Looking to create an on-line portfolio web site in WordPress?
The freelance market has grown quickly. Resumes and LinkedIn profiles are vital, however to beat out the opposition, you’ll want a portfolio web site to showcase your greatest work and land extra shoppers.
In this text, we are going to present you the way to simply create an on-line portfolio web site in WordPress, step-by-step.


Why Do You Need an Online Portfolio Website?
Think of your on-line portfolio web site as your digital enterprise card.
Portfolios are property for everybody, together with freelancers, job seekers, and small companies.


While it’s possible you’ll suppose a portfolio is just for artists or creatives, that’s merely not true. They work for any career, whether or not you’re a graphic designer, writer, or developer.
It’s an opportunity to put your greatest foot ahead in your trade. In a nutshell, your web site portfolio helps you to stand out from the group and construct belief. When you design knowledgeable portfolio web site, you immediately achieve credibility and exhibit your expertise.
Plus, you possibly can optimize your website for search engines like google and yahoo primarily based on particular key phrases in order that extra individuals can discover you.
How to Create an Online Portfolio Website in WordPress with SeedProd
You don’t want to find out how to code or write HTML to construct your portfolio website. Simply observe our step-by-step directions, and also you’ll have your web site up and working in minutes.
1. Choose a WordPress Host
To begin with, you’ll want a site identify and net host. The net host shops your web site information and is your website’s residence on the web.
A very good net host ought to be scalable sufficient to deal with demanding websites, provide help in case something goes mistaken, take net safety severely, and have options to preserve you protected.
You must also be in search of the fastest WordPress hosting providers, which helps to get your website loading shortly.
Hostinger is the only option for small companies that need inexpensive, beginner-friendly internet hosting.
Fortunately, Hostinger has agreed to provide our readers a free area identify and up to 78% off on WordPress internet hosting. You can get began for simply $2.69 monthly.
To get arrange with Hostinger in a couple of minutes, merely click on this button:
If you need assistance signing up for Hostinger, take a look at our publish on how to get a free domain name, the place you discover a step-by-step tutorial.
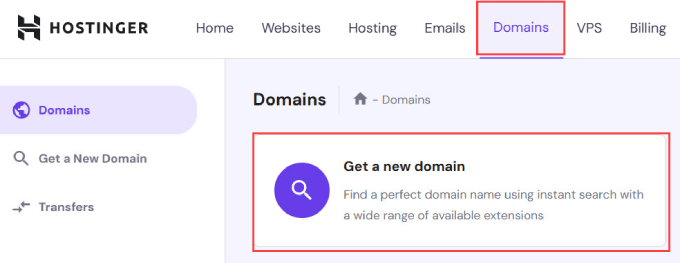
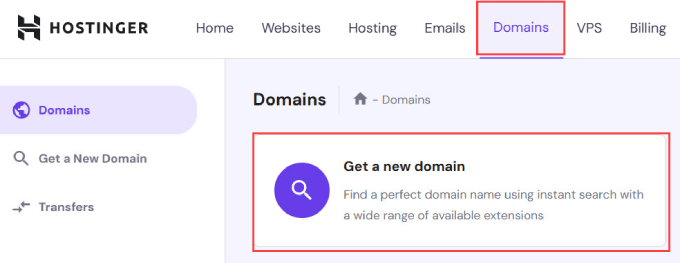
Once you’ve registered and arrange your internet hosting plan, you possibly can simply go into your dashboard and choose the ‘Domains’ tab.
From there, you’ll want to enter a brand new domain name.


You’ll be prompted to create a brand new web site or migrate an present web site.
For the sake of this tutorial, you possibly can click on the ‘Skip, create an empty website.’


Next, click on on the ‘Select’ button beneath ‘Claim a Free Domain.’
You can merely enter the area identify that you really want to use on your portfolio web site.


If you need assistance deciding on a site identify, WPBeginner presents a free business name generator to assist you to discover a firm identify that’s straightforward to learn and promote on-line.
Of course, for those who’re creating a private portfolio, the simplest factor to do could be to use your first and final identify as a site identify. If it’s taken, you possibly can add your career alongside together with your first identify.
For instance, if johndoe.com is taken, you would possibly discover johndoephotography.com or janedoewriter.com.
Ideally, you must stick to a .com domain extension because it’s essentially the most recognizable and reliable for small companies.
2. Install WordPress
One of the most typical errors most learners make is selecting the mistaken web site platform. Many freelancers or small enterprise homeowners gravitate in the direction of Squarespace or Wix.
While these are straightforward to use, they lack tons of performance, customization, and management.
Using a content material administration system like WordPress offers you rather more flexibility with hundreds of designs and addons on your portfolio website. WordPress is free, open-source, and has hundreds of pre-built extensions and web site designs.
With the proper WordPress plugins and themes, you’ll additionally get the identical drag-and-drop builder that makes platforms like Squarespace or Wix really easy to use.
Whether you employ Hostinger or one other WordPress internet hosting service like WPEngine or Bluehost, you possibly can observe our guide on how to install WordPress for detailed, step-by-step directions.
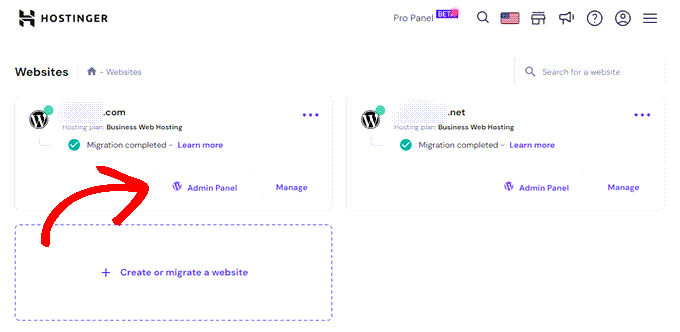
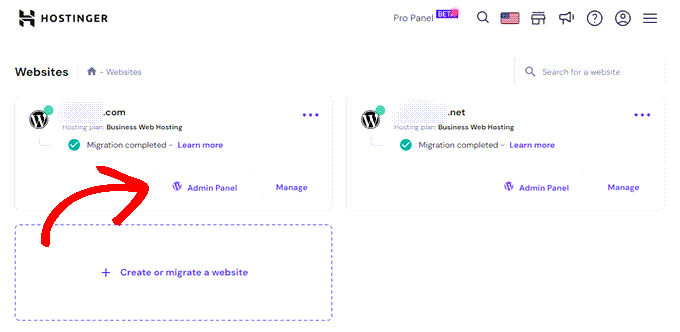
Next, in your Hostinger dashboard, click on on the ‘Admin Panel’ button with the WordPress brand to go to your WordPress web site’s dashboard.


You can even go to yoursite.com/wp-admin immediately in your browser.
3. Choose a Portfolio Theme
Once you’ve gotten your WordPress arrange, you’re prepared to customise your web site design by selecting a theme and creating new pages.
For this tutorial, we’ll be utilizing SeedProd to create a theme particularly for portfolio web sites.
SeedProd is the very best WordPress web page builder available on the market. It allows you to shortly and simply create any sort of web page with out writing a single line of code.
Whether you need to make a portfolio web site to land potential shoppers, start a WordPress blog, or an online store, SeedProd is a one-stop resolution that offers you templates tailor-made to your wants.
You’ll need to set up and activate the SeedProd plugin. For extra assist, see our in-depth information on how to install a WordPress plugin.
Upon set up, you’ll be prompted to full the setup wizard. You can click on ‘Get Started’ and simply observe alongside the step-by-step directions in order that SeedProd can configure the plugin to greatest fit your wants.


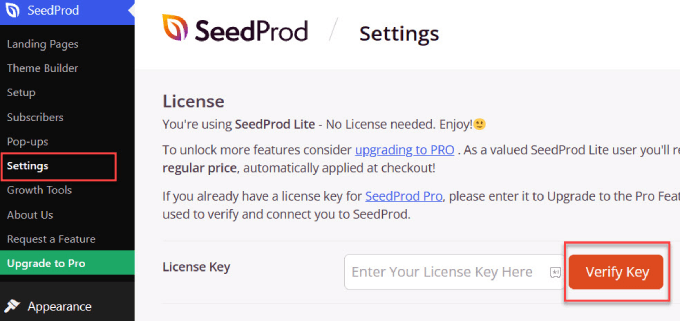
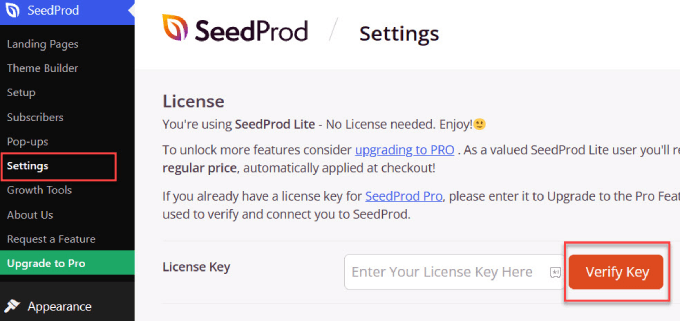
When you’ve accomplished the setup wizard, head over to SeedProd ≫ Settings and enter your license key. You can discover your license key beneath your accounts page on the SeedProd website.
After getting into the knowledge, click on on the ‘Verify Key’ button.


You will now have entry to all of SeedProd’s options.
4. Build Your Portfolio Landing Page
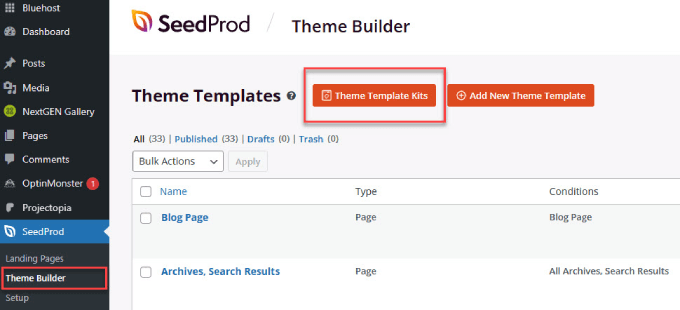
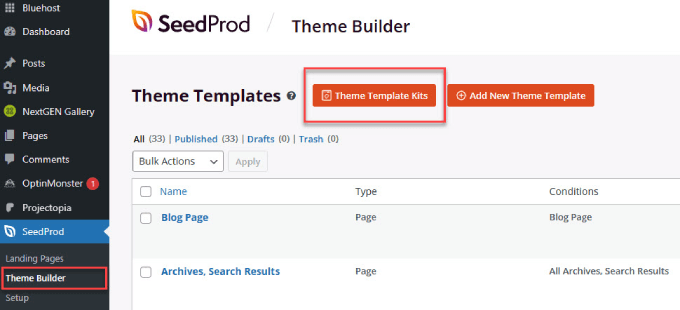
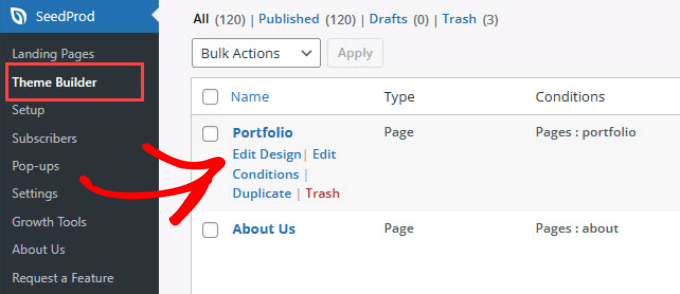
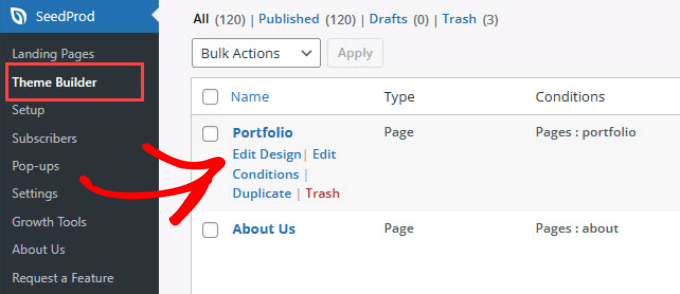
Next, go to SeedProd ≫ Theme Builder.
From there, choose the orange button that claims ‘Theme Template Kits.’


You’ll land on a web page with a searchable library of WordPress themes to select from. Type in ‘portfolio’ in the search bar and choose the theme template that most closely fits your web site thought.
Also, you might have considered trying to search different key phrases for those who’re in a particular area of interest. For instance, in case you are a realtor, yow will discover real estate WordPress themes on SeedProd.
We’ll be selecting the ‘Freelance Portfolio’ theme, however be happy to decide any theme that matches your wants.


We’ll be making a one-page portfolio website, the place your portfolio web page is on the Homepage of your web site. This lets you’ve gotten your portfolio website up and working quick with out the effort of designing a number of pages.
In the WordPress dashboard, head over to Settings ≫ Reading. Next to the Homepage, choose the ‘Portfolio’ dropdown to make your portfolio web page your Homepage.


Then head again to SeedProd ≫ Theme Builder, and also you’ll see a listing of all of the pages throughout the theme.
Scroll down and hover over the ‘Portfolio’ web page. Then click on on ‘Edit Design.’


5. Edit the Portfolio Website
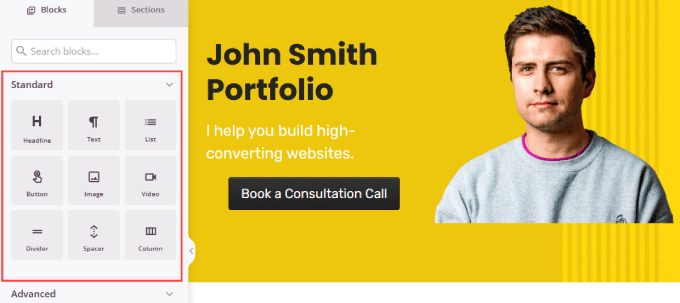
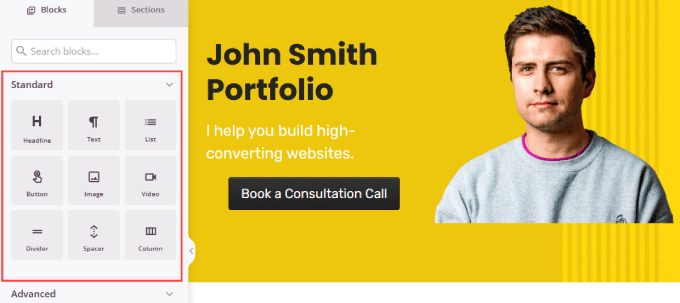
Now it’s time to edit the content material and make it your individual. You’ll be despatched to SeedProd’s visible, drag-and-drop web page builder. There are loads of Standard and Advanced widgets to select from, corresponding to a headline, textual content, checklist, header, featured picture, and so forth.
Simply drag the widget you need and transfer it to the precise location you need that ingredient.


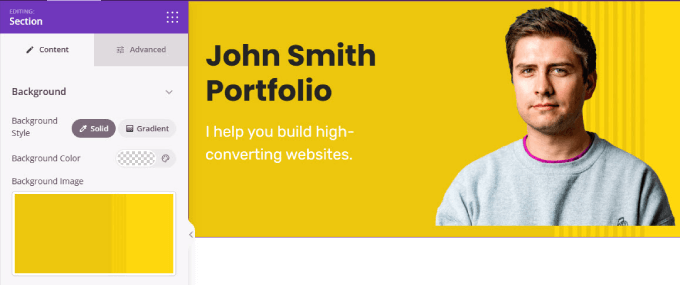
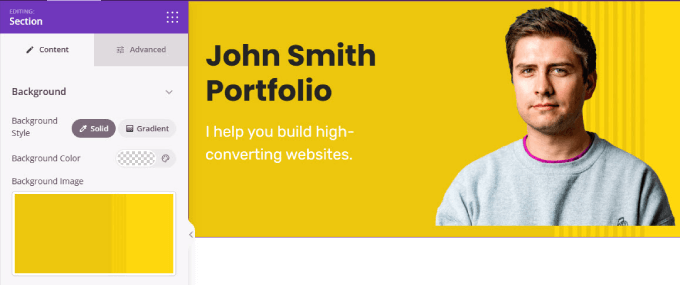
You can even customise the background to your liking by selecting a stable colour, gradient colour, or background picture.
Just click on on the outer layer field, and beneath ‘Content’ in the sidebar menu, you’ll see choices to customise your background.


If you need assistance working with the SeedProd interface, you possibly can watch our SeedProd video tutorials.
When enhancing the contents of your primary portfolio web page, there are a number of key elements you need to embody, corresponding to:
Strong Call to Action (CTA): Portfolio websites ought to have a transparent name to motion to enable guests to rent or get in contact with you. The CTA button ought to be positioned each above the fold and on the backside of your web page.
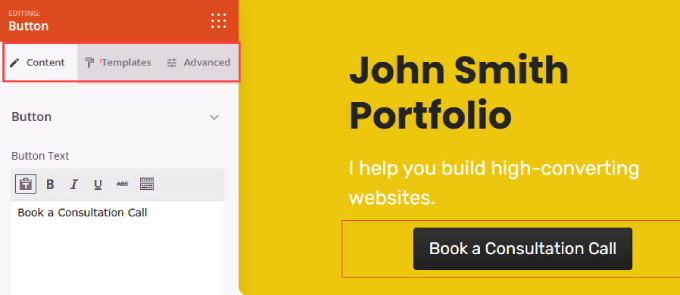
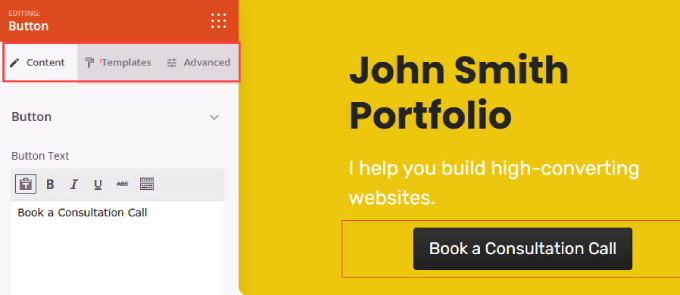
Just discover the ‘Button’ field in the left-hand menu and drag it to your web page on the proper.


When enhancing any ingredient, you should click on on the precise ingredient or space you need to customise.
Then, the choices for that block seem to the left. As you possibly can see beneath, the Content tab allows you to edit the button textual content and hyperlink it to your contact page and even to an embedded form decrease in this identical web page.
The ‘Templates’ tab allows you to select the button model, and the Advanced tab allows you to change the padding, fonts, and extra.


Services you provide: Visitors need to know what you provide to allow them to make sure you are able to do what they’re in search of. For occasion, as a WordPress developer, do you code customized plugins, provide web site customizations, or construct web sites from scratch?
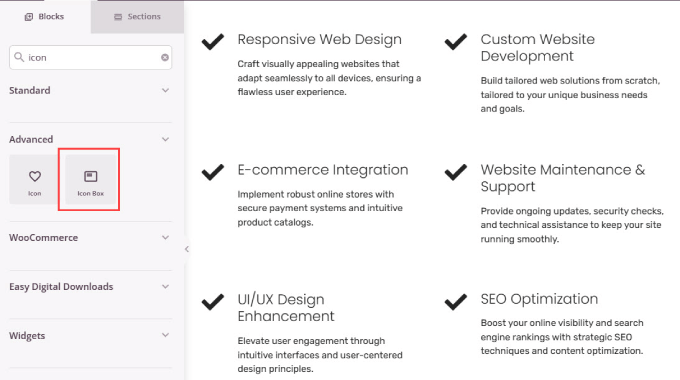
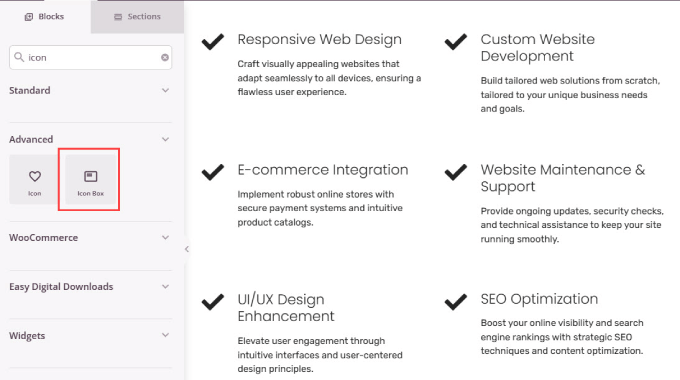
To create a providers part, simply add a Column widget and insert an Icon Box for every service we provide.
Then, you possibly can customise the textual content and icons as wanted by clicking on the ingredient and utilizing the sidebar.


About Me part: Potential clients and shoppers additionally need to know extra about your background and expertise. This is an opportunity to construct a reference to individuals and showcase why you’re keen about what you do.
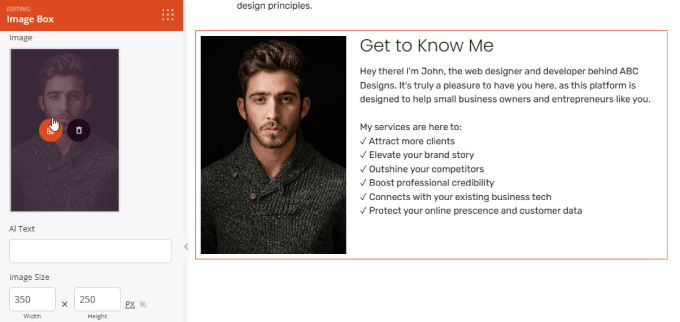
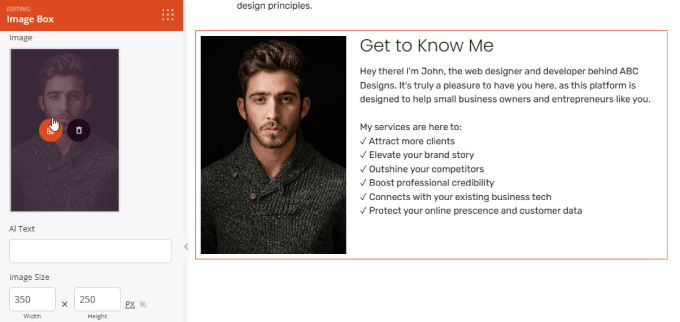
To create an About Me part, all you want to do is add the ‘Image Box’ widget to the web page. Then, add a portrait photograph of your self and write an outline that tells individuals extra about you.
If you’re making a portfolio for a enterprise or model, you can use your custom logo right here as a substitute.


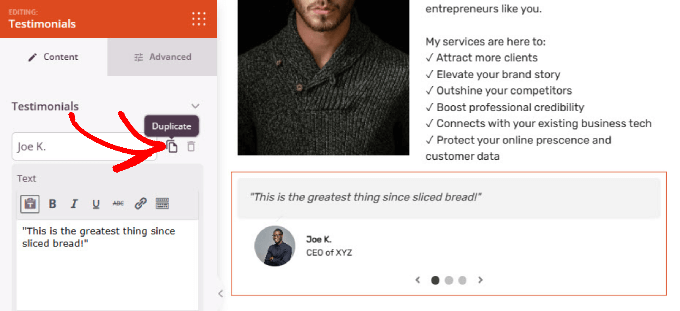
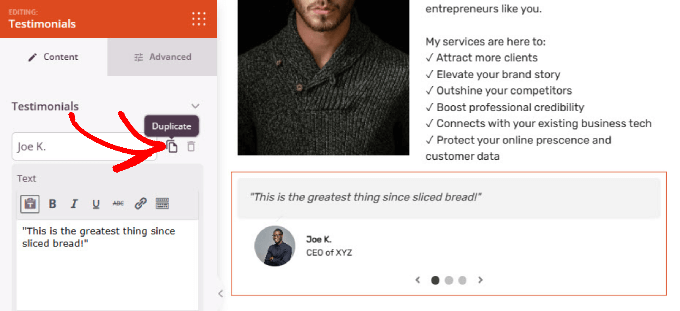
Testimonials: Providing testimonials from earlier shoppers helps to construct belief, particularly for those who’ve labored with respected manufacturers. Seeing that different persons are glad together with your work offers others the arrogance that you could additionally do an incredible job.
Simply add the Testimonials widget to your web page. Then, you possibly can add a photograph of the consumer and edit their identify and testimonial. If you need to add extra critiques, click on on the ‘Duplicate’ icon subsequent to the individual’s identify.


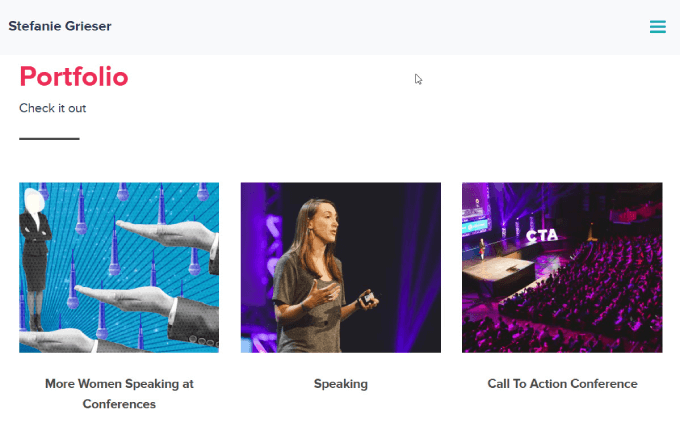
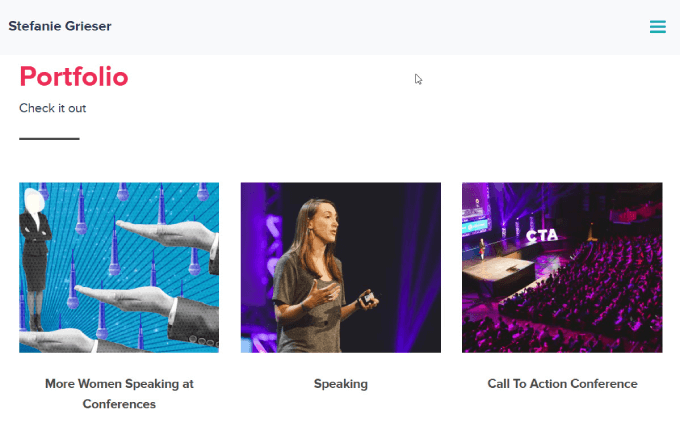
6. Add a Gallery to Showcase Examples of your Work
Creating a portfolio web site offers you an opportunity to showcase all the superior work you’ve performed. When potential shoppers see what you are able to do, they’ll belief that you just’re the proper individual for the job.
To do this, we’ll be utilizing Envira Gallery, which is the best WordPress gallery plugin. While you should use the ‘Advanced Gallery’ widget on SeedProd, Envira Gallery offers you extra performance.
For instance, it comes with Lightbox pictures, which means when somebody clicks on a photograph, it mechanically shows the total dimensions while not having to crop or resize them. You may even add slideshows and arrange your galleries into albums to higher categorize your work.
First, set up and activate the Envira Gallery plugin. You can observe our information on how to install a WordPress plugin for detailed directions.
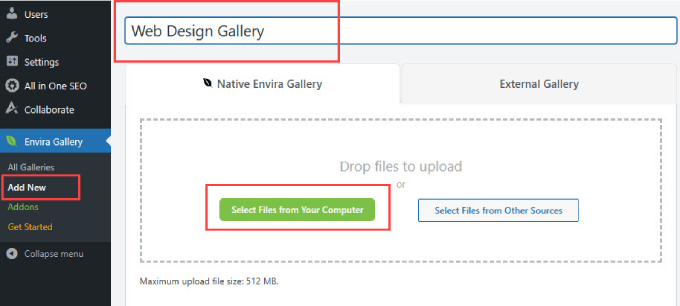
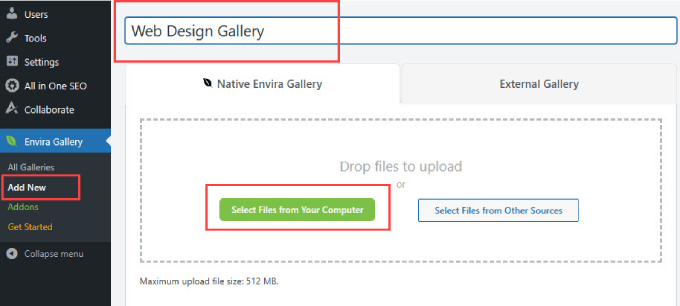
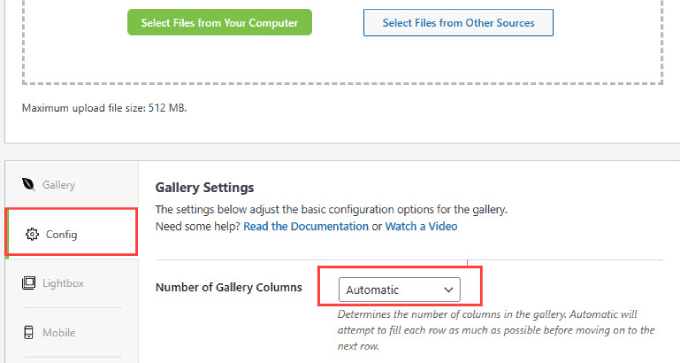
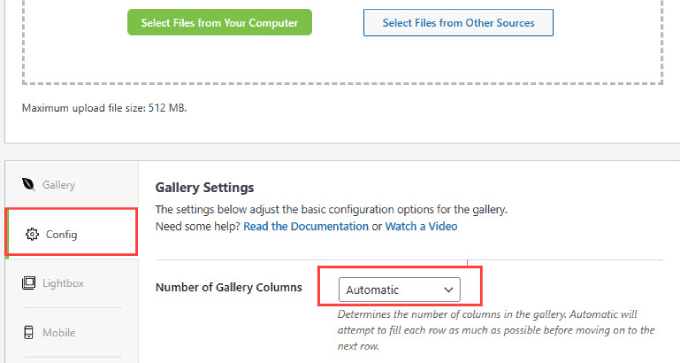
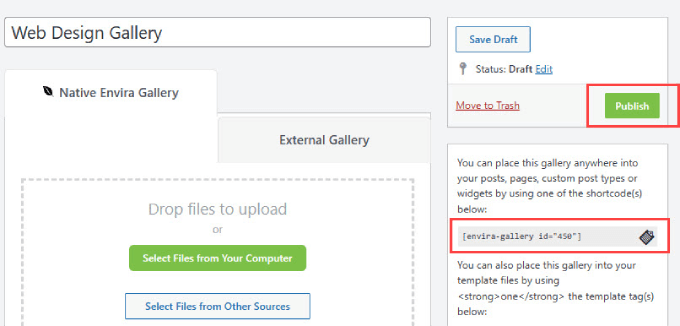
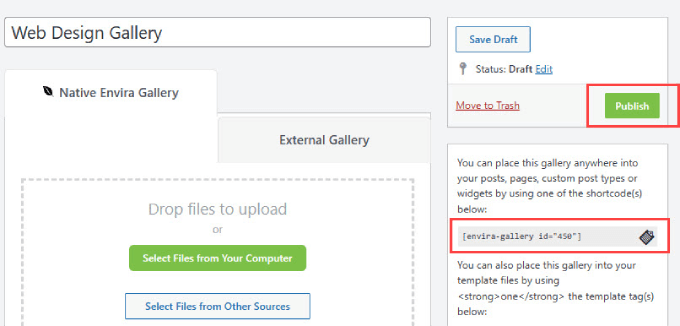
Head over to Envira Gallery ≫ Add New in the WordPress dashboard. Then, identify your gallery in the title bar. From there, click on ‘Search Files from Your Computer’ to add pictures of your portfolio tasks.


Once you’ve uploaded the portfolio objects, scroll down and choose the ‘Config’ tab.
Here, you possibly can change the variety of gallery columns you need to show. Setting it to ‘Automatic’ will set the variety of pictures to mechanically fill every row.


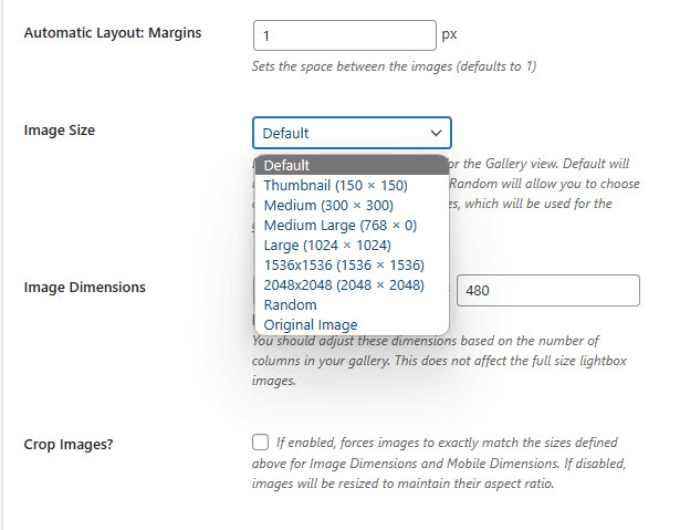
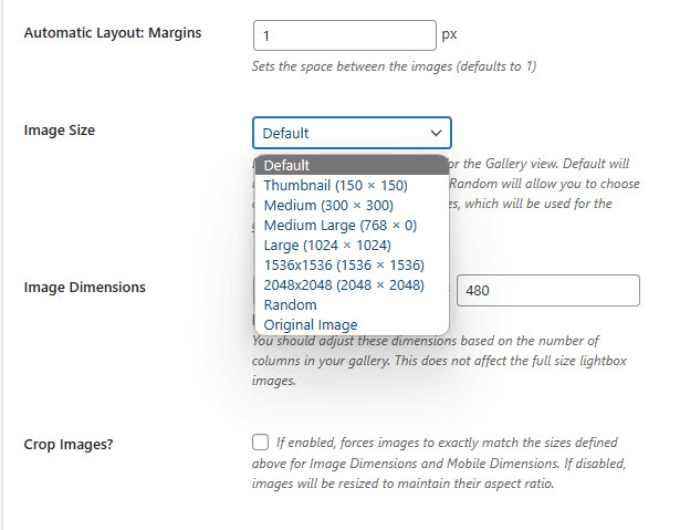
If you need to change the picture sizes, scroll down in the ‘Config’ tab and discover the Image Size choice.
Select the dimensions that greatest showcases your portfolio objects.


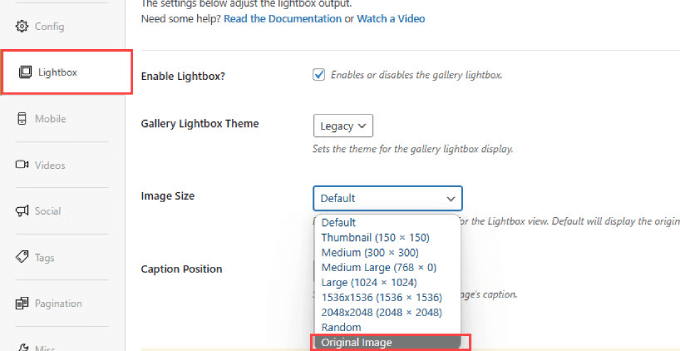
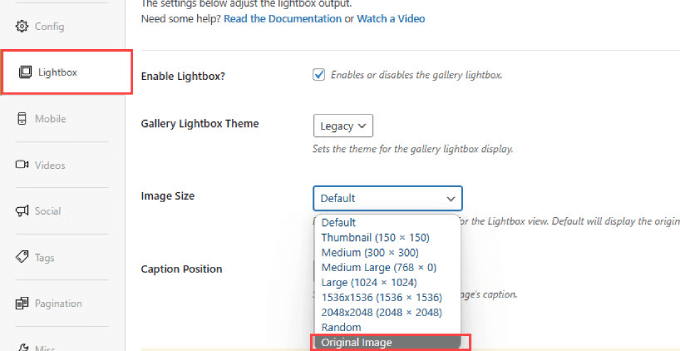
You can even modify the Lightbox picture dimension in order that it shows the unique dimension picture when somebody clicks on the image.
Go to the ‘Lightbox’ tab and modify the Image Size to ‘Original Image.’


Scroll up to the highest of the web page and hit ‘Publish.’ Underneath the publish button, you’ll see a shortcode.
Copy the shortcode in order that we are able to add the gallery to our WordPress portfolio web page.


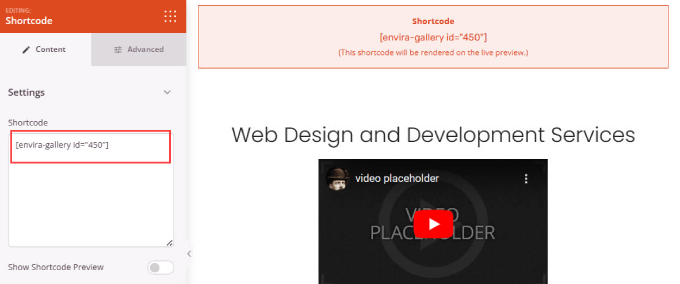
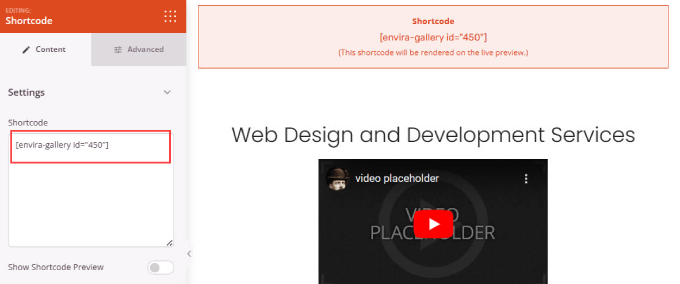
Go again to your portfolio web page in SeedProd. Drag and drop the Shortcode block anyplace you’d like on the web page.
Then, merely paste the shortcode into the ‘Shortcode’ field in the sidebar menu.


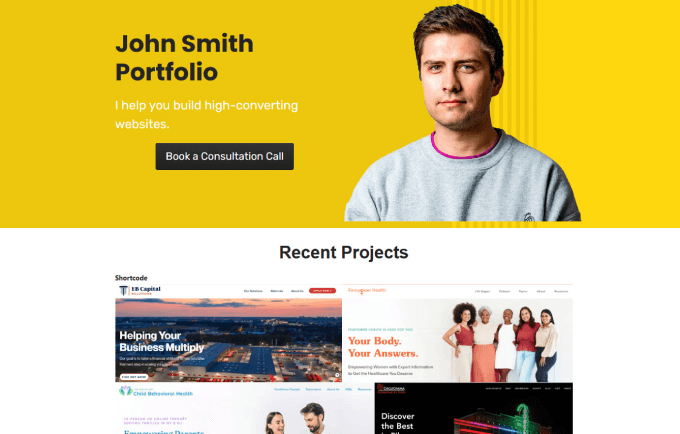
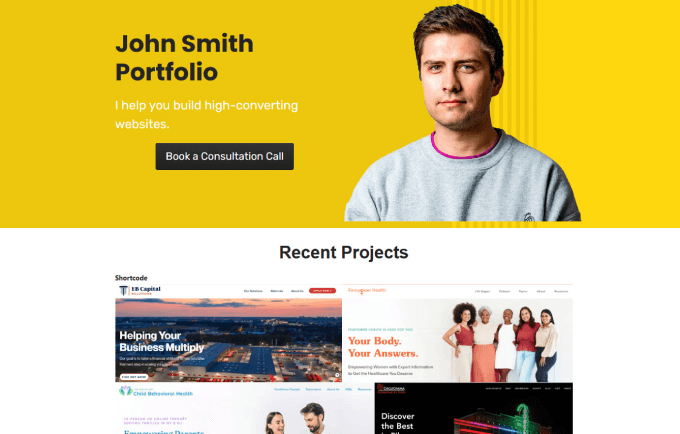
If you need to preview the shortcode, click on on the ‘Preview’ button on the highest proper nook of the web page.
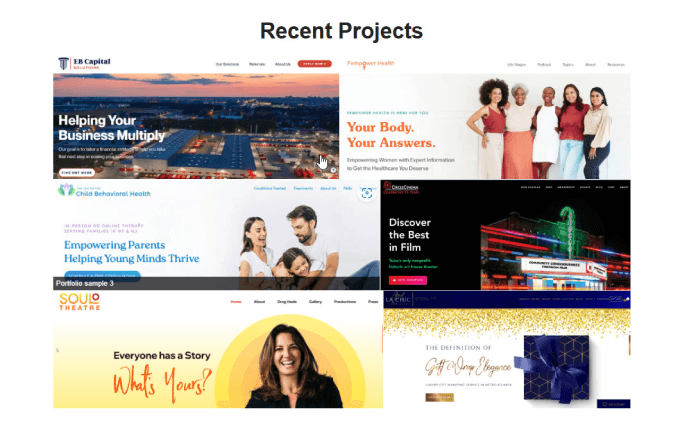
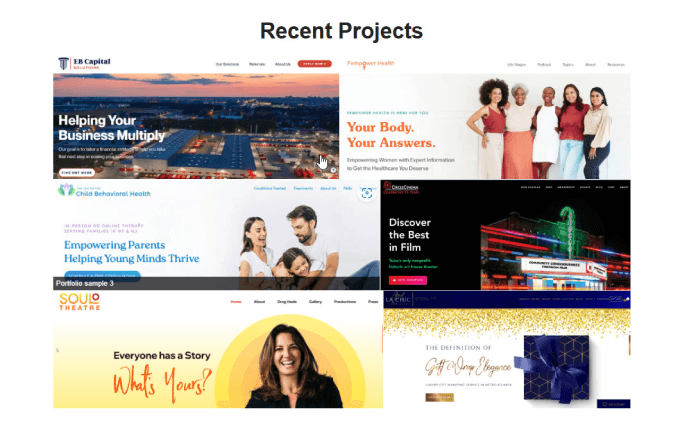
This will present you what the whole web page appears like.


Here, you ought to be in a position to see that your Envira Gallery is embedded in your portfolio website.
With the lightbox characteristic from Envira Gallery, you possibly can click on on every merchandise to see the total picture.


7. Add a Contact Form
Now that you just’ve reeled in your potential shoppers, it’s time to get them to contact you. Sure, you possibly can simply drop an e-mail in there, however contact kinds allow them to ship you a message immediately with out opening up their e-mail app.
The greatest method to create a easy {and professional} contact kind is with WPForms.


WPForms is the best WordPress form builder that allows you to create on-line contact kinds.
To find out how to create a easy contact kind on your web site in order that potential shoppers can contact you, simply observe our step-by-step tutorial on how to create a contact form in WordPress.
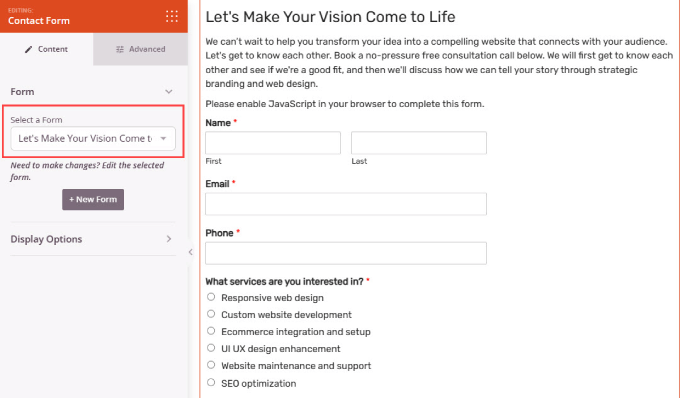
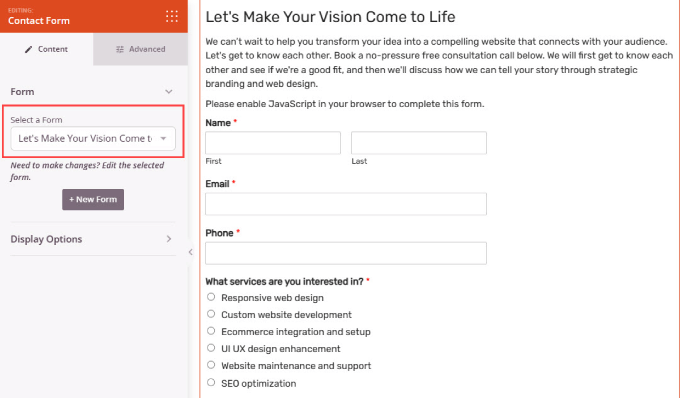
Once you’ve accomplished your kind, return to your portfolio web page. You can use the ‘Contact Form’ widget to add a kind from WPForms. Under ‘Select a Form,’ select the one you’ve created.


8. Make It Live
If every little thing appears good, you’re prepared to launch your web site.
All you’ve gotten to do is click on the arrow beneath the inexperienced ‘Save’ button on the highest proper nook. Then click on ‘Publish.’


Go forward and test the dwell website.
Everything ought to seem, together with the portfolio gallery, buttons, and call kind.


Once you’ve gotten a professional-looking portfolio web site made, you’re prepared to begin sending extra visitors to your website or nurture prospects.
We hope this text helped you find out how to create an on-line portfolio web site in WordPress. We additionally advocate that you just take a look at our publish on how to start a WordPress blog or our information on how to create an email newsletter.
If you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You can even discover us on Twitter and Facebook.























