Do you need to add one-click login with Google to your WordPress web site?
When your customers can signal in with their Google account, they gained’t have to create, keep in mind, or monitor one other username and password simply to entry your web site. This helps save them time and improve your conversion charges.
In this text, we are going to share how to simply add one-click Google login in WordPress.

Why Add One-Click Google Login in WordPress?
Many web customers keep logged in to their Google accounts. This lets them shortly entry Google apps like Gmail, Drive, and Docs with out signing in individually for every app.
Having one-click Google login activated in your WordPress login page permits your customers to do the identical in your web site. They can save time by shortly signing in with their Google account. This saves them from having to enter their login credentials every time.
If you run a easy WordPress blog, then you definately won’t discover this function helpful.
But in case your group makes use of Google Workspace for skilled business email addresses, then your staff members can use your group’s Google apps accounts for login.
Also, a single sign-on function like one-click Google login may be very useful for any web sites that require customers to log in resembling multi-author websites, membership websites, and web sites selling online courses.
With that being stated, let’s check out how to simply add one-click login with Google to your WordPress web site.
How to Add One-Click Google Login in WordPress
First, you’ll want to set up and activate the Nextend Social Login and Register plugin. For extra particulars, please see our newbie’s information on how to install a WordPress plugin.
For this tutorial, we’ll use the free plugin that helps Google, Twitter, and Facebook login. There can also be a paid model of Nextend Social Login that provides social login for many totally different websites together with PayPal, Slack, and TikTookay.
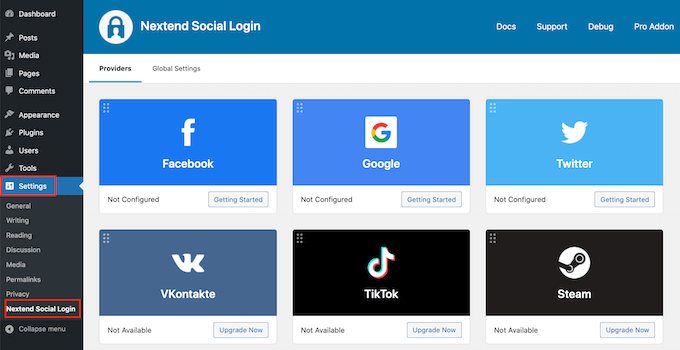
Upon activation, you want to go to Settings » Nextend Social Login in the WordPress admin space. On this display, you see the totally different social login choices which can be obtainable.

To add a Google login to your WordPress web site, you want to click on the ‘Getting Started’ button underneath the Google brand.
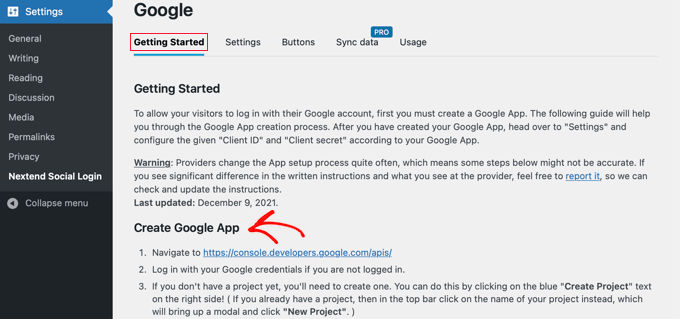
Here you will note that your first step can be to create a Google app.
Creating a Google app sounds technical, however don’t fear.

You don’t want to know any code, and we’ll stroll you thru all of the steps.
Creating a Google App
To create this app, you’ll want to change between your WordPress dashboard and the Google Developers Console. It’s a good suggestion to depart your WordPress dashboard open in the present tab and open a brand new browser tab.
Now you may go to the Google Developers Console web site. If you aren’t already logged in, then you’ll be requested to log in together with your Google account.
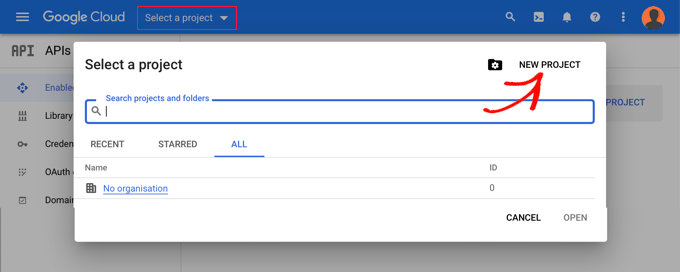
Next, you want to click on on ‘Select a project’ from the highest menu. It will open a popup the place you’ll click on the ‘New Project’ button to proceed.

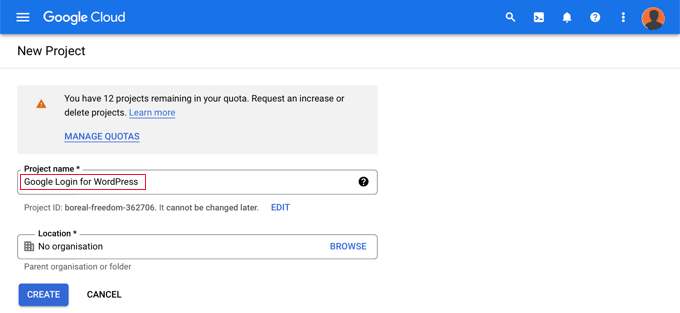
This will open the New Project web page. You will want to add a undertaking identify and choose the situation. The undertaking identify will be something you want, resembling ‘Google Login.’
If you logged in utilizing a Google Workspace account, then the situation can be stuffed in with the identify of your group robotically. If not, then it is best to depart it as ‘No organization.’

Next, click on the ‘Create’ button to proceed.
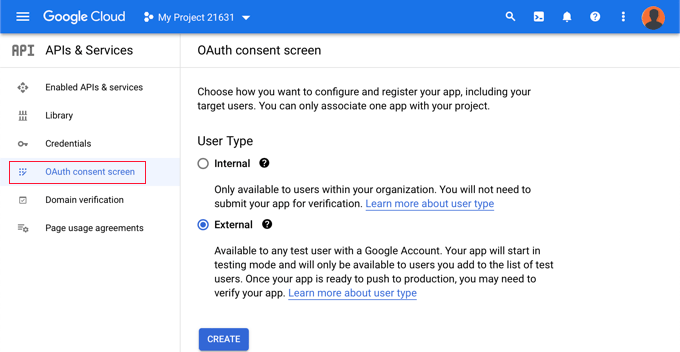
You’ll now be redirected to the ‘APIs & Services’ dashboard. On this web page, you want to click on on ‘OAuth consent screen’ in the left menu.

Here you select the kind of consumer you’re permitting to log in.
Select ‘Internal’ if solely customers together with your group’s Google account can be logging in. Alternatively, it is best to select ‘External’ in case your customers have e mail addresses outdoors of your group. For instance, anybody with an @gmail.com account versus an @yourcompanyemail.com handle.
When you’re prepared to proceed, click on the ‘Create’ button. Now you can begin to add details about your app.

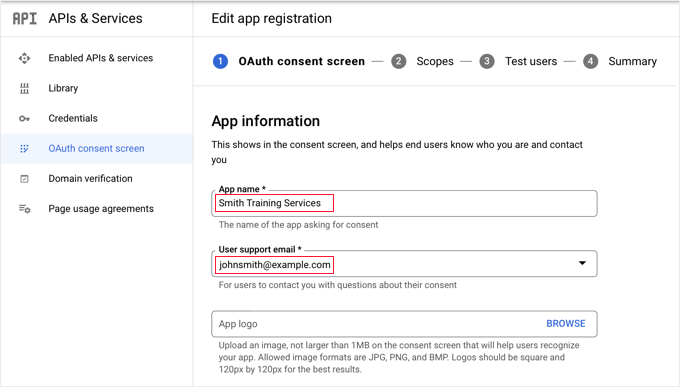
First, it is best to enter what you are promoting identify in the app identify subject. This can be proven to the consumer when logging in, resembling, ‘Smith Training Services wants access to your Google account.’
You additionally want to add the e-mail handle you logged into Google with. This will enable your customers to ask questions concerning the Google login display.
Tip: We suggest that you don’t add a brand on your app. If you do, then your app will want to undergo a verification course of with the Google Trust and Safety Team. This course of is prolonged and might take 4-6 weeks.
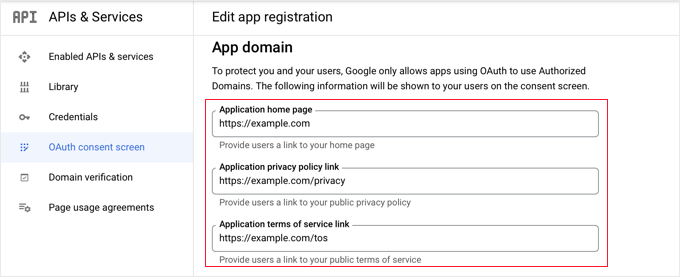
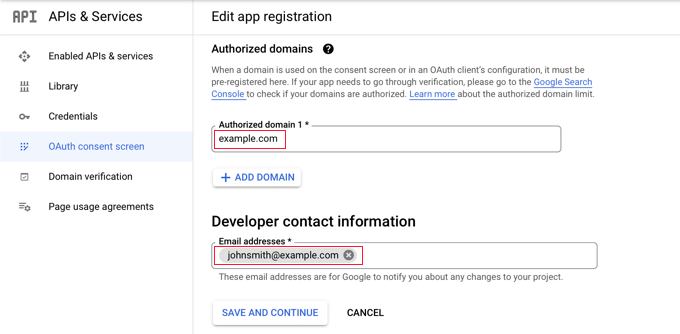
Once you’ve accomplished that, scroll down to the ‘App domain’ part. Here you want to add hyperlinks to your web site’s home page, privacy policy web page, and terms of service web page.

Then you want to click on the ‘Add Domain’ button to add your web site’s domain name, resembling ‘example.com.’
If you need to add one-click Google login to a couple of web site, then you may click on the ‘+ Add Domain’ button to add one other area.

Finally, you want to add a number of e mail addresses in order that Google can notify you about any modifications to your undertaking.
When you’re completed, be sure to click on the ‘Save and Continue’ button.
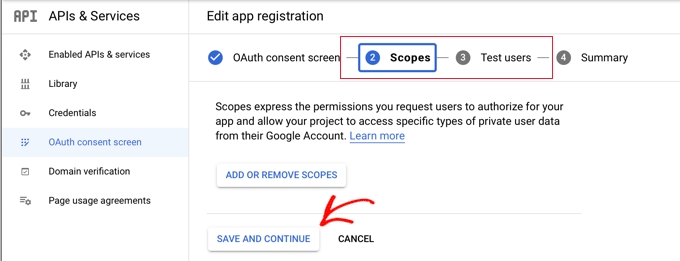
Next, you’ll come to the Scopes and Test Users pages. For each of those pages, merely scroll to the underside and click on the ‘Save and Continue’ button.

The ultimate web page for this step will present you a abstract of your OAuth consent display settings.
The subsequent job is to create the keys your plugin will want to join with Google Cloud.
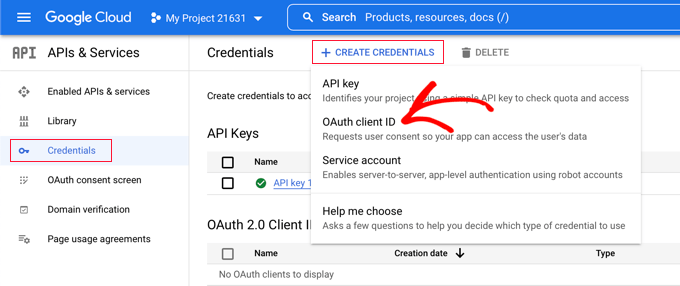
You ought to click on ‘Credentials’ from the left menu after which click on the ‘+ Create Credientials’ button on the prime of the display. You want to choose the ‘OAuth client ID’ possibility.

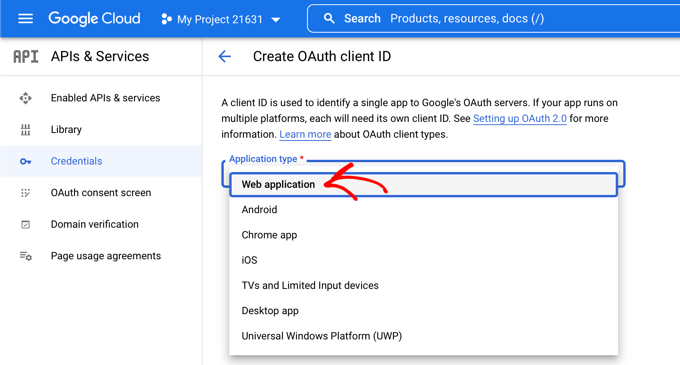
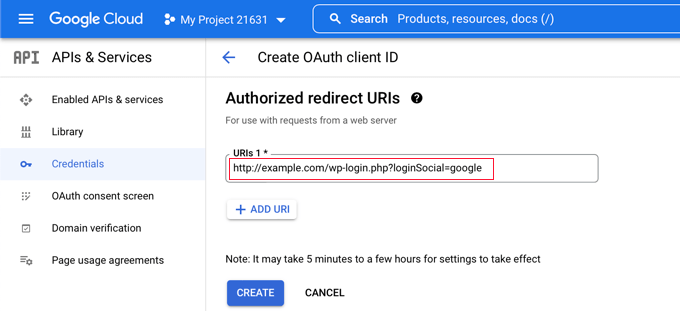
This will take you to the ‘Create OAuth client ID’ web page.
You ought to choose ‘Web application’ from the ‘Application type’ dropdown.

Some settings can be added to the web page. You want to scroll down to the ‘Authorized redirect URIs’ part and click on the ‘+ Add URI’ button.
Now it is best to enter this URL:
http://instance.com/wp-login.php?loginSocial=google
Make positive you substitute instance.com with your individual web site’s handle.

Once you’ve accomplished that, it is best to click on the ‘Create’ button to retailer the setting. It might take 5 minutes to a couple of hours for the setting to take impact.
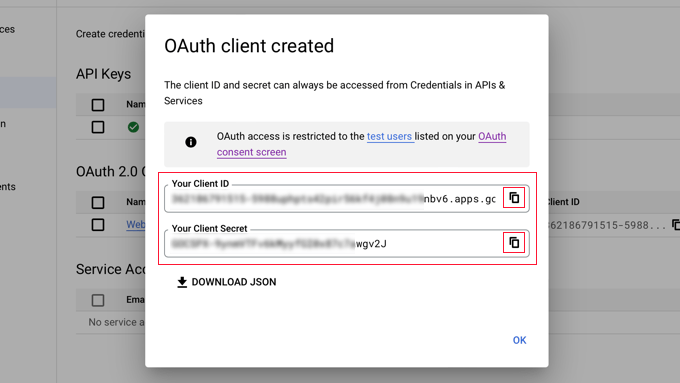
Your OAuth consumer has now been created!
You will see a popup containing ‘Your Client ID’ and Your Client Secret.’ You will want to paste these keys into the plugin’s settings web page again in your WordPress admin space.
You can simply click on the ‘copy’ icon to the precise to copy the keys separately.

Adding Your Google Keys to Your Plugin
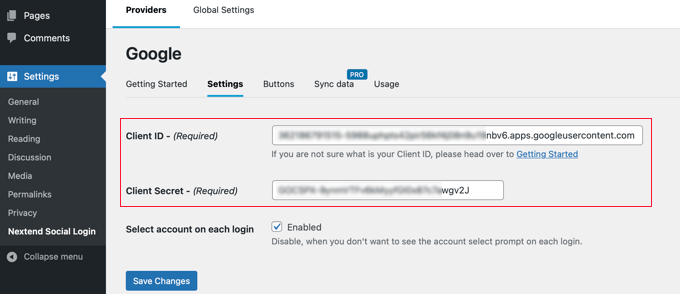
Now, merely change again to your web site’s browser tab and click on on the ‘Settings’ tab underneath Settings » Nextend Social Login. Here you will note fields for the Client ID and Client Secret.
You want to copy your keys from the Google Cloud Console and paste them into these fields.

Once you’ve accomplished that, be sure to click on the ‘Save Changes’ button to retailer your settings.
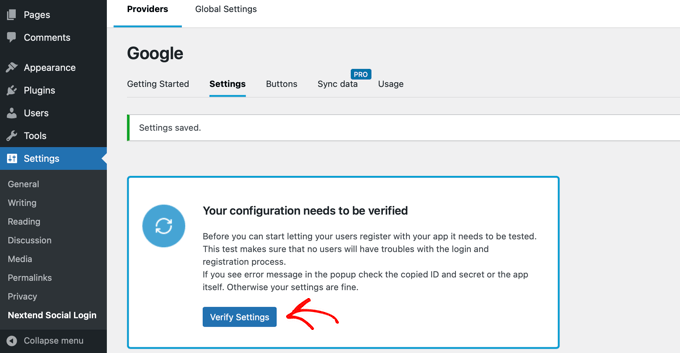
Now you’ll want to take a look at that the settings are working appropriately. This is vital since you don’t need actual customers to encounter errors when making an attempt to log in to your web site.

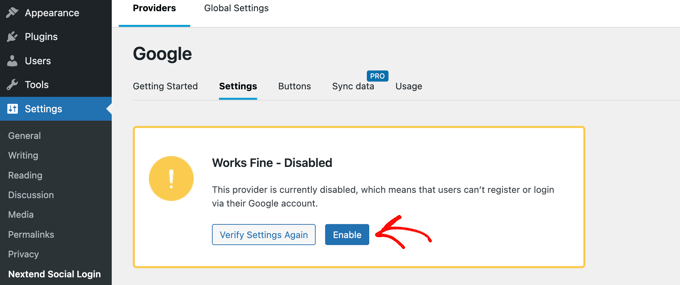
Simply click on the ‘Verify Settings’ button and the plugin will be sure that the Google app you created is working appropriately.
If you adopted the steps above appropriately, then it is best to see a notification saying ‘Works Fine – Disabled.’

You can now safely click on the ‘Enable’ button to enable customers to log in utilizing their Google ID.
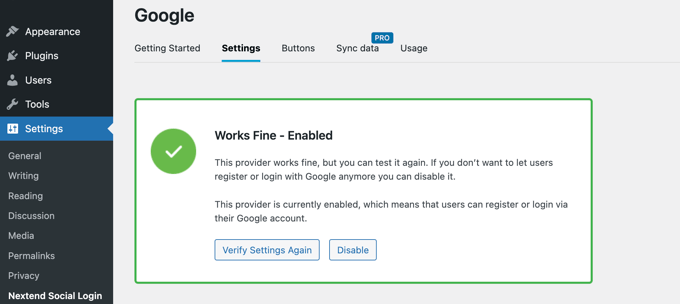
You will see a message confirming that Google login is now enabled.

Selecting Your Button Style and Labels
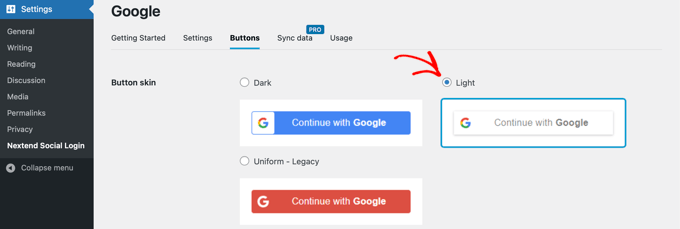
Nextend’s default button model and label are fairly commonplace and can work for many web sites. However, you may customise them by clicking on the ‘Buttons’ tab on the prime of the display.
You will now see all of the totally different kinds that you need to use for the social login button. To use a special model, merely click on to choose its radio button.

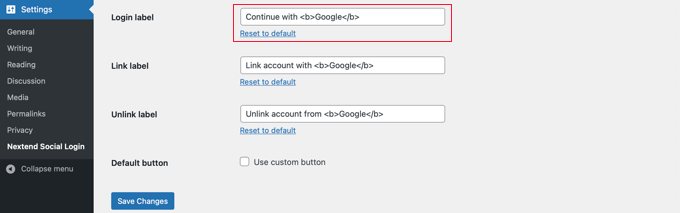
Once you’ve accomplished that, you too can change the button textual content by enhancing the textual content in the ‘Login label’ subject.
If you want, you may apply some fundamental formatting to the login label utilizing HTML. For instance, you may make textual content daring utilizing <b> and </b> tags.

You can even edit the ‘Link label’ and ‘Unlink label’ fields that enable customers to hyperlink and unlink your web site with their Google accounts. Technical customers can use HTML code for buttons to create their very own Google login button.
Make positive you click on the ‘Save Changes’ button to retailer your settings.
Taking Your Google App Out of Testing Mode
Now there’s one very last thing you want to do again on the Google Cloud browser tab. You ought to nonetheless see the popup together with your consumer ID and consumer secret. You can dismiss the popup by clicking ‘OK’ on the backside of the popup.
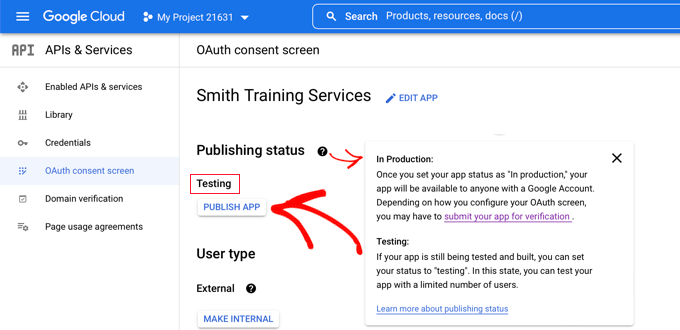
Now you want to click on ‘OAuth consent screen’ from the left menu.
You can see that your Google app is in ‘Testing’ mode. This permits you to take a look at your app with a restricted variety of customers. Now that you’ve got acquired a ‘Works Fine’ notification when verifying the settings with the plugin, you may transfer it to In ‘Production’ mode.

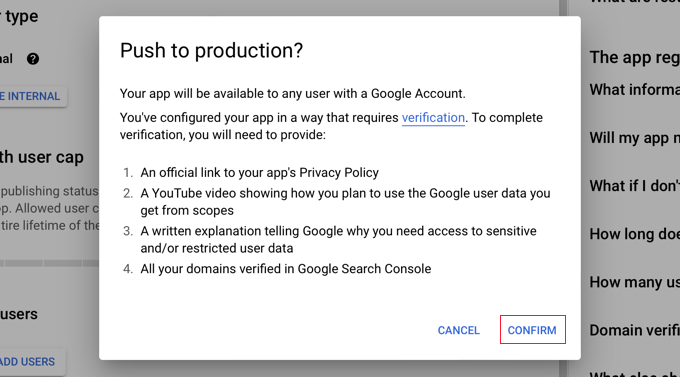
You do that by clicking the ‘Publish App’ button. Next, you will note a popup with the title ‘Push to production?’
Simply click on ‘Confirm’ to enable everybody to use a one-step Google login in your web site.

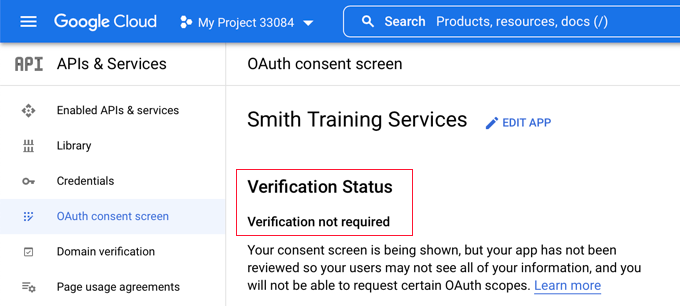
If you adopted this tutorial fastidiously, then the Verification Status ought to now be ‘Verification not required.’
Your app will now work with all Google customers.

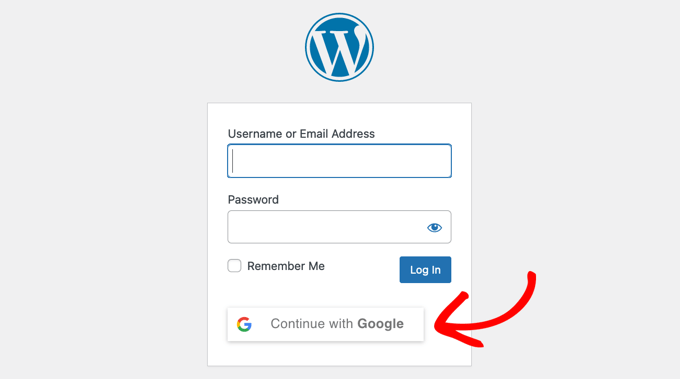
Now when customers are logging in to your web site, they’ll have the choice to log in with Google.
However, if they like, they’ll nonetheless log in utilizing their commonplace WordPress username and password.

Keep in thoughts that customers can solely log in with the Google account handle that they’ve used in your web site. Also, if in case you have allowed user registration in your WordPress web site, then customers can shortly register in your web site utilizing one-click Google login.
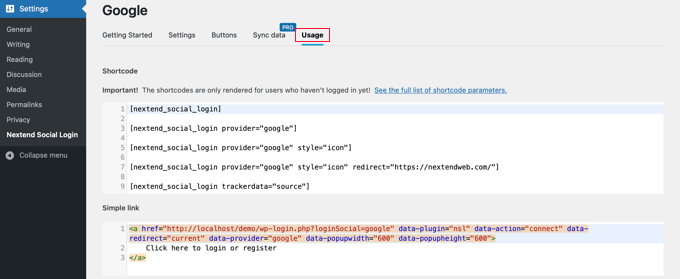
If you want to add the Google login button anyplace else in your web site, then you are able to do so utilizing a shortcode. You can be taught extra by clicking on Nextend’s ‘Usage’ tab.

We hope this text helped you learn the way to add one-click login with Google in WordPress. You can also need to be taught how to create a WordPress membership site, and see our checklist of the best WordPress business directory plugins.
If you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You can even discover us on Twitter and Facebook.























