Are you questioning how to create a video and picture WordPress slider?
Sliders are a smart way to showcase your content material and seize the eye of your web site guests. They can spotlight necessary or featured content material with out taking over a ton of house on the web page.
In this text, we are going to present a step-by-step tutorial on how to simply create a video and picture WordPress slider with Soliloquy.


Why Create a Video and Image WordPress Slider?
Let’s face it: content material sliders are superior. When performed proper, they preserve valuable display actual property and assist have interaction guests instantly upon touchdown in your web page.
A video and picture slider is a slider that comprises each movies and photos. Sometimes, you will have each movies and photos in a single slider reasonably than creating sliders for one or the opposite.
Let’s say you have got a real estate web site for numerous residence listings. You can add footage of the house together with a video walkthrough inside, giving customers a extra interactive expertise.
Or you should use your content material slider to add consumer testimonials or portfolio items. Some plugins could even supply an auto-play operate so guests will see the video instantly.
Beyond that, a slider is a smart way to group content material in a single place. Rather than spacing your movies and photos vertically, you’ll be able to categorize them multi functional slider.
If you need to showcase testimonials in your landing page, then it’s significantly better to have them in a slider in order that guests can watch them all of sudden reasonably than scrolling down.
You may additionally use a slider to showcase featured content in an effort to direct site visitors to your most necessary pages.
With that being mentioned, we shall be masking how to create a video and picture WordPress slider in your web site.
Step 1: Install a WordPress Slider Plugin
The easiest method to create a video and picture slider is with Soliloquy. It is the best WordPress slider plugin, with over 900,000 installs. You can simply create easy sliders utilizing photos from the media library together with movies hosted on third-party platforms like YouTube.
When added to your web site, the slider will look nice on all gadgets, together with laptops, desktops, tablets, and smartphones.


That’s why many web sites use Soliloquy sliders on their most necessary pages, reminiscent of the house web page, gross sales web page, and touchdown web page.
Best of all, you don’t have to write a single line of code to do it!
To get began, all you have got to do is set up and activate the Soliloquy plugin in your web site. If you need assistance with set up, take a look at our information on how to install a WordPress plugin.
The excellent news is that you should use the free version of Soliloquy for this tutorial.
That mentioned, it’s your decision to take into account the Pro version for those who want addons reminiscent of a lightbox feature, password safety, featured content material, and different integrations like Instagram, Pinterest, and WooCommerce.
Step 2: Add Responsive Video Slides in WordPress
Upon activation, you will have to head over to Soliloquy » Add New within the WordPress admin space.
From there, you can provide your slider an acceptable title.
Now, you’re prepared to add all the media content material to your slider. Here is the place you’ll be able to add each movies and photos.
Go forward and click on on ‘Select Files From Other Sources.’


Note: While you would add movies out of your laptop to WordPress, we don’t advocate it since it can decelerate your website. Instead, you must use YouTube or one other video internet hosting platform. Check out our checklist of the perfect tips to speed up WordPress performance to study extra methods.
You will see a popup window seem with choices to insert media information. We will begin by inserting our video slides.
To try this, head over to the ‘Insert Video Slide’ tab. Give your video slide a title, video URL, picture URL, alt textual content, and caption.
Make certain you seize the video URL from a third-party hosted platform like YouTube.


If you need to add extra slides, all you want to do is solely click on on the ‘Add Another Video Slide’ button.
Then, you’ll add within the info you want for this slide.


Once you’ve added all of the video slides, go forward and click on on the ‘Insert into Slider’ button.
Your slides will seem on the backside of the web page to edit later if wanted.


Step 3: Add Image Sliders in WordPress
Now that you just’ve bought all of your video slides in place, you’re prepared to add picture slides.
With picture slides, you’ll be able to simply drag and drop footage out of your laptop, which is the best approach to add these information.


That mentioned, it’s also possible to use the media library to add slides as nicely.
To add out of your media library, merely click on on ‘Select Files from Other Sources.’


From right here, the Add Media window will seem.
Go forward and choose the pictures you’d like to add. Then, hit the ‘Insert into Slider’ button.


Once you’re performed including picture slides, you must see all the slides within the backside part of the slider.
Feel free to rearrange them within the acceptable order to suit your wants.


Step 4: Edit the Slider Settings
You could make minor changes to customise how the slider will seem to guests. Scroll down and head over to the ‘Configuration’ tab to entry the settings.
You can edit choices such because the slider theme, picture measurement, slider dimensions, and extra.


The slider theme impacts the structure of the slide, so you’ll be able to toggle the assorted choices. If you have got entry to the Pro version of Soliloquy, then it’s also possible to set up the Slider Themes addon for extra customization choices.
If you scroll down, you will note the ‘Autoplay Video’ possibility. You can verify the field to allow autoplay in order that the video mechanically begins earlier than the consumer can proceed down the web page.


Autoplay might be nice for product explainer movies or sales pages to have interaction customers, decreasing the probabilities they’ll click on away.
After you’ve completed adjusting the settings, you simply want to hit the ‘Publish’ button.


Step 5: Display Your Slider in Pages or Posts
Now, all that’s left to do is publish your slider on a web page or submit.
You may simply copy and paste the shortcode in case you are nonetheless utilizing the WordPress Classic Editor. For extra info, comply with our tutorial on how to add a shortcode in WordPress.


That mentioned, in case you are utilizing the newer Gutenberg block editor, then Soliloquy has a block you should use that straight hyperlinks to your whole sliders.
Just head over to Pages/Posts » Add New or edit an current web page/submit.
Next, click on on the ‘+’ icon and discover the Soliloquy block.
From right here, you’ll be able to choose the video and picture slider you simply created.
Once you’re performed, merely hit ‘Publish’ or ‘Update.’


Then, you’ll be able to preview your slider to be sure that it appears to be like good.
It ought to look one thing like this.


Bonus: Add a Lightbox to Your WordPress Sliders
Soliloquy has a wide selection of addons that may improve your sliders and present a extra interactive expertise for guests.
For instance, in case you are including a slider, then there’s a good likelihood you will have to add a lightbox as nicely.
By including the lightbox impact to your sliders in your WordPress website, you’ll have the ability to showcase your content material in a extra skilled approach.
When customers click on in your photos or movies, it can open in a popup window in your website. Lightboxes create a extra immersive viewing expertise in your guests to allow them to view the content material in larger element. They may even obtain the media information on their computer systems or share the pictures on social media.
If you run a photography website, then the lightbox impact lets guests view your photos with out the distraction of different parts in your website, which boosts engagement. For online stores, lightboxes will assist to create extra participating product galleries.
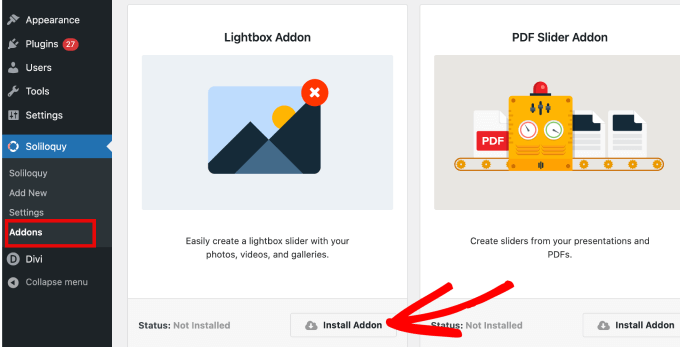
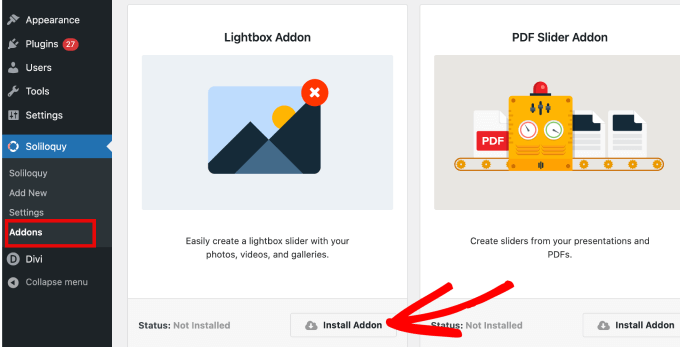
To add a lightbox to your slider, simply go to Soliloquy » Addons. Scroll down to the Lightbox Addon and click on on ‘Install Addon.’


Once put in, it can seem within the settings in your slider.
From right here, it is possible for you to to regulate the results and layouts, add navigation arrows, the theme of the lightbox, and extra.


Once enabled, the lightbox ought to work mechanically.
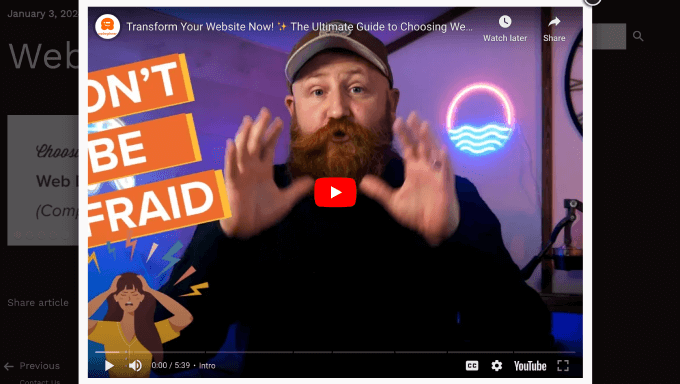
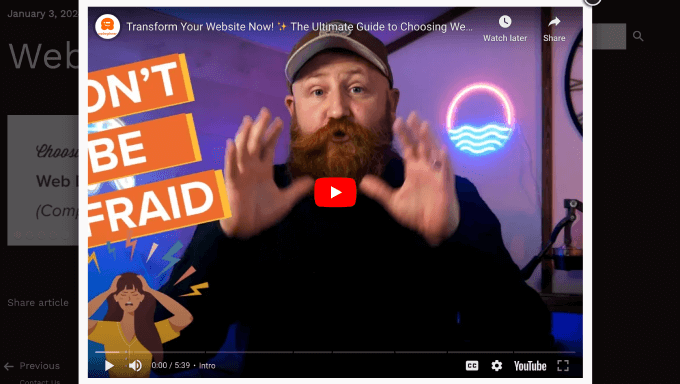
Preview your slider, and it ought to look one thing like this.


We hope this text helped you find out how to create a video and picture WordPress slider. You may additionally need to take a look at our checklist of the must-have WordPress plugins and tools for business sites or our final WordPress SEO guide to allow you to get extra site visitors to your web site.
If you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You can even discover us on Twitter and Facebook.























