Are you wanting to add a chatbot in WordPress?
A chatbot is software program that may begin speaking along with your web site guests. Adding a chatbot to your web site might help you present prompt buyer assist, generate leads, and enhance the person expertise.
In this text, we’ll present you the way to simply add a chatbot in WordPress, step by step.


What Is a Chatbot?
A chatbot is a pc program that makes use of a chat interface to discuss along with your web site guests. It acts similar to your buyer assist staff does once they use a dwell chat plugin.
However, whereas dwell chat is a real-time dialog between a buyer and your assist workers, chatbots are automated.
This signifies that they will solely present solutions that you’ve programmed them for.
For instance, a customer support chatbot can reply questions on services or products, troubleshoot issues, and make suggestions.
Similarly, a healthcare chatbot would possibly reply questions on well being circumstances, present reminders for appointments, and join sufferers with docs.
Why Should You Use a Chatbot in WordPress?
Adding a chatbot to your WordPress website will permit you to present 24/7 buyer assist to your guests, even when your assist staff isn’t obtainable.
This will scale back the variety of support tickets in your web site and enhance person expertise.
Chatbots may also be used to automate different buyer assist duties like answering frequently asked questions, offering product assist, and fixing smaller points.
This will save a lot of time and let your staff deal with extra advanced points.
If you could have an online store, then you can too use a chatbot to discover out about a buyer’s pursuits and ask them about their wants. The chatbot can then reply the client’s queries and shut the deal.
Having stated that, let’s see how to simply add a chatbot in WordPress, step by step. We’ll cowl three completely different strategies, and you should use the short hyperlinks beneath to bounce to the one you need to use:
Add a Chatbot in WordPress Using Heroic KB (Best for Customer Support)
If you need to create a customized chatbot to automate buyer assist inquiries, then this technique is ideal for you.
Heroic KB is the best WordPress knowledge base plugin that provides a searchable information base to your present website.
It additionally comes with a highly effective Heroic AI Assistant that permits you to simply add a chatbot to your information base web page. The AI chatbot is educated straight out of your information base articles so it could possibly present correct responses to customer questions.
To get began, you want to set up and activate the Heroic KB plugin. If you need assistance, see our tutorial on how to install a WordPress plugin.
Note: You’ll want the Heroic KB Pro plan to entry the Heroic AI Assistant.
Once the plugin is activated, you want to create a information base so that you could practice your AI chatbot on it. Make certain that your information base consists of detailed, high-quality articles that can assist your viewers find out how to use your merchandise/companies.


For step by step directions, you may observe our tutorial on how to add knowledge base documentation in WordPress.
After you’ve created your information base, you may arrange the Heroic AI Assistant.
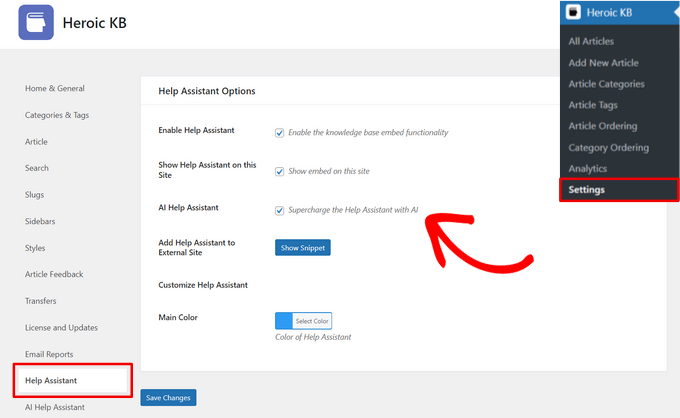
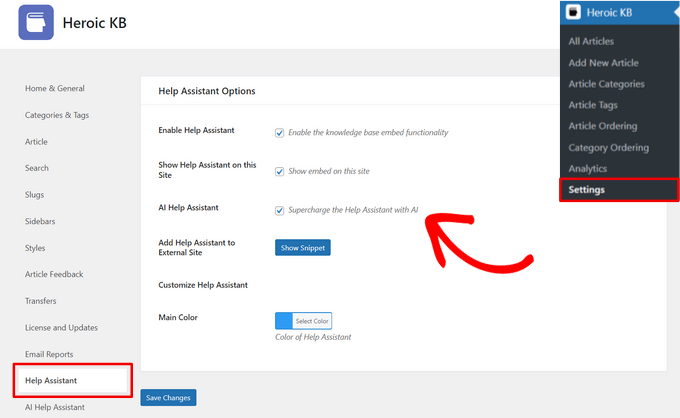
To try this, go to Heroic KB » Settings from the WordPress dashboard and click on on the ‘Help Assistant’ tab.
From there, you want to place a checkmark subsequent to the Enable Help Assistant, Show Help Assistant on this Site, and AI Help Assistant choices.


You can even choose the principle colour of your Help Assistant chatbot on this web page.
When you’re carried out, click on on the ‘Save Changes’ button.
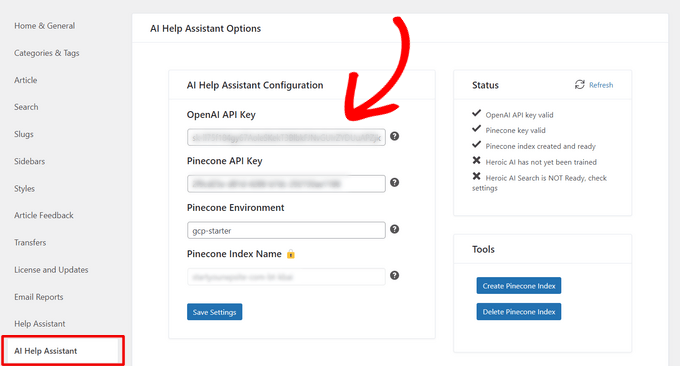
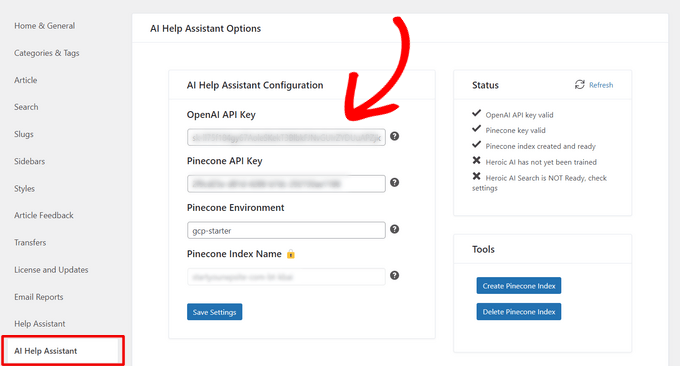
Next, you want to click on on the ‘AI Help Assistant’ tab from the Heroic KB Settings web page. Here, you want to add API keys for OpenAI and Pinecone.


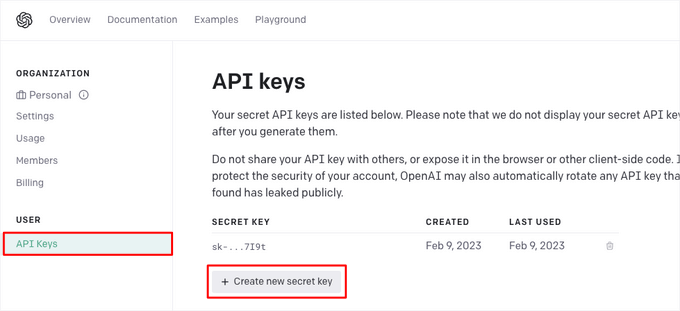
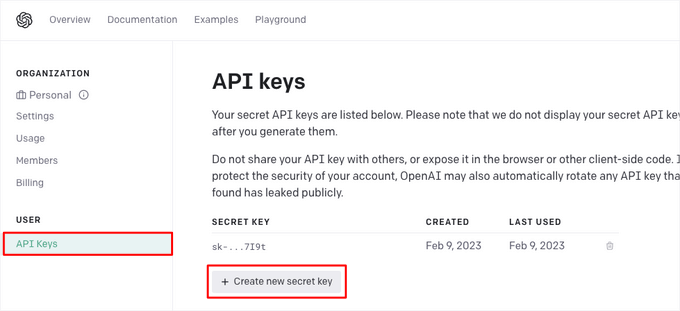
You can generate an OpenAI API key on the OpenAI web site by visiting the API Keys page out of your paid account.
Simply generate a new secret key and duplicate and paste it into the Heroic KB AI Help Assistant Configuration settings.


You can generate a Pinecone API key on the Pinecone website with a free or paid account.
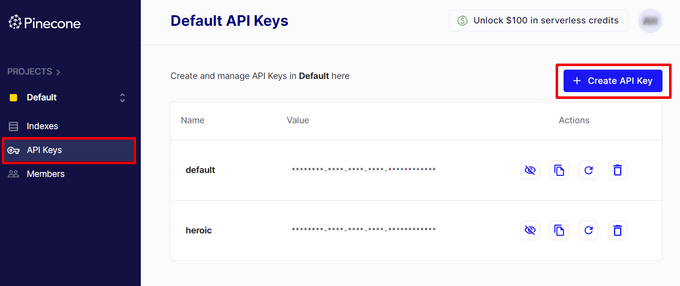
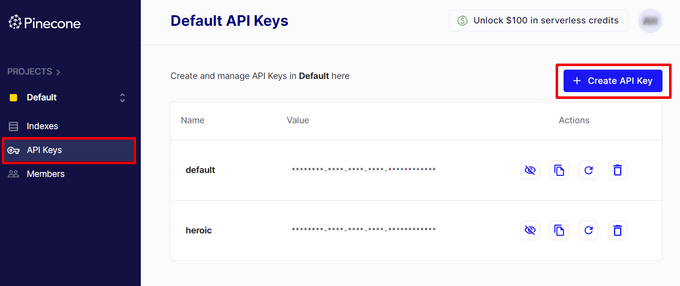
Just go to the ‘API Keys’ web page and click on on the ‘Create API Key’ button. Then, copy and paste it into the Heroic KB settings.


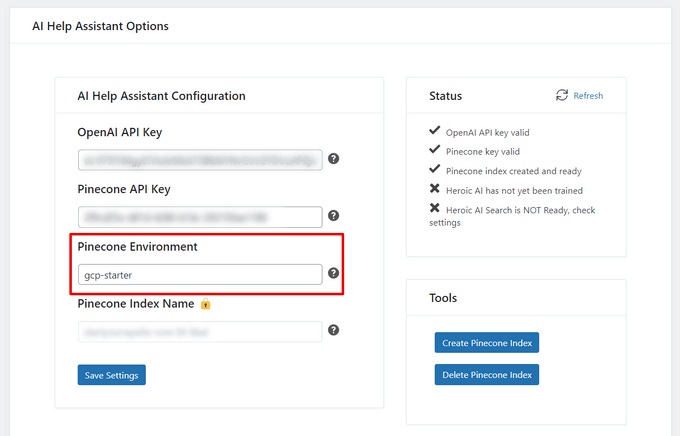
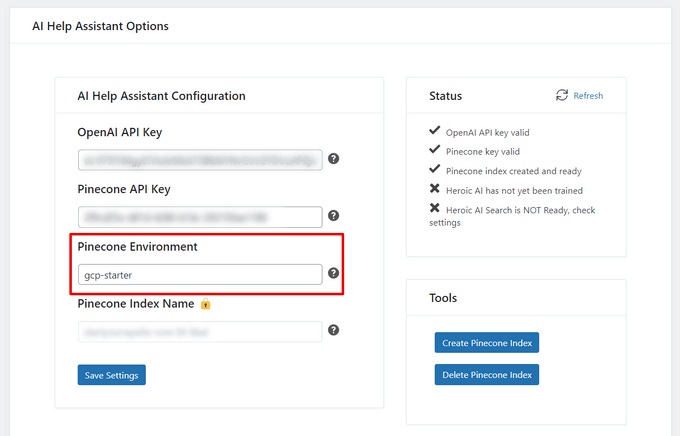
After copying and pasting your API keys, you additionally want to fill out the ‘Pinecone Environment’ area.
For free Pinecone accounts, you should use gcp-starter because the Pinecone Environment. For paid accounts, you should use any GCP Region supported by Pinecone like eu-west4-gcp or us-central1-gcp, for instance.


Don’t neglect to hit the ‘Save Settings’ button.
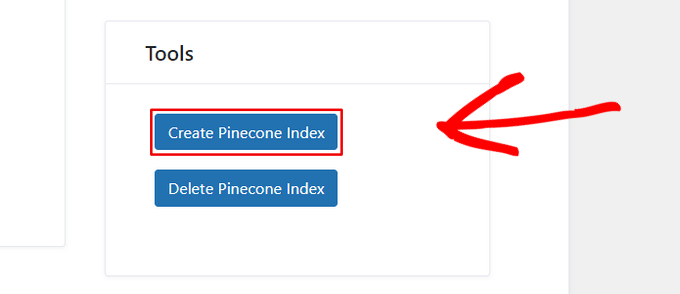
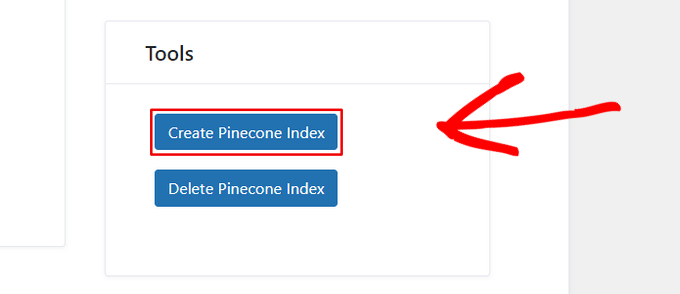
Next, click on on the ‘Create Pinecone Index’ button to routinely create a new Pinecone index.


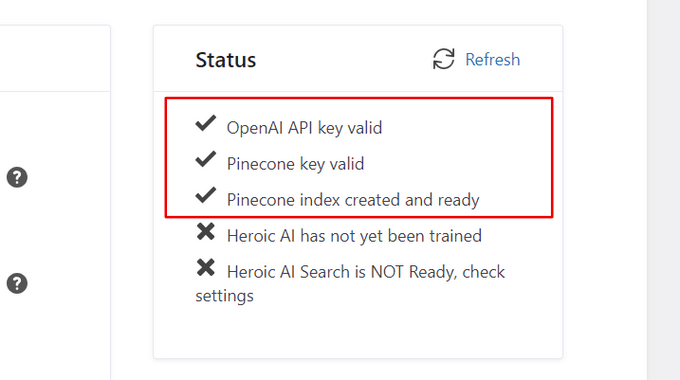
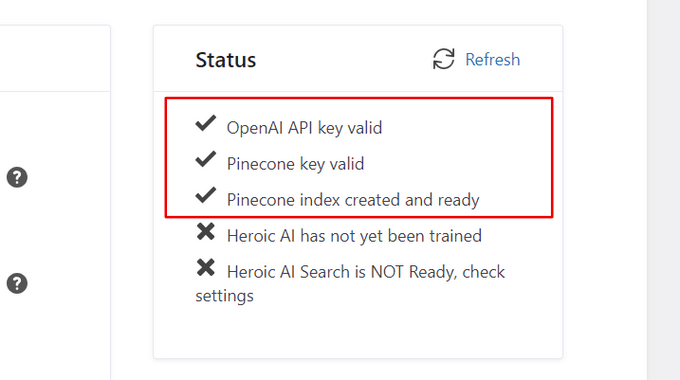
You can verify the ‘Status’ field to see in case your API keys have been validated and the Pinecone index has been created.


Once these are prepared, you can begin to practice the AI assistant chatbot in your knowledge base.
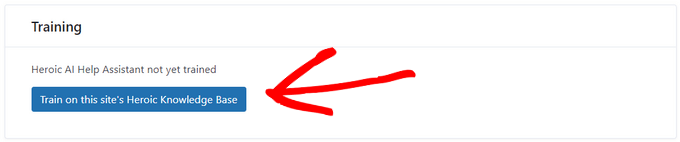
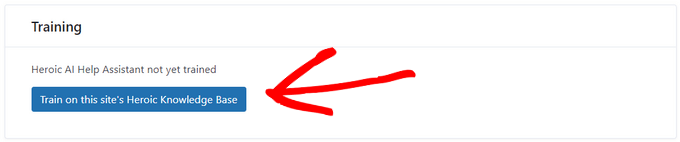
To try this, merely click on on the ‘Train on this site’s Heroic Knowledge Base’ button.


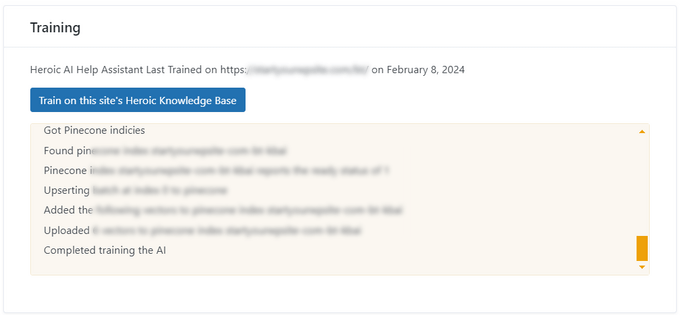
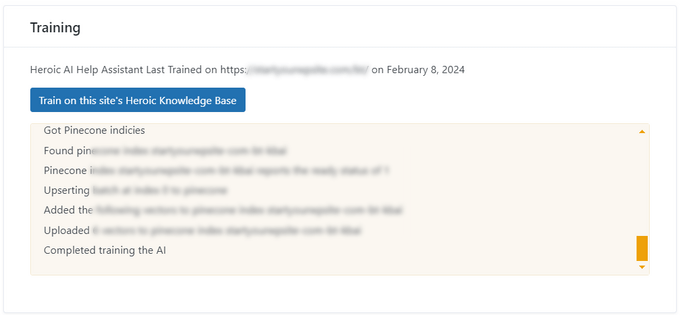
The AI assistant will then start coaching, this will take a couple of minutes relying on the scale of your information base. The progress will likely be displayed in the Training panel.


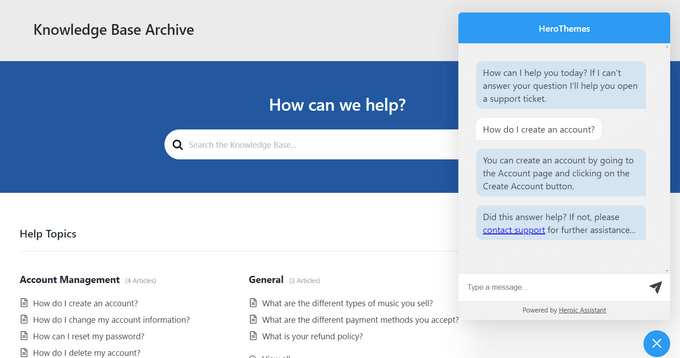
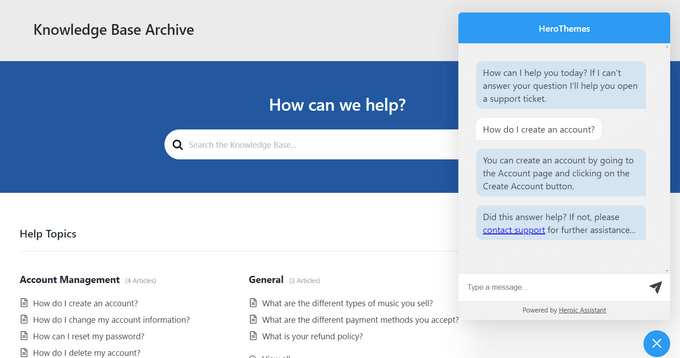
When the coaching is full, you may go to your Knowledge Base web page to see your Heroic AI Assistant chatbot in motion.
Visitors can ask a query and the chatbot will present an correct response primarily based in your information base documentation.


Add a Chatbot in WordPress Using ChatBot (Best for Sales & Customer Service)
If you’re searching for an all-in-one chatbot for lead era, gross sales, customer support, and extra, then this technique is for you.
You can simply add a chatbot to your WordPress website utilizing ChatBot. It is the best AI chatbot software that permits you to make chatbots utilizing a drag-and-drop builder. It additionally presents extra chatbot customization choices and multilingual options.
First, you will want to set up and activate the free ChatBot plugin. For detailed directions, please see our step-by-step information on how to install a WordPress plugin.
Upon activation, go to the ChatBot menu tab from the WordPress admin sidebar and click on the ‘Connect Account’ button.


This will open the ChatBot web site in a new window, the place you could have to enter your login credentials and click on the ‘Login’ button.
However, if you happen to don’t have an account on ChatBot but, then simply click on the ‘Sign up free’ hyperlink on the high.


This will take you to a new web page the place you will want to present your e mail handle and enter an account identify and password.
Once you’re carried out, simply click on the ‘Create account’ button.


Upon account creation, you may be redirected to your WordPress dashboard. You have now efficiently linked your WordPress website with ChatBot.com.
Now, to begin creating a chatbot, simply click on the ‘Go to dashboard’ button.


You will then be directed to your ChatBot account dashboard.
From right here, click on the ‘Create bot’ button on the high to begin the method.


This will take you to the ‘Create new story’ web page, the place you want to select the kind of chatbot that you really want to make.
By default, ChatBot permits you to create a customer support bot, job utility bot, lead era bot, FAQ bot, gross sales bot, and extra.
However, you can too choose the ‘Build from Scratch’ choice to make a bot your self. For this tutorial, we will likely be creating a customer support bot.


This will open the premade customer support bot template in your display.
From right here, you may simply create a dialog stream to your chatbot by clicking on the ‘Bot Response’ tabs in the chatflow.
This will open a immediate on the display, the place you may add chat responses and fast replies like textual content, photographs, and buttons by dragging and dropping the blocks into the immediate.
Once you could have carried out that, simply add the bot response and click on the ‘Save and Close’ button on the high.


If you need, you can too add customized filters with the chatbot response by clicking on the ‘Add Filter’ button in the immediate.
This will open a dropdown menu the place you may choose a filter that will likely be added to your chatbot’s response, together with:
- Message: Personalize the dialog by tailoring the responses to the person’s message.
- Score: Prevent irrelevant conversations by filtering out messages which have a low rating.
- Failures: Improve chatbot accuracy by filtering out messages which might be probably to outcome in failure. This can stop the chatbot from giving incorrect or deceptive info.
- Email: Rule out invalid email addresses or handle customers by their emails.
- Name: Create a personalised expertise for the person or block messages that include sure names.
- Username: Filter out messages that include sure usernames.
- Integration: Create particular messages for customers who use a explicit software.
- Language: Write messages in particular languages for multilingual web sites.
- Timezone: Filter messages in accordance to the related time zone.
Additionally, you may create particular messages for customers in completely different areas and international locations. This may be useful if in case you have a massive worldwide viewers.


After that, you can too choose conditional logic for the now-filtered response. The response that you’re creating will solely be used by the chatbot if the client that it’s interacting with matches the filter.
For instance, if in case you have a multilingual website and wish to create a chatbot for various languages, then you should use the ‘Language’ filter.
Once you try this, choose the ‘= equals’ choice because the situation after which kind in the language identify.
After that, you may add the response in the language that you just selected. In our instance, when a person varieties a question in the chatbot in Italian, the chatbot will present them the Italian response that we created with this filter.


When you could have completed including your filter, simply click on on ‘Apply filter’.
After that, you can too use the ‘+’ button to add completely different blocks to your chat stream. This will open a immediate the place you may choose any block of your selection, together with:
- User Input: Add person messages that can set off the bot’s response.
- FAQ: Add ceaselessly requested questions and their solutions in this block.
- Attachment Input: Let customers connect recordsdata in an ongoing dialog with the chatbot.
- Bot Response: Add a chatbot’s response to a query.
- Backtracking: Prevent customers from viewing beforehand matched interactions with the bot.
- Fallback: Display a normal message or set off an motion anytime your chatbot can’t match the person question with any chatbot response.
- Flow: Visually arrange advanced chatbot response eventualities.
- Add to phase: Segment all of the customers into completely different teams primarily based on person knowledge.
- Delete from phase: Delete customers from a particular phase.
- Set attribute: Save details about customers.
- Mark Goal: Mark a dialog as having reached its objective.
You even have the choice to ship a transcript of a dialog to an email address or tag completely different chatbot conversations with key phrases and phrases.


For instance, if you happen to select the FAQ block, it should open in your display, the place now you can add widespread buyer assist questions and their solutions.
Your chatbot will then use these responses to reply buyer queries in your web site.


Next, click on on the ‘Main Menu’ bot response tab to open the block immediate. Here, you may add buttons for all of the companies that your chatbot can provide utilizing the Button block.
After that, click on on every Button block to open its settings and configure the place you need the button to direct the customers.
For instance, you may permit customers to be directed to the FAQs chatbot response that you just created by deciding on the button kind as ‘Go to block’.
Next, choose the ‘FAQ’ block from the ‘Go to’ dropdown menu and click on the ‘Save Settings’ button.


Other than FAQs, you can too create buttons for steering customers to your newsletter signup, contact us web page, low cost presents, and extra.
Once you’re carried out, don’t neglect to click on the ‘Publish’ button on the high to retailer your settings.


A immediate will now open in your display, asking you to present a identify to your chatbot.
After coming into the small print, merely click on the ‘Confirm’ button to publish your chatbot.


Next, go to your WordPress dashboard and head over to the ChatBot tab, the place you’ll now discover that the ‘Choose your bot’ part will likely be seen on the display.
Note: Keep in thoughts that it would take 3-4 hours between creating your chatbot and it being seen in your WordPress dashboard.
Now, merely select the bot that you just simply created from the dropdown menu.
After that, toggle the ‘Hide chat on mobile’ swap to ‘On’ if you happen to don’t need folks visiting your web site from their telephones to have the option to see the chatbot.


You can even toggle the ‘Hide chat for Guest visitors’ to ‘On’ if you’d like the chatbot to be unique to your members solely.
Finally, click on the ‘Add to Site’ button. Now, you may go to your web site to view the chatbot in motion.


Add a Chatbot in WordPress Using HubSpot (Free & Easy)
If you’re searching for a free and straightforward method to construct a chatbot, then you should use this technique.
HubSpot is an incredible buyer relationship administration (CRM) system that comes with a suite of instruments for gross sales, customer support, advertising and marketing, and content material administration.
It even enables you to create automated conversations along with your web site guests with its free chatbot builder.
First, you will want to set up and activate the HubSpot plugin in your web site. For detailed directions, you might have considered trying to see our newbie’s information on how to install a WordPress plugin.
Upon activation, you want to go to the HubSpot menu tab from the WordPress admin sidebar and enter your e mail handle to create a HubSpot account.
If you have already got one, then simply click on the ‘Sign In’ hyperlink on the backside.


Once you’ve supplied your particulars and set a password to your new account, HubSpot will ask you in regards to the trade that you just work in.
Simply choose an trade of your selection from the dropdown menu and click on the ‘Next’ button.


After that, HubSpot will create a new account for you after which ask you to join it along with your WordPress website.
From right here, merely click on the ‘Connect Website’ button.


Now, it’s time for you to begin creating your chatbot.
To do that, go to the HubSpot » Live Chat web page from the WordPress dashboard and click on the ‘Create chatflow’ button.


This will take you to the following web page, the place you may choose any of the premade chatbot templates.
By default, HubSpot permits you to create a concierge bot, qualify leads bot, conferences bot, ticket bot, offline bot, and even a chatbot from scratch.
For this tutorial, we will likely be creating a ‘Tickets bot’.
Just choose the chatflow you need to use after which click on the ‘Continue in HubSpot’ button to transfer ahead.


You will then be directed to your HubSpot account, the place you may be creating the remainder of your chatbot.
From right here, click on the ‘Next’ button to transfer forward.


In the following step, you want to choose the language to your chatbot from the dropdown menu.
You can go away the opposite settings as they’re and click on the ‘Create’ button.


Your template will now open in the chatbot builder, the place you may edit the chatflow.
Simply click on on the ‘Options’ tab in the bot response and choose the ‘Edit’ hyperlink.
This will open the motion settings in the left column, the place you may change the motion identify and textual content.
In HubSpot, an motion is a step in the chatbot dialog that performs a particular activity, like asking questions or sending responses. The first motion to your chatbot would be the first query that’s despatched to the web site customer.


After that, scroll down to the ‘Your visitors’ responses’ part and kind all the short replies that a customer could probably give to this query.
For instance, a customer could ask you the way to buy your product, or they may need to report an error that they’re going through in your web site.


After that, scroll again to the highest and swap to the ‘If/then branches’ tab.
From right here, you could have to choose the motion the chatbot will take if the client replies with one of many fast responses that you just simply added.
For instance, if you’d like the chatbot to open assist tickets each time a person is unable to obtain a confirmation email with credentials, then choose the ‘Create Ticket’ choice from the dropdown menu.
After that, simply click on the ‘Save’ button to retailer the motion settings.


After that, you may go away the remainder of the chatflow settings as they’re or preserve modifying the completely different actions to your chatbot.
Chatbot will now create a assist ticket for all the short responses that you just’ve added to the motion immediate.
Next, swap to the ‘Target’ tab from the highest. Here, you could have to select the place the chatbot widget will seem in your web site.
You can go away these settings as they’re if you’d like the chatbot to seem on each web page of your web site.
However, if you’d like to conceal the chatbot on particular pages, then you’ll have to click on the ‘Add exclusion rule’ hyperlink. This will open one other rule the place you may merely add the URL of the web page the place you need to conceal the chatbot in the sphere on the suitable.


Once you’re carried out, scroll down to the ‘Visitor information and behavior’ part. Here, you may select the guests that you really want the chatbot to be proven to.
For instance, if you happen to solely need guests who’re a part of your contact checklist to have the option to see the chatbot, then you may select the ‘Visitor’ choice from the left dropdown menu and the ‘Is a contact’ choice in the suitable area.
After that, click on the ‘Save’ button and swap to the ‘Display’ tab.


From right here, you may add an avatar picture to your chatbot and alter its identify.
Next, broaden the ‘Chat display behavior’ part and select the chatbot’s default state when the triggers are met.
For instance, if you’d like the bot’s welcome message to seem instantly as soon as somebody visits your web site, then you may select the ‘Pop open the welcome message as a prompt’ choice.
If you choose ‘Only show the chat launcher’, then guests can have to click on in your chatbot to see its prompts.
However, if you’d like the chatbot to seem solely when a set off is met, then you may choose the third choice.


After that, scroll down and select the set off for the chatbot look.
For occasion, if you’d like the chatbot to be displayed as soon as the customer is leaving your website, then choose the ‘On exit intent’ choice.
However, you can too select the share of pages scrolled or minutes spent in your web site as triggers.
Next, you can too swap to the ‘Mobile’ tab to configure chat show settings for cell phones.
Once you could have carried out that, merely click on the ‘Save’ button to retailer your adjustments.


Now, swap to the ‘Options’ tab from the highest to configure normal settings like delay message textual content, session timeout, generic error message, bot language, availability, and extra.
After that, click on the ‘Save’ button to retailer your settings. Finally, toggle the swap on the high to activate your chatbot in your web site.


Now, you may go to your WordPress website to see your chatbot in motion.
This is what it regarded like on our demo web site.


Bonus: Add Live Chat to Your WordPress Site
Live chat is a communication software that permits guests to chat with a member of your customer support team via a chat window in your web site.
It is a tremendous fashionable method to join with prospects and has a satisfaction degree of 73%, which is far greater than e mail, telephone, and SMS assist.
Adding live chat to your WooCommerce store will permit prospects to get assist rapidly and simply with out having to wait on maintain or ship an e mail.
This reduces the bounce fee, will increase gross sales, and even offers you a likelihood to accumulate suggestions from customers.
You can simply add this function to your web site utilizing LiveChat, which is the best live chat support software for WordPress.


It comes with pre-made dwell chat templates, real-time chat, a number of assist channels, canned responses, chat transcripts, chat analytics, and a lot extra.
Plus, it integrates with instruments like WooCommerce, HubSpot, ChatBot, Constant Contact, and Mailchimp.
For detailed directions, you may see our step-by-step tutorial on how to add free live chat in WordPress.
We hope this text helped you find out how to simply add a chatbot in WordPress. You may need to see our information on how to optimize the customer journey in WooCommerce and our high picks of the best video chat software for small businesses.
If you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You can even discover us on Twitter and Facebook.























