Do you need to add a slide out contact kind in WordPress?
If your corporation will depend on getting new leads out of your web site’s contact kind, then top-of-the-line methods to develop your lead supply is to make your contact kind extra noticeable.
In this text, we’ll present you the way to add a slide out contact kind in WordPress with out annoying your customers.


Why Add a Slide Out Contact Form in WordPress?
Many small enterprise homeowners start their website hoping that it’s going to assist develop their enterprise.
That’s why you add a contact form web page in order that customers can get in contact with you.
However, the issue is that the majority customers who’ve questions will depart your web site with out reaching out to you and even visiting your contact web page.
That’s why you may discover that many in style web sites add contact form popups, slide in contact kinds, or call-to-action buttons that open contact kinds.
These animated and interactive choices draw consideration to the contact kind and permit customers to shortly fill it with out visiting one other web page. These kinds considerably enhance your conversions.
With that being mentioned, let’s check out how to create a slide out contact kind in WordPress.
Adding a Slide Out Contact Form in WordPress
For this tutorial, you’ll need WPForms. It is the best WordPress contact form plugin available on the market as a result of it’s each straightforward and highly effective.
You can use the free version of the WPForms contact kind plugin in case you don’t want all of the premium options.
You may even want OptinMonster. It is probably the most highly effective conversion optimization software program. It helps you change abandoning web site guests into clients. For this tutorial, we’ll use the OptinMonster free version.
Step 1: Creating a Contact Form in WordPress
First, you want to set up and activate the WPForms plugin. For extra particulars, see our step-by-step information on how to install a WordPress plugin.
Upon activation, you want to go to the WPForms » Add New web page to create your contact kind. This will launch the WPForms builder interface.
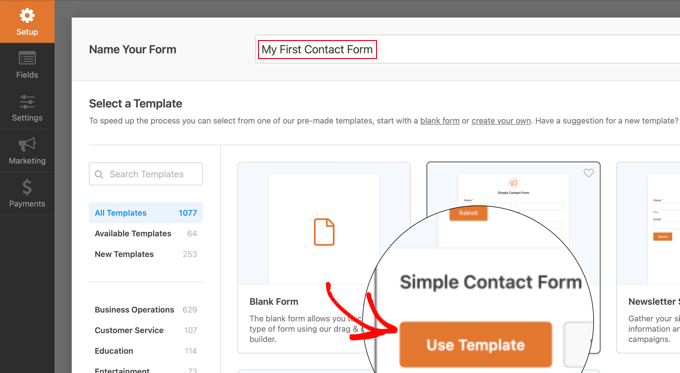
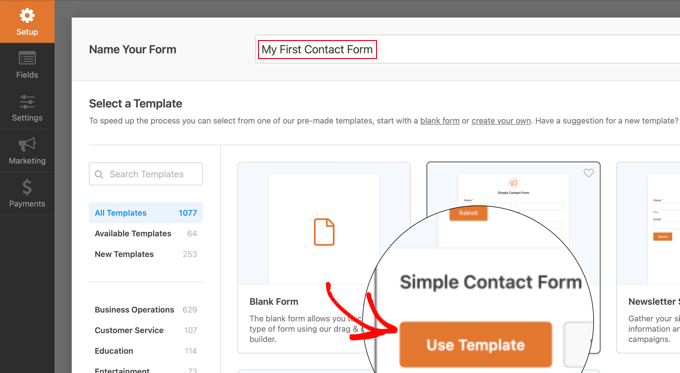
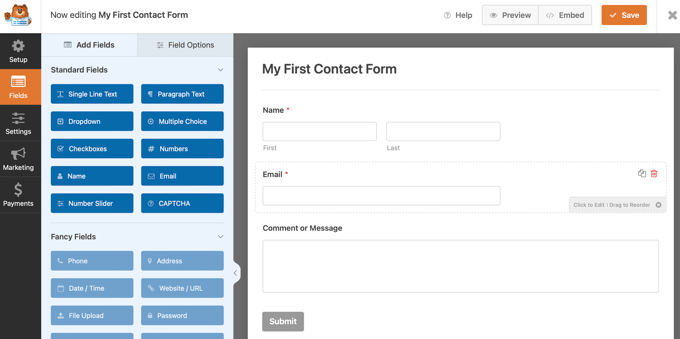
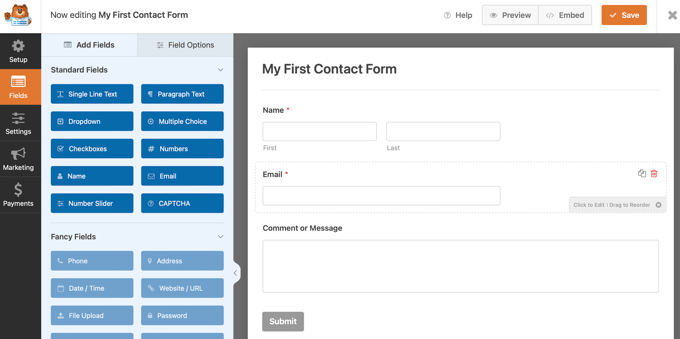
Enter a reputation to your contact kind on the prime of the web page. After that, you want to hover your mouse over the ‘Simple Contact Form’ template and click on the ‘Use Template’ button.


WPForms will create a brand new kind primarily based on the Simple Contact Form template.
You will see the shape preview in the fitting pane. You can click on on any area to edit it or add new fields from the left column.


For extra particulars, you may see our information on how to create a WordPress contact form.
Once you’ve completed modifying the shape, simply click on on the ‘Save’ button to retailer your adjustments.
Next, you want to click on on the ‘Embed’ button on the prime to get your kind’s embed code.
This will convey up a popup exhibiting a number of methods to embed your kind. Simply click on the ‘use a shortcode’ hyperlink after which copy the shortcode. You will want it in the following step.


Step 2: Creating a Slide Out Optin in OptinMonster
Now, we’ll create a slide out marketing campaign that may show the contact kind you created in step one.
You want to set up and activate the free OptinMonster plugin. For extra particulars, see our step-by-step information on how to install a WordPress plugin.
This plugin acts as a connector between your web site and your OptinMonster account.
Upon activation, the OptinMonster setup wizard will begin mechanically. This will allow you to create a brand new account or join an current account.
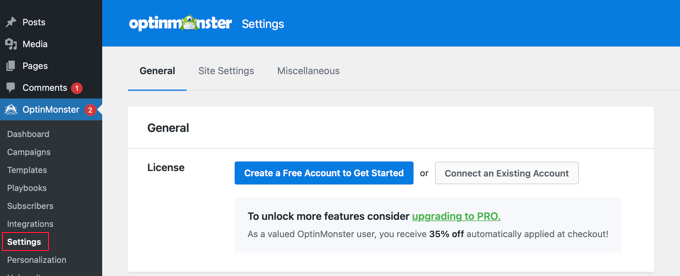
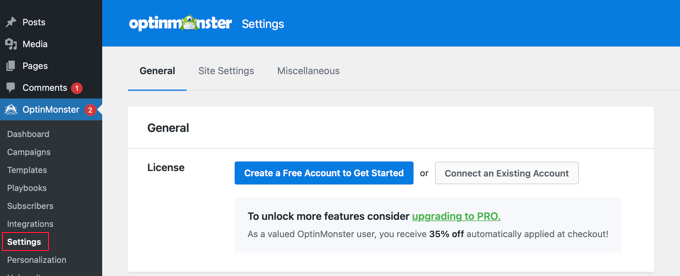
Alternatively, you may go to the OptinMonster » Settings web page, the place you may create or join an account.


After you create or join your OptinMonster account, you can also make a brand new optin.
Simply navigate to the OptinMonster » Campaigns web page and click on the ‘Add New’ button. If you don’t have any campaigns but, then you can too click on the ‘Create Your First Campaign’ button.


OptinMonster provides several types of dynamic campaigns.
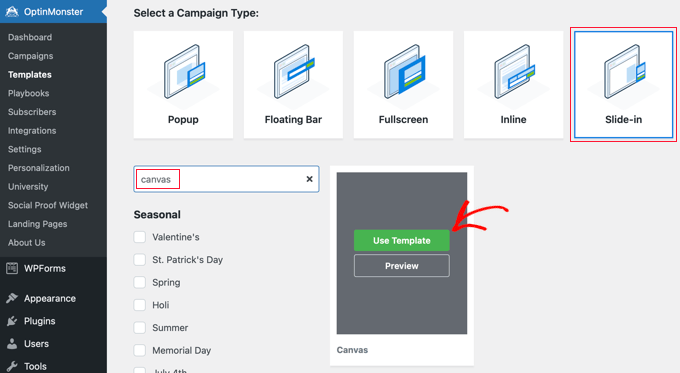
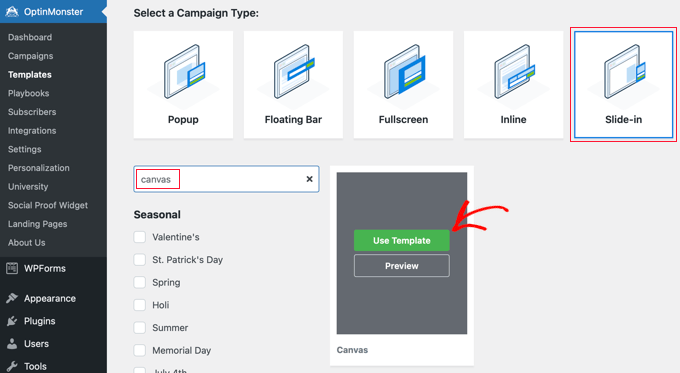
For this tutorial, we might be utilizing the ‘Slide-in’ marketing campaign. Go forward and click on to choose ‘Slide-in’ as your marketing campaign sort.


Next, you want to choose the template. OptinMonster provides a number of ready-made templates.
For this tutorial, you want to select ‘Canvas’. You can discover this simply utilizing the search characteristic after which click on the ‘Use Template’ button that seems while you hover your mouse over it.
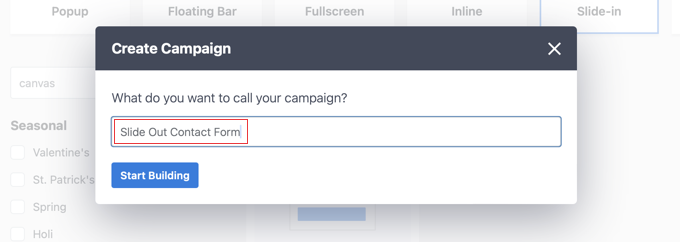
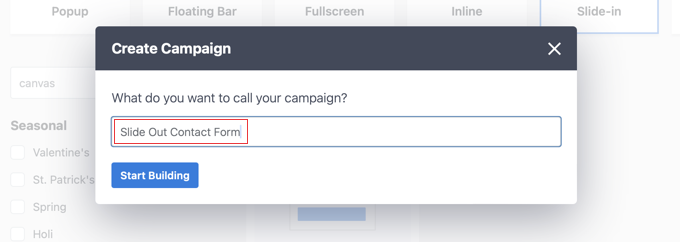
As quickly as you choose the template, you’ll be requested to present a reputation to your marketing campaign. This will aid you simply find the marketing campaign in your OptinMonster dashboard.


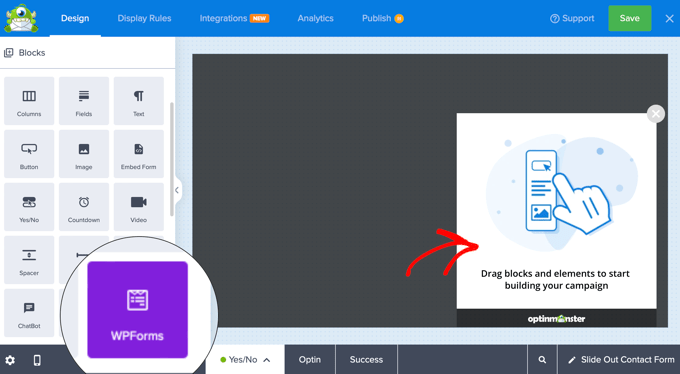
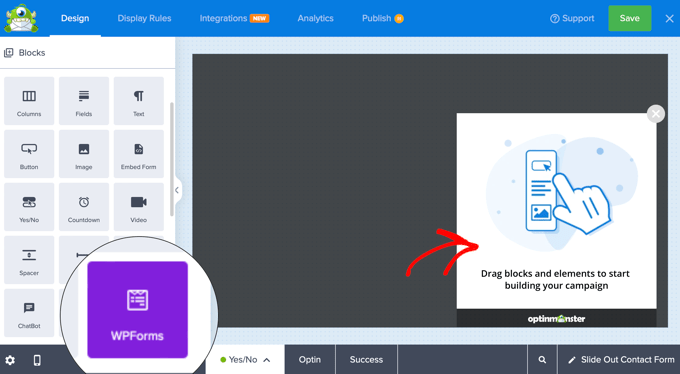
Next, click on the ‘Start Building’ button. Now, OptinMonster will load its marketing campaign builder interface. You’ll see a dwell preview of your marketing campaign on the fitting.
You will see the totally different blocks in the menu in your left. You should discover the WPForms block and drag and drop it in your template.


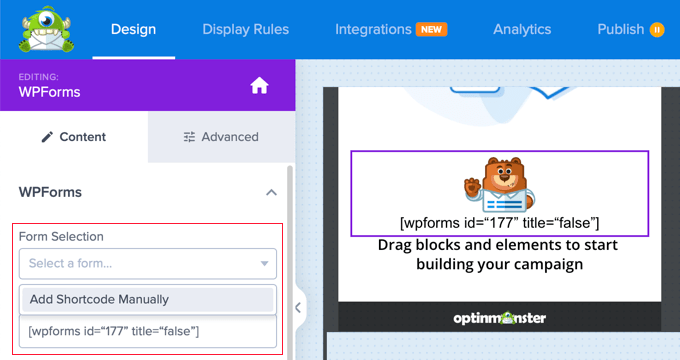
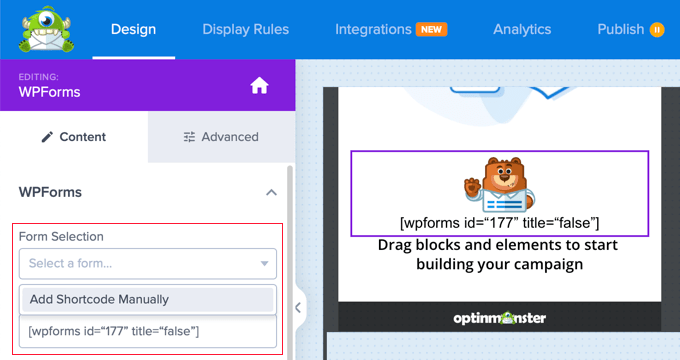
Now, the WPForms block will seem on the template, and you will note its settings on the left.
You’ll want to click on the ‘Form Selection’ dropdown menu from the block settings in the left menu and choose the ‘Add Shortcode Manually’ possibility.
This will enable you to paste your WPForms contact form shortcode in the block. You copied it earlier in the tutorial.


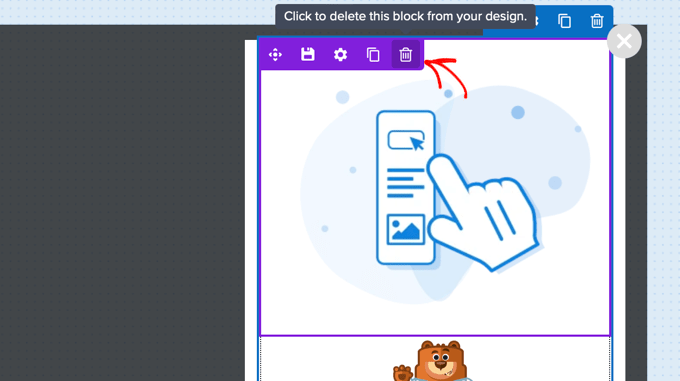
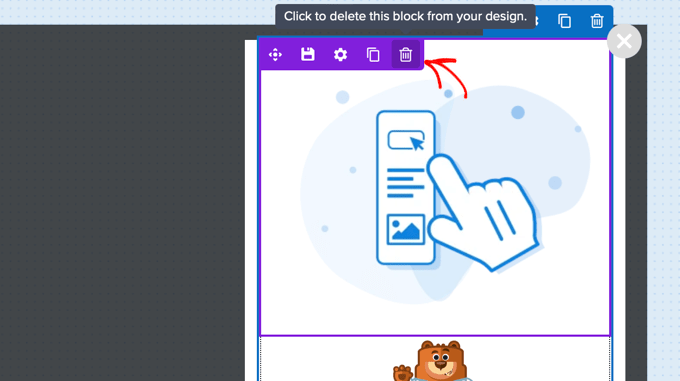
Now, you may delete or customise the opposite blocks on the shape.
For instance, you may change the picture by clicking on it and utilizing the settings on the left. Or you may delete it just by hovering your mouse over the block and clicking the Trash icon.


For this tutorial, we’ll delete the opposite blocks from the optin, leaving solely the WPForms block.
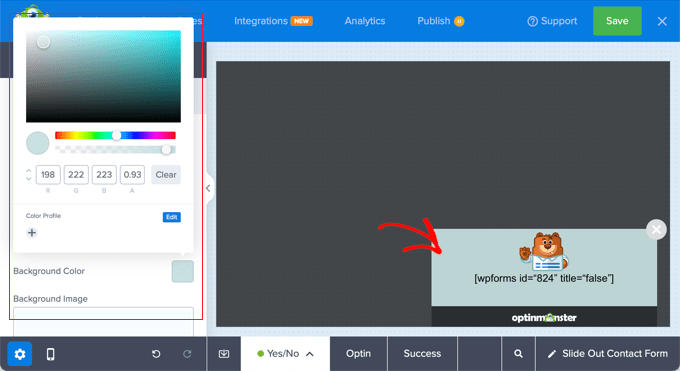
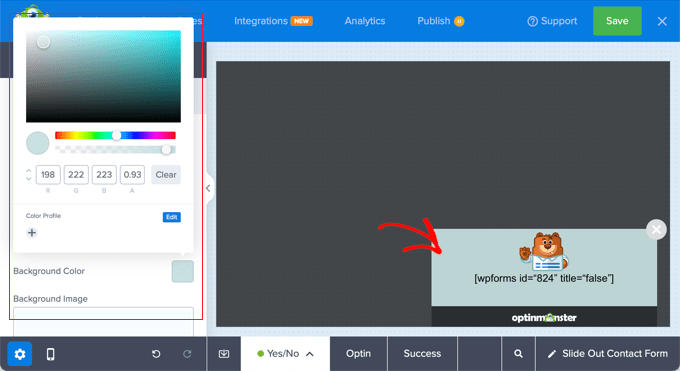
If you want, you can too click on on the background and select a coloration, gradient, or picture for the choice from the settings panel on the left.


Next, you want to click on the ‘Display Rules’ tab on the prime of the web page to configure when and the way the optin might be displayed.
You must be trying on the ‘Conditions’ tab on the backside of the display screen. Here, the default settings will show the optin on any web page after 5 seconds. This ought to work for many web sites.


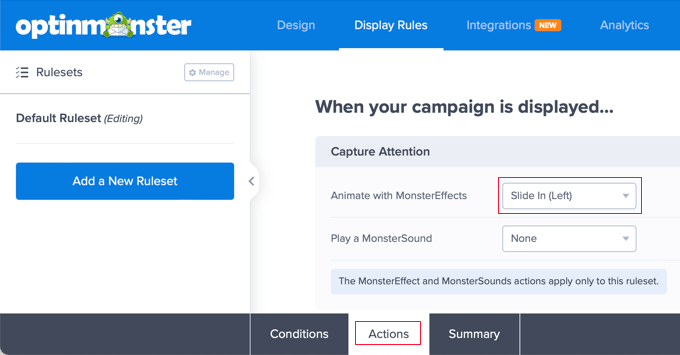
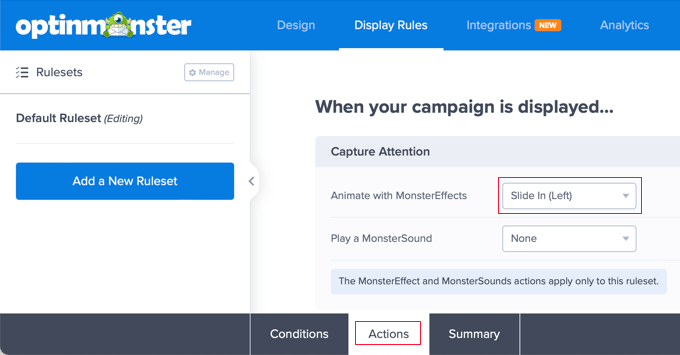
Next, it’s best to click on the ‘Actions’ tab on the backside of the web page.
By default, there is no such thing as a animation or sound when the optin is displayed. If you want, you may choose an possibility from the ‘Animate with MonsterEffects’ dropdown, corresponding to ‘Slide In (Left)’.


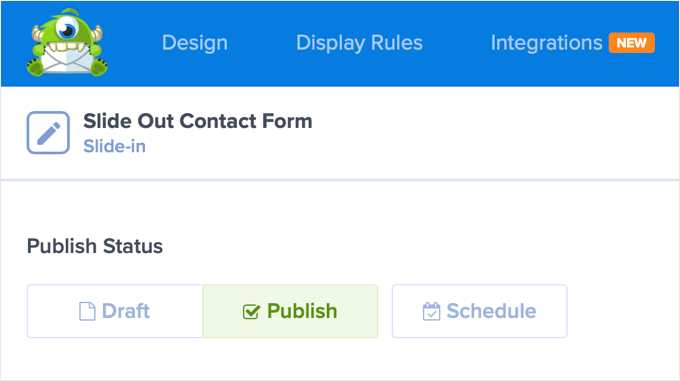
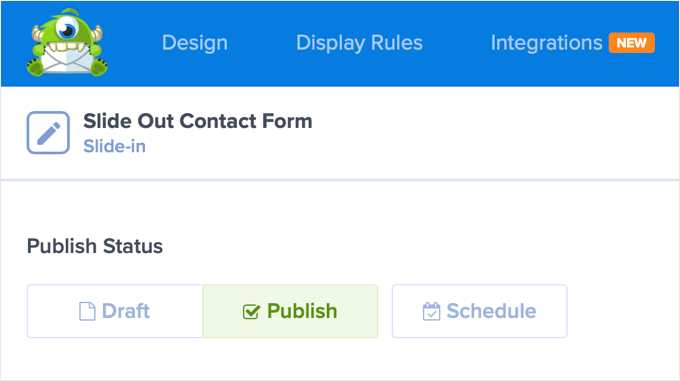
When you’re completed configuring the Display Rules, you want to click on the ‘Save’ button on the prime to retailer your settings after which click on on the ‘Publish’ button.
On the following display screen, you want to change the Publish Status to ‘Publish’. This will make the optin obtainable in your WordPress blog or web site.


Step 3: Showing Slide Out Contact Form in WordPress
Now that you’ve created each the contact kind and slide out marketing campaign, you’re prepared to show it in your web site.
You can shut the Publish Status web page by clicking the ‘X’ icon in the highest proper. You ought to now see a web page that allows you to configure the ‘WordPress Output Settings’ and ‘Visibility & Status’ of the optin.
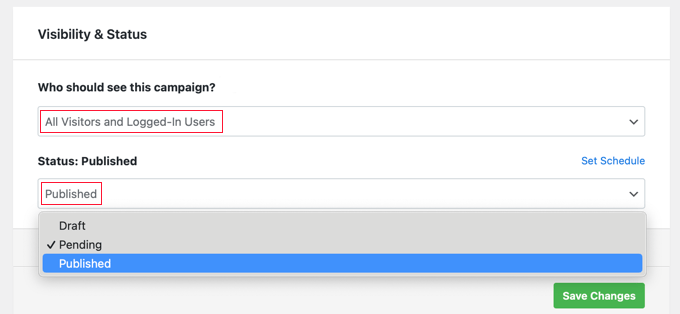
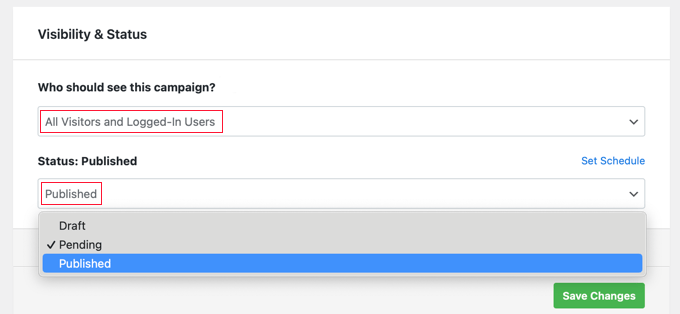
When you scroll down the ‘Visibility & Status’ part, you’ll usually need ‘All Visitors and Logged-In Users’ to see the marketing campaign. However, there are alternatives for ‘Visitors Only’ and ‘Logged-In Users Only‘.


Next, you want to choose ‘Published’ from the Status dropdown menu. Once you’ve executed that, it’s best to click on the ‘Save Changes’ button to retailer your settings.
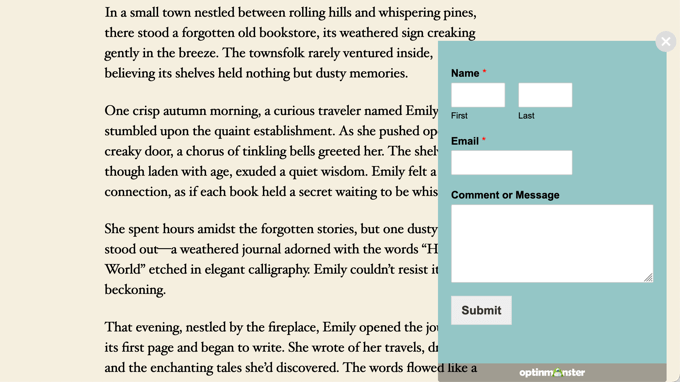
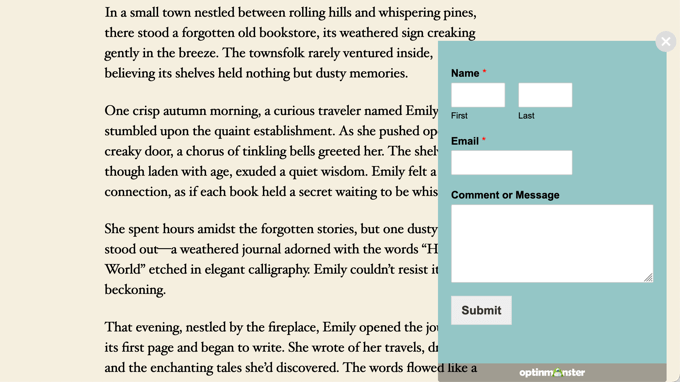
You can now go to your web site to see the slide out contact kind in motion.


Expert Guides for Using WordPress Forms
Now that you understand how to create a slide out contact kind, you may like to see a few of our different guides on WordPress kinds:
We hope this text helped you find out how to add a slide out contact kind in WordPress. You can also need to see our information on how to drive traffic to your WordPress site and our knowledgeable decide of the best WordPress survey plugins.
If you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may also discover us on Twitter and Facebook.






















