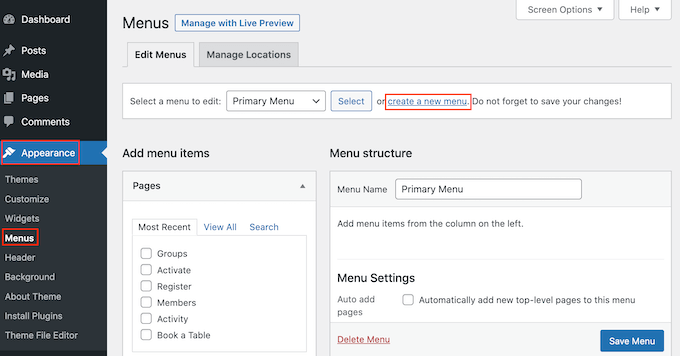
To add hyperlinks to the footer space, go to the Appearance » Menus web page and click on on the ‘create a new menu’ hyperlink.

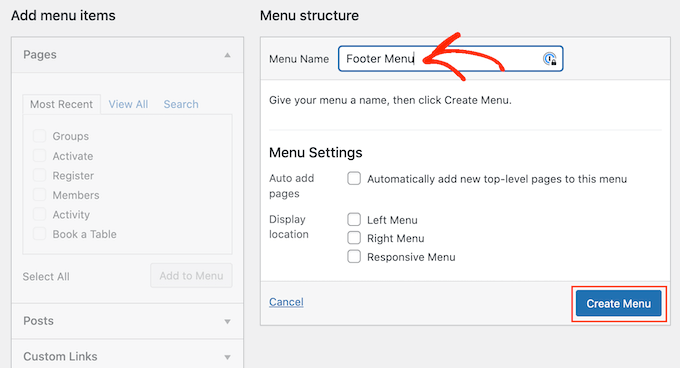
After that, kind in a reputation for the menu. This is simply in your reference so you should use something you need.
With that executed, click on on the ‘Create Menu’ button.

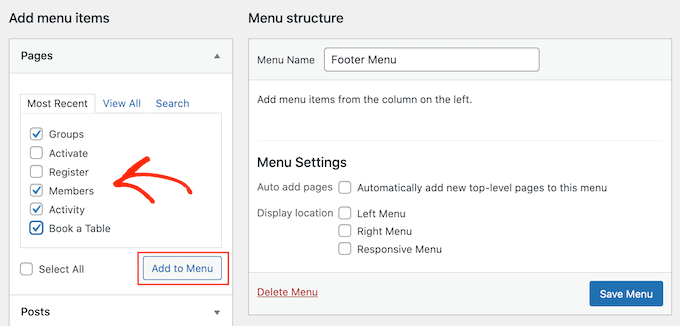
Now, test the field subsequent to every merchandise that you simply wish to add to the menu.
Then, click on on ‘Add to Menu.’

When you’re pleased with how the menu is about up, click on on the ‘Save Menu’ button to retailer your modifications. For extra assist, see our information on how to create navigation menus in WordPress.
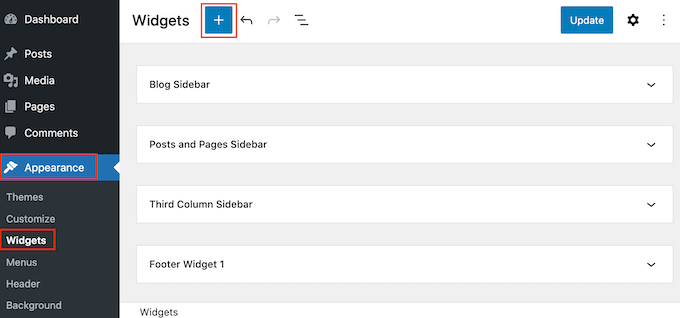
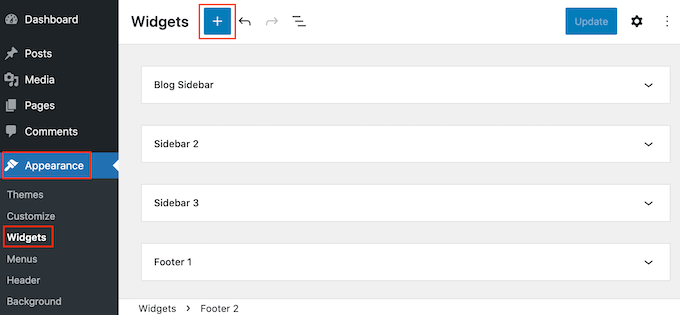
Now you’ve created a menu, let’s add it to the footer space of your web site by going to Appearance » Widgets. Here, click on on the blue ‘+’ button.

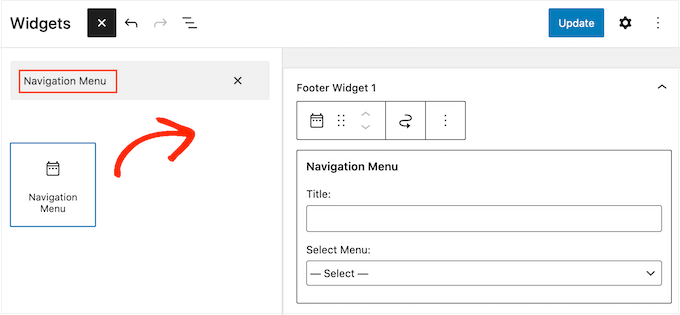
In the ‘Search’ area, kind in ‘Navigation Menu.’
When the appropriate block seems, drag and drop it onto the ‘Footer’ or comparable space.

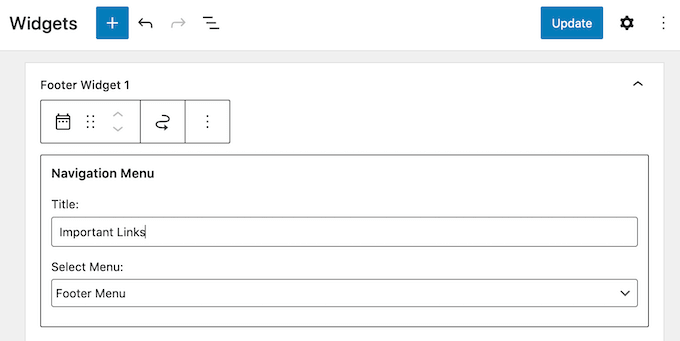
After that, open the Select Menu’ dropdown and select the footer menu you created earlier.
You can also wish to kind in a title, which can seem above the hyperlinks in your web site’s footer.

With that executed, click on on the ‘Update’ button.
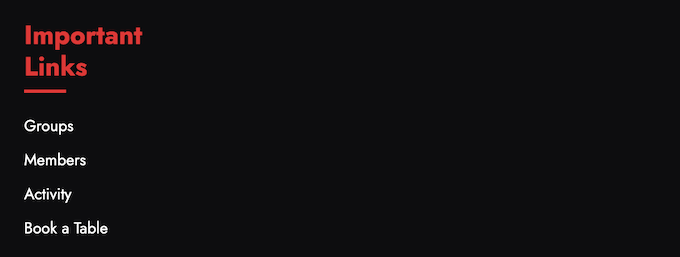
Now, in case you go to your web site you’ll see all of the hyperlinks within the footer space.

You can even add hyperlinks to the footer utilizing a drag-and-drop page builder plugin like SeedProd. You may even create totally different footers for particular person WordPress pages.
For step-by-step directions, try our information on how to edit the footer in WordPress.
Adding a Menu to Your Footer with the Full-Site Editor
If you’re utilizing a block-based theme resembling ThemeIsle Hestia Pro or Twenty Twenty-Three, then the method of including a menu to the footer is barely totally different.
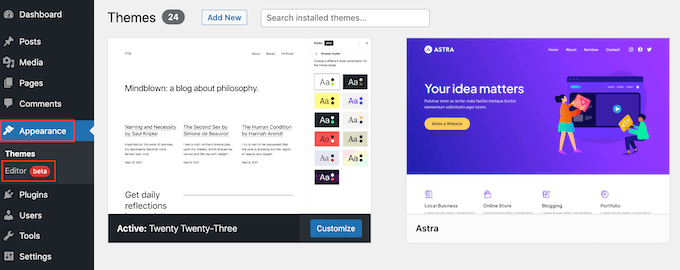
Simply create a navigation menu following the identical course of described above. Then, go to Themes » Editor within the WordPress dashboard to open the full-site editor.

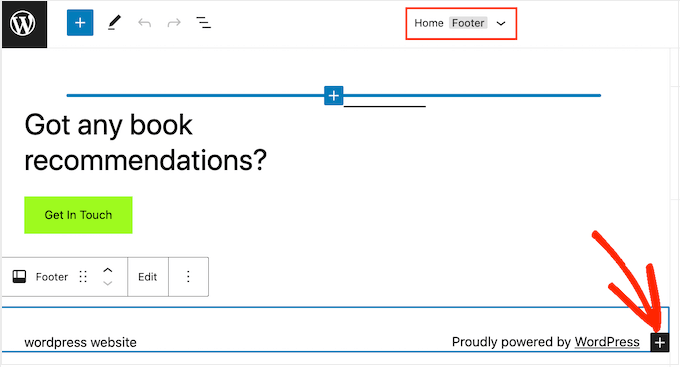
Here, click on on the downwards-pointing arrow within the toolbar and choose the ‘Footer’ template.
In the footer space, go forward and click on on the ‘+’ button so as to add a brand new block.

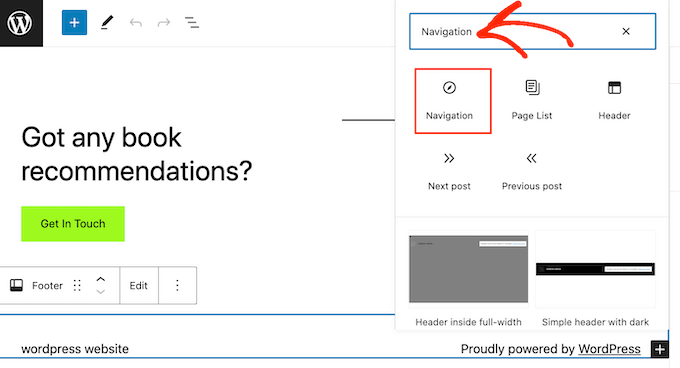
In the ‘Search’ bar, kind in ‘Navigation.’
When the appropriate block seems, click on so as to add it to the footer space.

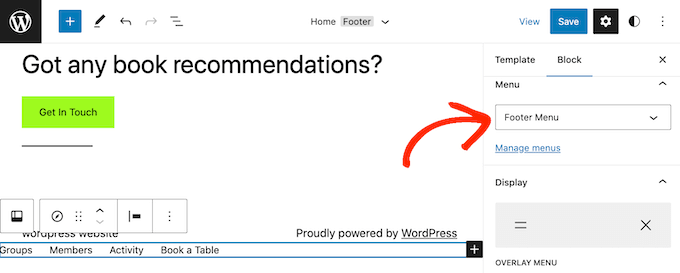
The full-site editor will present one in every of your navigation menus by default.
If you wish to present a special menu as a substitute, then open the ‘Select menu’ dropdown within the right-hand panel and select the menu you wish to use.

When you’re pleased with how the menu seems to be, click on on ‘Save’ to make your modifications dwell.
Sometimes chances are you’ll want so as to add snippets to your WordPress blog or web site’s footer.
You may edit your theme information instantly and paste the brand new code within the footer.php template. However, this isn’t beneficial because the customized code will disappear in case you change the WordPress theme, or replace that theme.
Editing your theme information instantly can be dangerous. Even a easy typo or mistake may trigger a number of common WordPress errors.
The finest manner so as to add code within the WordPress footer is through the use of a code snippets plugin. WPCode is one of the best code snippets plugin for WordPress. It makes it simple to insert code into your WordPress web site’s headers and footers with no need to edit your theme information.
First, you want to set up and activate the WPCode plugin. For extra particulars, see our step-by-step information on how to install a WordPress plugin.
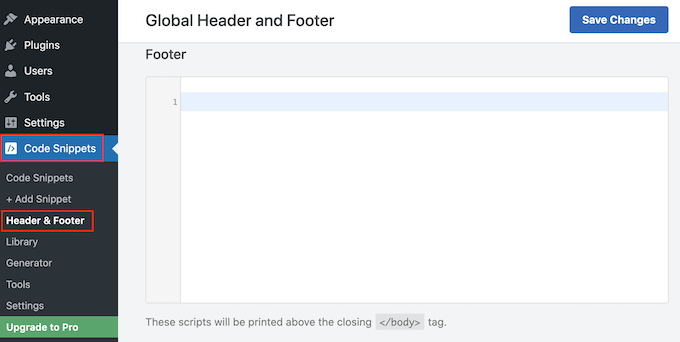
Upon activation, go to Code Snippets » Header & Footer. From right here you’ll be able to paste your code snippet into the ‘Footer’ field.

Don’t neglect to click on on the ‘Save Changes’ button to retailer your modifications. For extra detailed directions, please see our article on how to add header and footer code in WordPress.
3. Adding Privacy Policy Link in WordPress Footer
To adjust to GDPR and different privacy-related legal guidelines in several international locations, you want to add a privacy policy page in WordPress after which hyperlink to it from all the opposite pages.
Since the footer seems throughout your complete web site, it’s the proper place so as to add this URL.
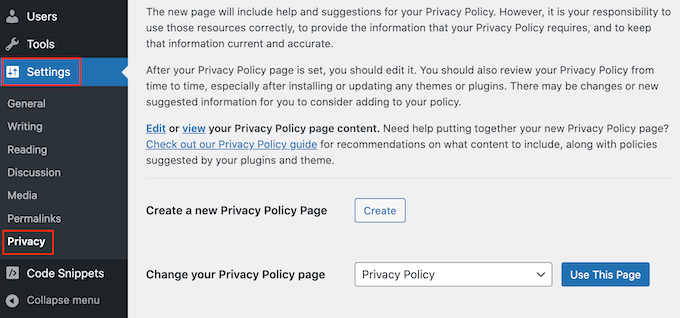
First, you want to go to Settings » Privacy within the admin space. You’ll discover that WordPress has already created a Privacy Policy web page draft for you.

To use the default Privacy Policy web page, merely click on on ‘Use This Page.’ If you wish to use a special web page as a substitute, then open the dropdown menu and select a brand new web page from the listing.
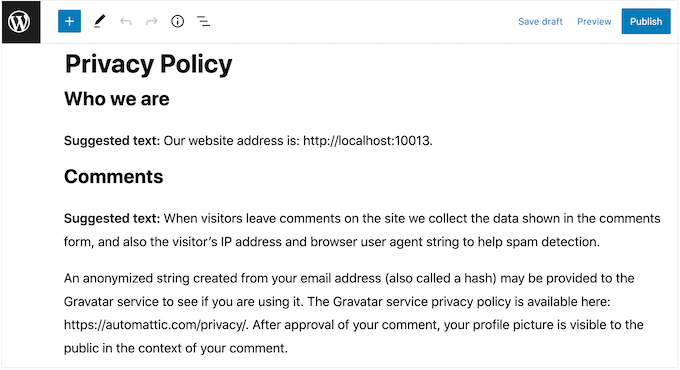
You can even create a brand new privateness coverage web page from this display. Simply click on on the ‘Create’ button and WordPress will generate a brand new submit with some fundamental privateness coverage textual content.

No matter the way you create the privateness coverage web page, you’ll be able to edit it similar to some other web page in WordPress. For instance, you’ll be able to add extra details about your necessities, and phrases and situations.
When you’re pleased with the knowledge you’ve entered, click on on the ‘Publish’ button to make the privateness coverage dwell.
With that executed, you’ll want so as to add a hyperlink to your web site’s footer. To add a navigation menu to the footer space, merely observe the identical course of described above.
4. Adding Copyright Date in WordPress Footer
You can also wish to add a copyright date within the WordPress footer space to let guests know that your content material is copyrighted. One manner to do that is by merely including the textual content to your theme settings.
Many prime WordPress themes help you add textual content within the footer space, so it’s price checking whether or not your theme has this setting.
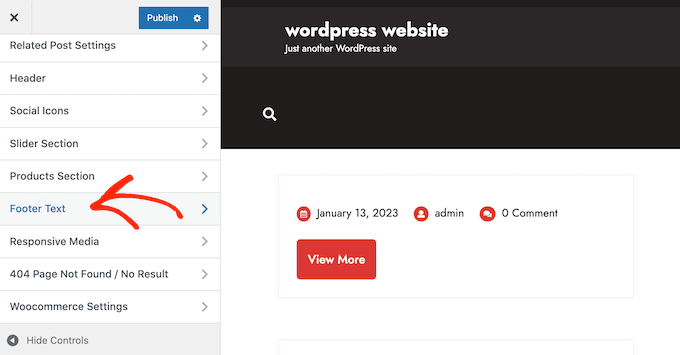
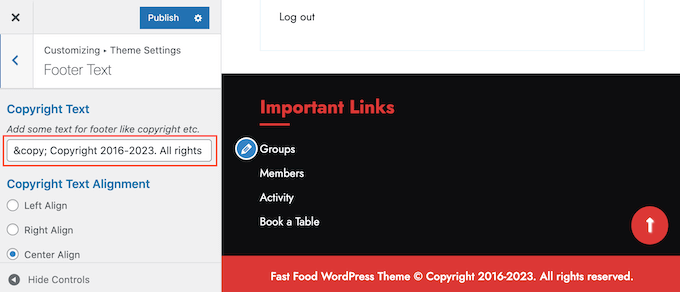
Simply go to the Appearance » Customize web page and search for any footer settings within the left-hand menu. These are normally labeled ‘Footer Options,’ ‘Footer Settings’ or comparable.

To add the copyright image, merely paste the next into the ‘Footer Credits,’ ‘Copyright Text’ or comparable part.
© Copyright 2016-2023. All rights reserved.
The WordPress Theme Customizer will replace mechanically so you’ll be able to see how the copyright textual content will look on your web site.

Depending on your theme, you might also have the ability to change the font size and textual content alignment utilizing the theme settings.
If you’re pleased with how the copyright discover seems to be, then click on on the ‘Publish’ button to make your modifications dwell.
Pro Tip: With this method, you’ll nonetheless must replace the copyright discover yearly. To add the brand new yr mechanically, see our information on the right way to add a dynamic copyright date in the WordPress footer.
Adding a Copyright Date to Your Footer with the Full-Site Editor
If you’re utilizing a block-enabled theme, then it’s simple so as to add a copyright date to the footer. Simply go to Themes » Editor to open the full-site editor.
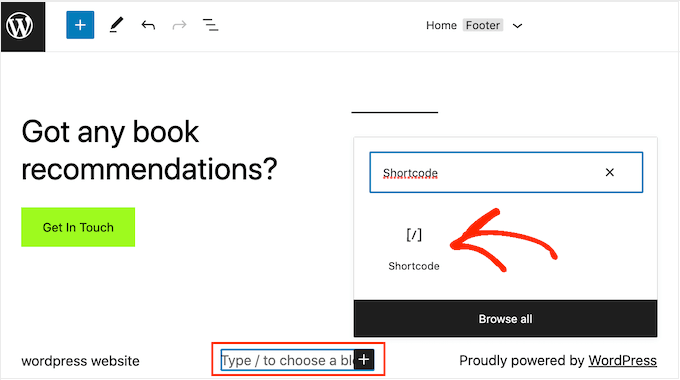
Then, scroll to the footer part and click on on the ‘+’ so as to add a brand new block. You can now begin typing in ‘Shortcode’ and choose the appropriate block when it seems.

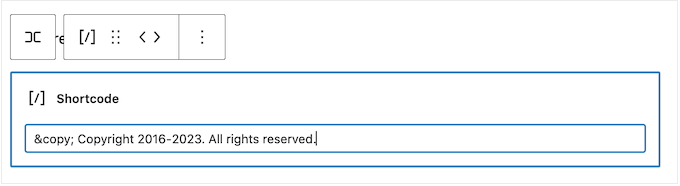
In the shortcode block, add the next:
© Copyright 2016-2023. All rights reserved.

After that, merely click on on the ‘Save’ button to make the copyright discover dwell.
5. Remove Powered by Links from Footer in WordPress
Some free WordPress themes add hyperlinks to the footer space. Typically this can be a ‘Powered by WordPress’ disclaimer that hyperlinks to the official WordPress web site, however some theme builders additionally embrace hyperlinks to their very own web sites.
These outgoing hyperlinks encourage guests to depart your web site and might have a adverse impact on your WordPress SEO. With that in thoughts, it’s a good suggestion to take away them from the footer space by going to Appearance » Customize.
Some themes make it tough to take away these hyperlinks so you’ll have to spend time wanting via the totally different settings.
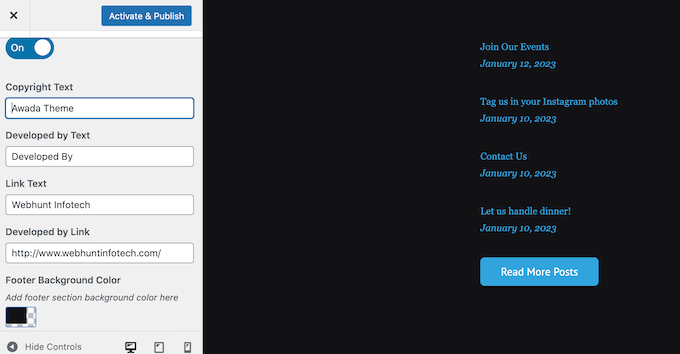
To begin, we suggest searching for any settings labeled ‘Footer Options,’ ‘Footer & Copyright Options,’ or comparable.

Here, it is best to have the ability to delete the hyperlinks and even exchange them with your individual URLs.
Some themes hard-code the hyperlinks within the theme information and don’t provide the choice to take away them utilizing the WordPress Customizer.
In that case, you’ll be able to take away these hyperlinks by enhancing the footer.php file. For step-by-step directions, please see our information on how to remove the powered by WordPress footer links.
Removing Powered By Links with the Full-Site Editor
To take away the ‘Powered By’ hyperlinks in a block-enabled theme, merely open the full-site editor by following the identical course of described above.
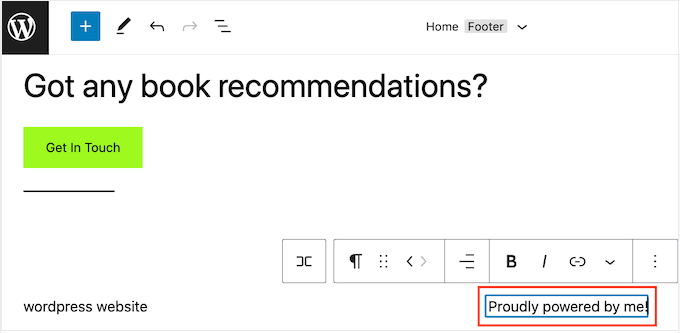
In the editor, discover the ‘Proudly powered by WordPress’ or comparable textual content. You can exchange this with your individual textual content by typing into the ‘Paragraph’ block.

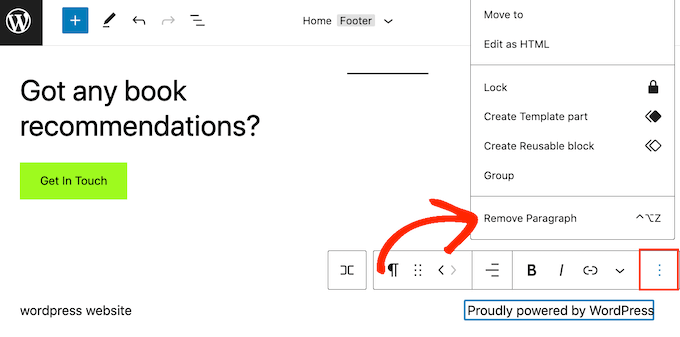
If you wish to take away the textual content utterly, then merely click on to pick the ‘Paragraph’ block. After that, click on on the three-dotted ‘options’ button.
Finally, click on on ‘Remove Paragraph’ to delete the block.

You can then go forward and click on on ‘Save.’ Now, in case you go to your web site you’ll see that this textual content has been eliminated.
Do you usually submit lovely photographs and movies to Instagram?
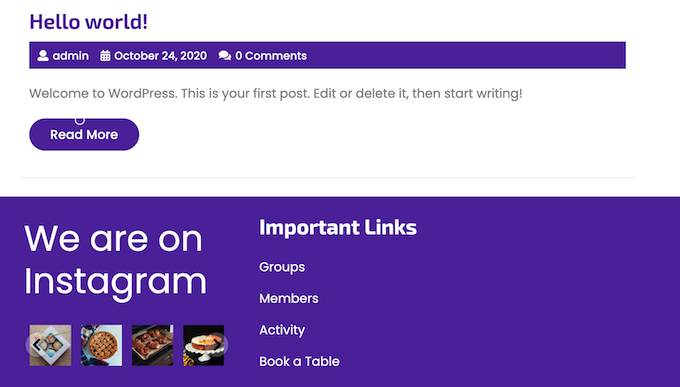
People gained’t see your Instagram content material if they simply go to your web site. With that in thoughts, chances are you’ll wish to present latest Instagram photographs in your web site’s footer.

This is a simple option to promote your social media web page and encourage extra folks to observe you on Instagram.
The easiest method so as to add a photograph feed within the WordPress footer is through the use of Smash Balloon Instagram Feed. It is the best Instagram plugin for WordPress and lets you simply add a photograph feed to your web site.
After including the social media feed to your footer, Smash Balloon will fetch new Instagram photographs mechanically. In this fashion, your footer will all the time present your newest Instagram photographs to the individuals who go to your web site.
If you run a web-based retailer, then you’ll be able to even get extra gross sales by adding Instagram shoppable images to the WordPress footer.
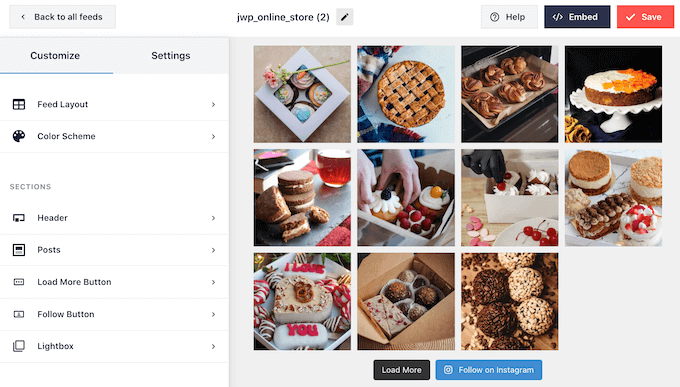
Smash Balloon has all of the instruments you want to fine-tune how the Instagram feed seems to be in your footer. For instance, you’ll be able to select between totally different layouts, add a ‘Follow’ button, optimize your feed for cell gadgets, and extra with the user-friendly Smash Balloon editor.

For step-by-step directions, please see our information on the right way to how to easily embed Instagram in WordPress.
When you’re pleased with how the feed seems to be, it’s time so as to add it to your web site’s footer. Simply go to Appearance » Widgets and click on on the blue ‘+’ button.

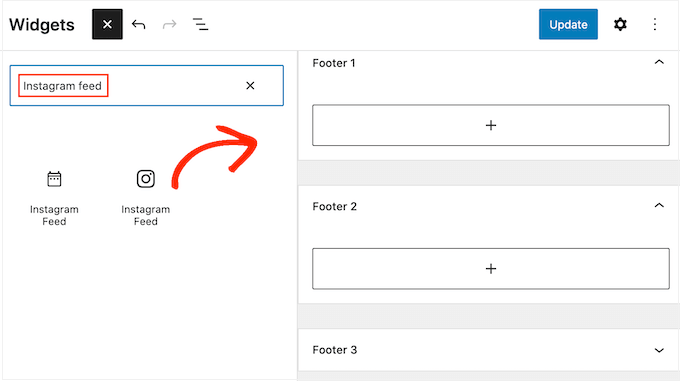
In the search area, kind in ‘Instagram Feed’ to seek out the appropriate block. Just bear in mind that WordPress has a built-in Instagram Feed button, so be sure you use the block that has the official Instagram brand.
You can now drag and drop the block onto your web site’s footer.

With that executed, merely click on on ‘Update.’ After that, you’ll be able to go to your web site to see your Instagram feed within the footer.
Adding an Instagram Feed with the Full-Site Editor
It’s simple so as to add the Smash Balloon Instagram feed to a block-enabled WordPress theme.
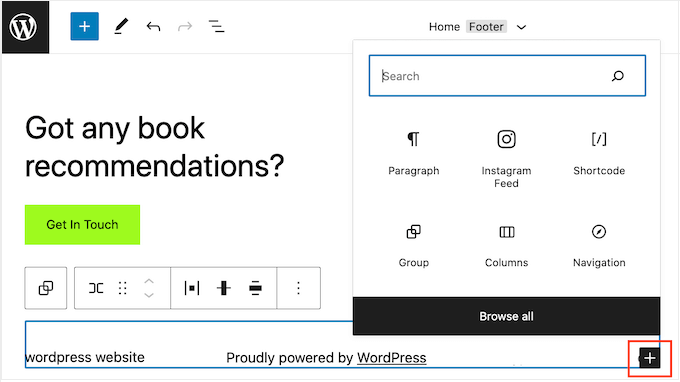
Simply open the full-site editor following the very same course of described above, after which click on on the ‘+’ button within the footer template.

With that executed, kind in ‘Instagram Feed’ and choose the appropriate block when it seems so as to add it to the footer.
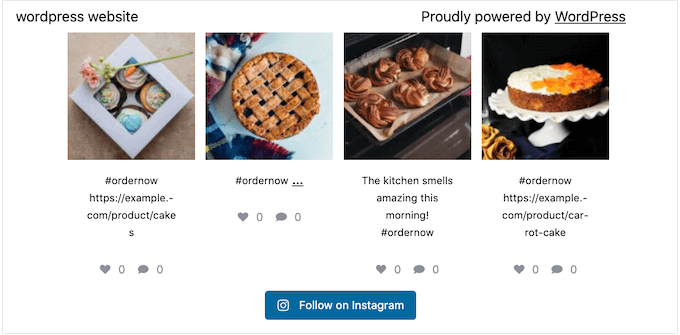
The full-site editor will mechanically present the Instagram feed you created.

With that executed, merely click on on ‘Save’ to make the Instagram feed dwell.
Want to point out particular affords or notifications within the footer space?
You can create a footer bar that stays caught to the underside of the display because the customer scrolls.
To create this sort of sticky footer bar, you’ll want OptinMonster. It is one of the best conversion optimization software program out there and lets you flip web site guests with a excessive bounce rate into customers and prospects.
OptinMonster additionally comes with highly effective show guidelines so you’ll be able to present personalized custom messages in your web site’s footer.
First, you’ll must sign up for an OptinMonster account.
After that, set up and activate the OptinMonster plugin on your WordPress web site. Upon activation, choose Connect Your Existing Account.

You can now kind within the email address and password in your OptinMonster account.
Once related, go to the OptinMonster » Campaigns web page and click on on the ‘Create your first campaign’ or ‘Add New’ button.

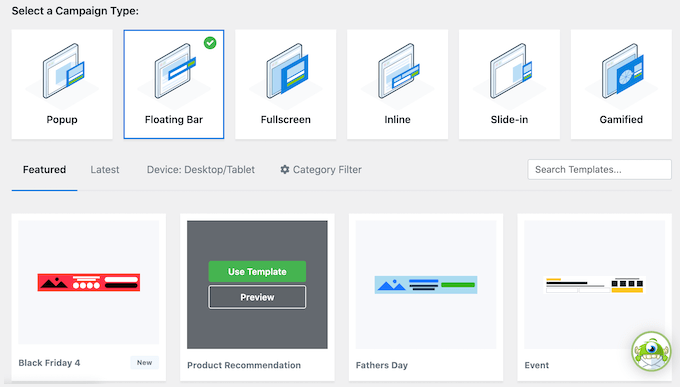
On the subsequent display, select ‘Floating Bar’ as your marketing campaign kind after which choose a template.
To preview an OptinMonster template, merely hover your mouse over it after which click on on the ‘Preview’ button.

When you discover a template you want, click on on its ‘Use Template’ button.
You can then kind in a reputation for the marketing campaign. This is simply in your reference so you should use any title you need.

With that executed, click on on Start Building.
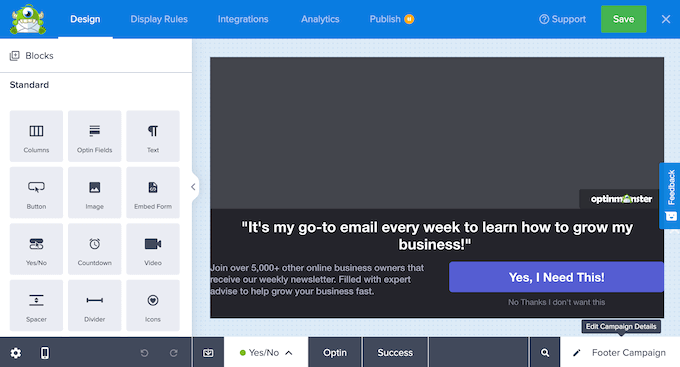
This will take you to OptinMonster’s drag-and-drop marketing campaign builder the place you’ll be able to design the footer bar. Simply click on on any component you wish to edit, or drag and drop new blocks from the left-hand column.

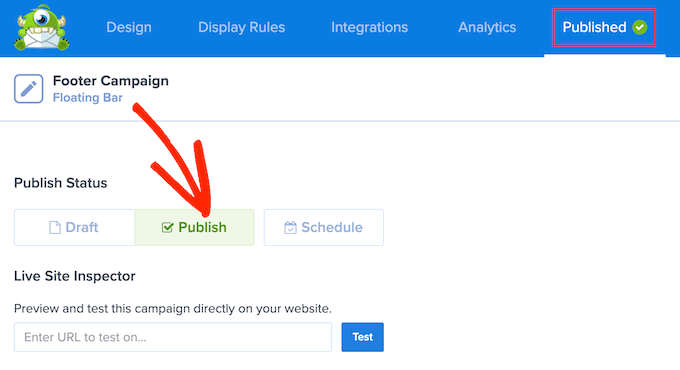
When you’re pleased with how the marketing campaign seems to be, merely click on on the ‘Publish’ button.
Then, choose ‘Publish’ to make the marketing campaign dwell.

You can now choose the ‘Save’ button to retailer your modifications after which click on on the ‘X’ within the upper-right nook to shut the OptinMonster marketing campaign builder.
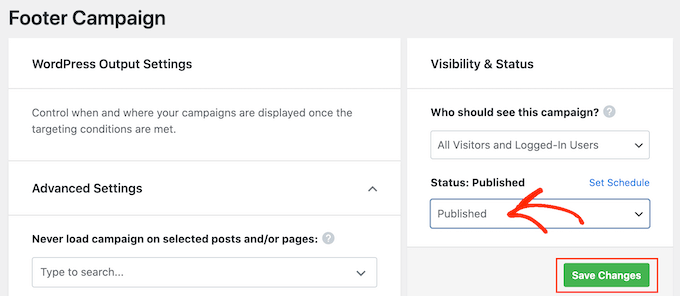
Back within the WordPress dashboard, open the ‘Status’ dropdown and choose ‘Published.’

Finally, click on on ‘Save.
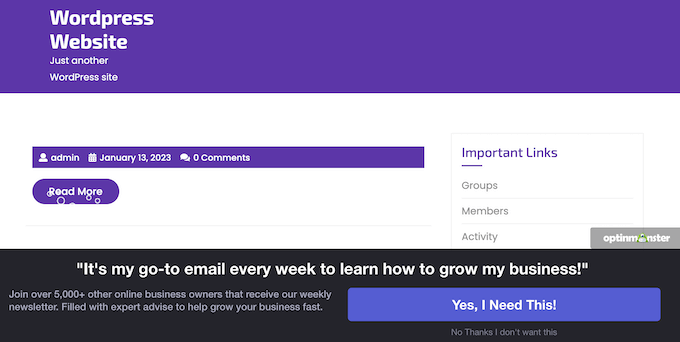
Now, go to your WordPress website to see the floating footer bar in motion.

You can use OptinMonster to create every kind of high-converting campaigns together with slide-in footer popups, countdown timers, and focused footer notifications that may provide help to recover abandoned cart sales.
8. Add Social Buttons in WordPress Footer
Another great way to make use of the footer house in your WordPress theme is by displaying social media icons. This is a simple option to promote your totally different profiles and get extra followers on Twitter, Facebook, and different well-liked platforms.
The finest manner so as to add these buttons is through the use of the Social Icons Widget plugin. This plugin helps all the main social networks and comes with a number of icon types that you may select from.
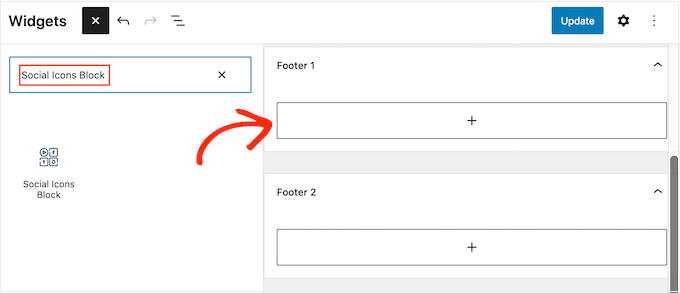
After activating Social Icons Widget, go to the Appearance » Widgets web page. You can then click on on the ‘+’ button and seek for ‘Social Icons Block.’
When the appropriate block seems, drag and drop it onto the footer space.

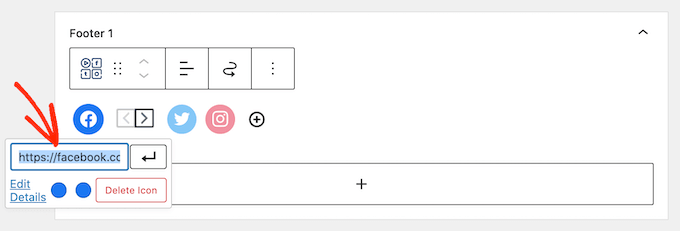
By default, the Social Icons Block already has just a few social media icons built-in.
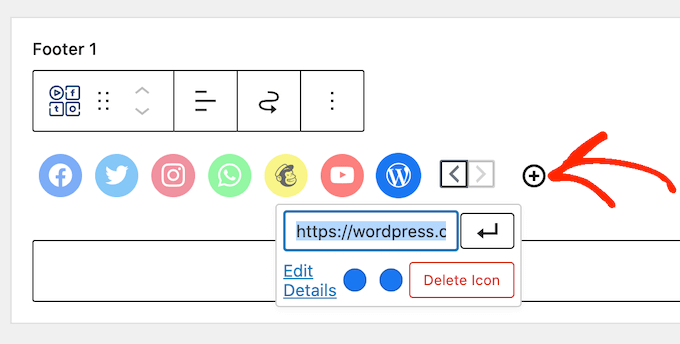
To hyperlink any of those icons to your individual social profiles, merely give it a click on. In the little bar that seems, kind within the URL of the web page you wish to promote.

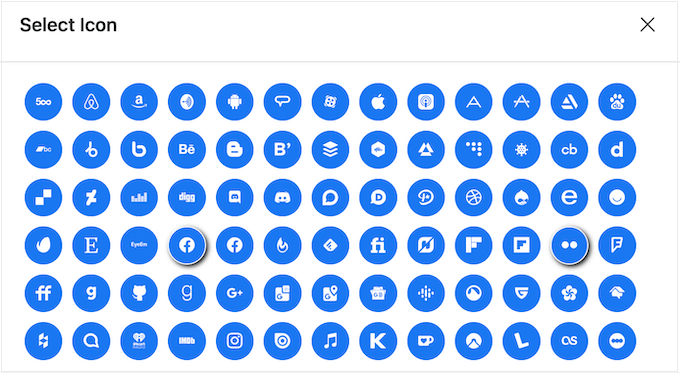
Want to make use of a special icon for this social media platform?
Then merely click on on the ‘Edit Details’ hyperlink. This opens a window the place you’ll be able to select a brand new picture for the social icon.

Simply repeat this course of for every built-in social media icon.
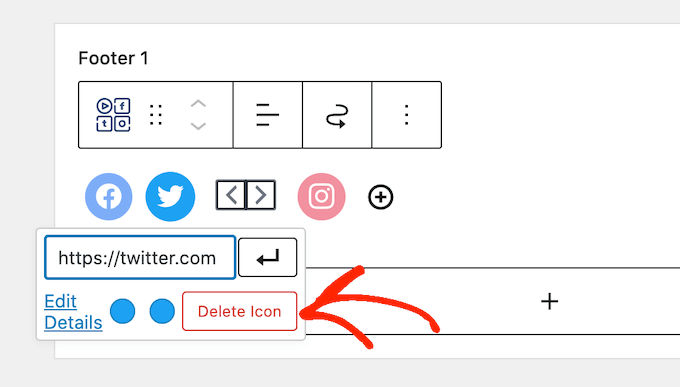
If you wish to take away one in every of these default icons, then click on on the ‘Delete icon.’

There are numerous social media platforms and different web sites that you could be wish to add to the footer space.
To do that, click on on the ‘+’ button.

You can now select a social media icon and add a hyperlink by following the identical course of described above.
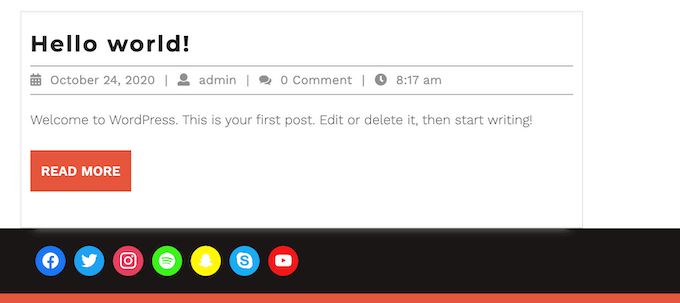
When you’re pleased with how the social media icons are arrange, click on on ‘Update.’ Now, merely go to your web site and scroll to the footer space to see the social buttons in motion.

Bonus: Want so as to add extra social options to your web site? Take a have a look at our knowledgeable decide of the best social media plugins for WordPress to develop your viewers.
Adding Social Buttons with the Full-Site Editor
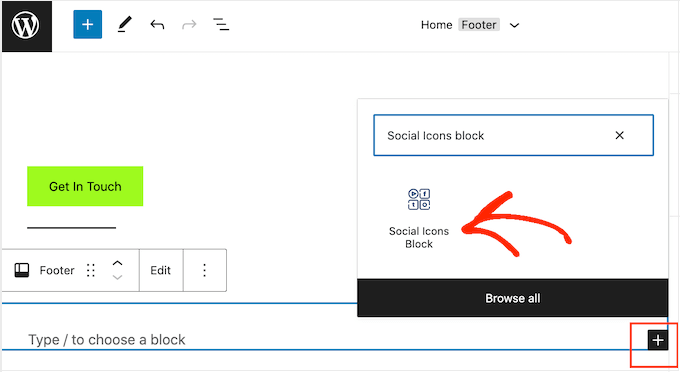
Are you utilizing a block-enabled theme? Then you’ll be able to add social icons to the footer by going to Themes » Editor.
In the footer, click on on the ‘+’ button after which kind in ‘Social Icons block.’

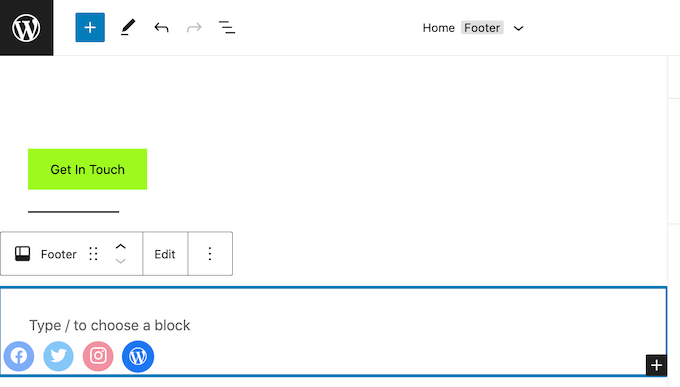
When the appropriate block seems, click on so as to add it to the footer.
This provides a block with the default social icons.

You can now customise these icons and add new social buttons, by following the identical course of described above.
When you’re pleased with how the buttons look, merely click on on the ‘Save’ button. Now in case you go to your web site you’ll see the social icons within the block-enabled footer.
9. Add a Phone Number in WordPress Footer
If you provide buyer assist over the cellphone, then including your cellphone quantity within the WordPress footer space may help customers contact you.
For this, you’ll want a enterprise cellphone quantity. We suggest utilizing Nextiva, which is the best business phone service for small companies.
Nextiva lets you make cheaper calls and use superior options like name forwarding, limitless free home calling, voicemail to e mail and textual content, and extra. You can even use the identical quantity on a number of gadgets and handsets, and handle calls from any machine that has an web connection.
Once you’ve got a enterprise cellphone quantity, you’ll want so as to add it to your web site. The easiest method is through the use of the WP Call Button plugin, which provides a click-to-call button to your WordPress web site.

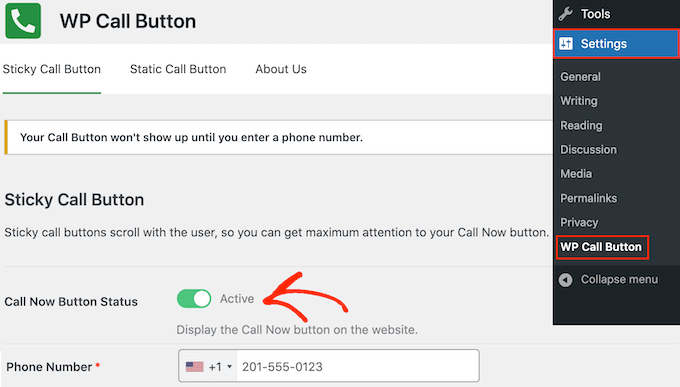
After activating the plugin, go to Settings » WP Call Button within the WordPress dashboard.
Here, click on on the ‘Call Now Button Status’ change so it exhibits ‘Active.’

Next, kind your online business cellphone quantity into the ‘Phone Number’ area.
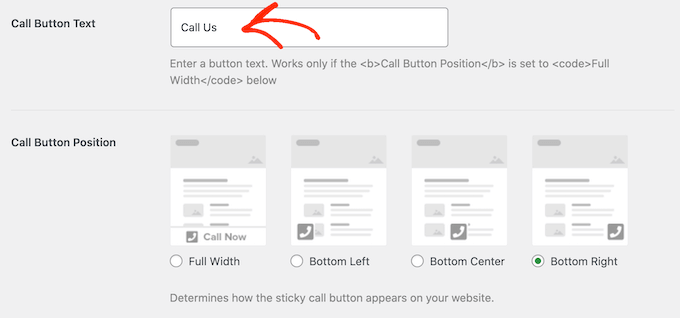
By default, the button exhibits ‘Call Us’ textual content however you’ll be able to exchange this with your individual customized messaging by typing into the ‘Call Button Text’ area.

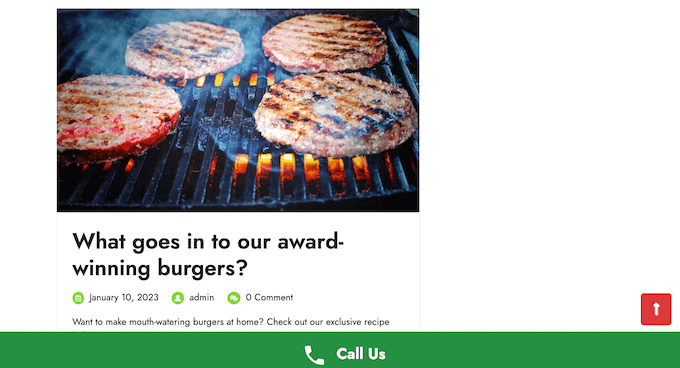
After that, scroll to the Call Button Position part and select the place you wish to present the button on your web site. For instance, you’ll be able to present the button within the bottom-right nook, or create a banner that covers the entire footer space.
When you’re pleased with how the button is about up, click on on ‘Save Changes.’ After that, merely head over to your web site to see the call-to-click button in motion.
Don’t wish to use a click-to-call button? Then see our information on the right way to add clickable phone numbers in WordPress for some totally different choices.
10. Add a Contact Form in WordPress Footer
Your web site’s footer doesn’t must be a dead-end. If you’ve added a navigation menu following the method described above, you then’re off to an ideal begin. However, you can too encourage prospects to attach with you by including a contact type to the footer space.
This is the place WPForms is available in.
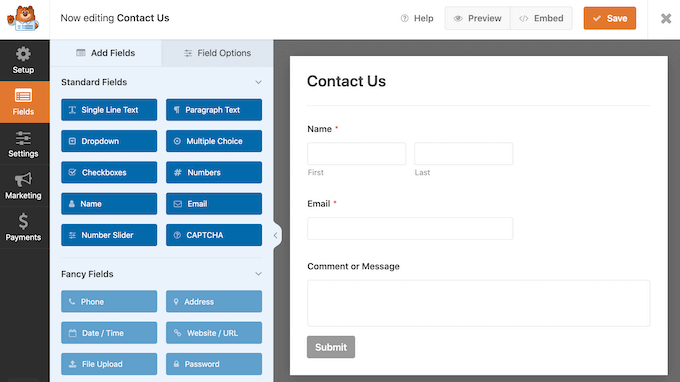
WPForms is the best WordPress contact form plugin and comes with a ready-made Simple Contact Form template that lets you create a contact type with just some clicks.
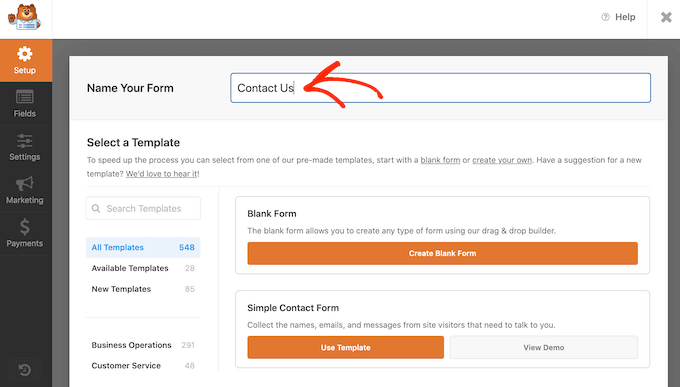
After activating the plugin, go to WPForms » Add New and sort in a reputation for the contact type. This is simply in your reference so you should use something you need.

Simply discover the ‘Simple Contact Form’ template and click on on its ‘Use Template’ button.
WPForms will now open the template in its type builder. The template already has all of the fields you’ll sometimes want, however you’ll be able to add extra fields by dragging them from the left-hand menu and dropping them onto your type.

You can even click on on any area to edit it, and rearrange them within the type utilizing drag and drop.
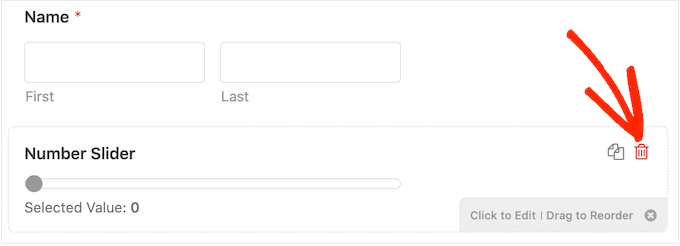
To delete a area, merely hover your mouse over it after which click on on the small trash can icon when it seems.

When you’re prepared, click on on the ‘Save’ button to retailer your modifications.
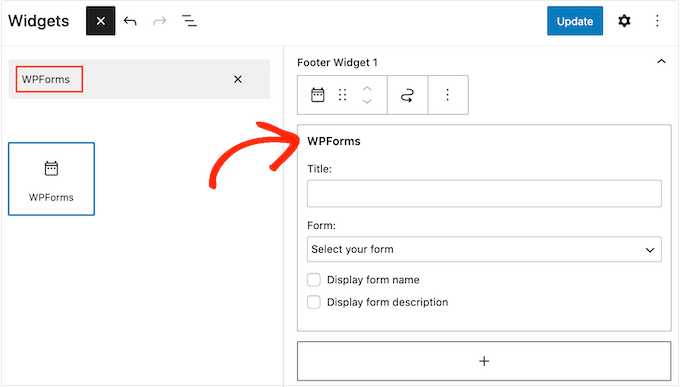
To add the contact type to your footer, head over to the Appearance » Widgets web page within the WordPress dashboard.
Here, click on on the ‘+’ button and seek for ‘WPForms.’ When the appropriate block exhibits up, drag and drop it onto your theme’s footer space.

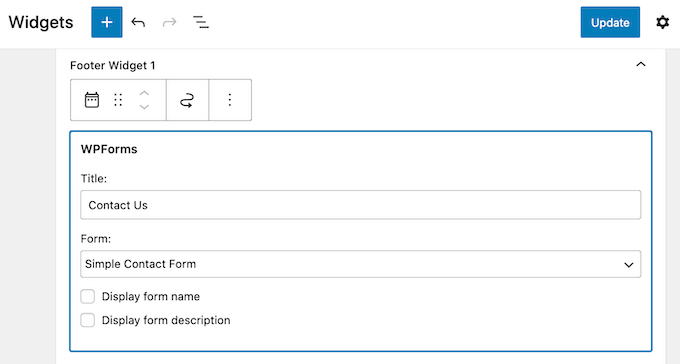
After that, open the ‘Form’ dropdown and choose your contact type.
You can even add an non-compulsory title, which can seem above the contact type.

Once you’ve executed that, click on on the ‘Update’ button.
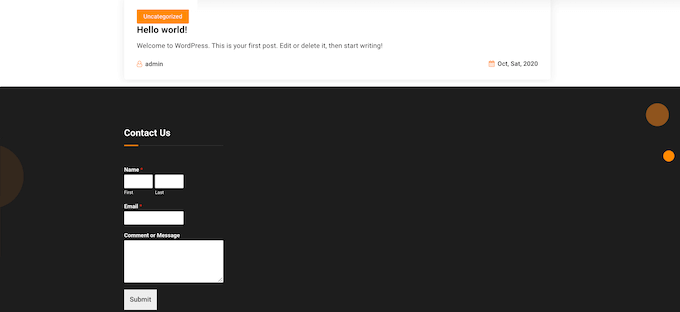
Now, in case you go to your web site you’ll see the brand new contact type within the footer.

Adding a Contact Form with the Full-Site Editor
Want so as to add a contact type to the footer of a block-enabled theme?
Then you’ll want to move over to Themes » Editor. Here, scroll to the underside of the display and click on on the ‘+’ within the footer space.
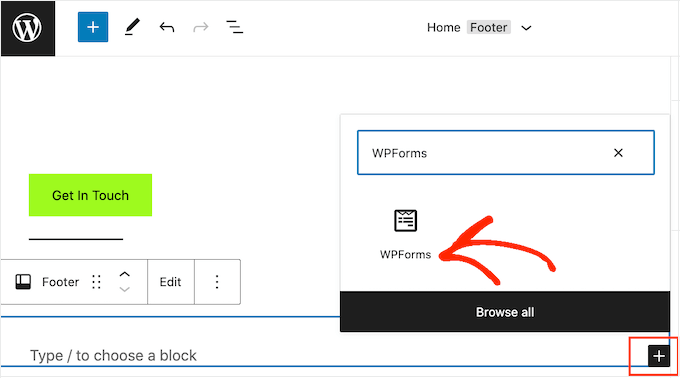
With that executed, kind in ‘WPForms’ to seek out the appropriate block.

Give this block a click on so as to add it to the footer space.
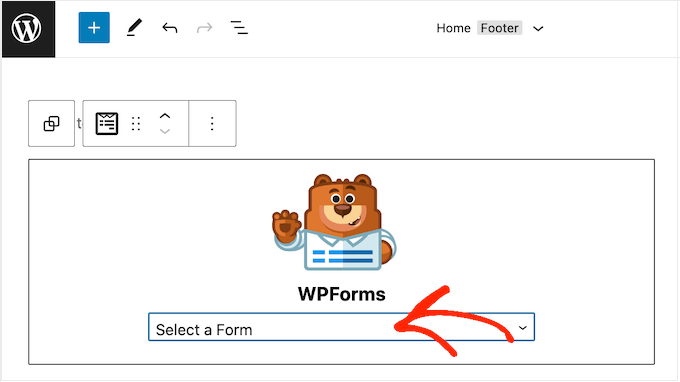
In the WPForms block, open the ‘Select a Form’ dropdown and select the contact type we simply created.

When you’re able to make the contact type dwell, merely click on on the ‘Save’ button.
We hope this text helped you determine which issues so as to add to your WordPress footer to make it extra helpful. Next, you’ll be able to see our information on the right way to enhance your WordPress website speed and performance, and our knowledgeable decide of the best WordPress plugins to make use of on your web site.
If you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You can even discover us on Twitter and Facebook.























