Do you need to add icon fonts to your WordPress website?
Icon fonts permit you to add resizable vector icons which can be loaded like net fonts, in order that they don’t decelerate your web site. You may even model them utilizing CSS to get precisely the look you need.
In this text, we’ll present you ways to simply add icon fonts in your WordPress theme.

What are Icon Fonts and Why You Should Use Them?
Icon fonts include symbols or small photos as an alternative of letters and numbers.
You can use these icon fonts to present widespread photographs. For instance, you need to use them together with your shopping cart, obtain buttons, characteristic bins, giveaway contests, and even in WordPress navigation menus.

Most guests will instantly perceive what a commonly-used icon means. In this manner, you possibly can assist guests discover their approach round your web site and interact together with your content material.
These photos may provide help to create a multilingual WordPress website, since most individuals can perceive icon fonts it doesn’t matter what language they communicate.
Compared to image-based icons, font icons load way more shortly to allow them to boost WordPress speed and performance.
There are a number of open-source icon font units that you need to use without cost equivalent to IcoMoon, Genericons, and Linearicons.
In truth, the WordPress software program comes with free dashicon icons built-in. These are the icons you possibly can see in the WordPress admin space.

In this information, we’ll be utilizing Font Awesome as it’s the preferred open-source icon set. We apply it to WPBeginner, and in all our premium WordPress plugins.
With that stated, let’s have a look at how one can simply add icon fonts in your WordPress theme. Simply use the short hyperlinks to bounce straight to the tactic that you really want to use.
Method 1. Adding Icon Fonts Using a WordPress Plugin (Easy)
The simplest way to add icon fonts to WordPress is by utilizing the Font Awesome plugin. This permits you to use icon fonts in your pages and posts with out modifying your theme recordsdata. You’ll additionally get any new Font Awesome icons routinely each time you replace the plugin.
The very first thing you want to do is set up and activate the Font Awesome plugin. For extra particulars, see our step-by-step information on how to install a WordPress plugin.
Upon activation, you possibly can add a Font Awesome icon to any shortcode block. Simply open the web page or submit the place you need to present the icon font, after which click on on the ‘+’ icon.
You can now seek for ‘Shortcode’ and choose the best block when it seems.

With that carried out, you possibly can add any Font Awesome icon utilizing the next shortcode:
[icon title="rocket"]
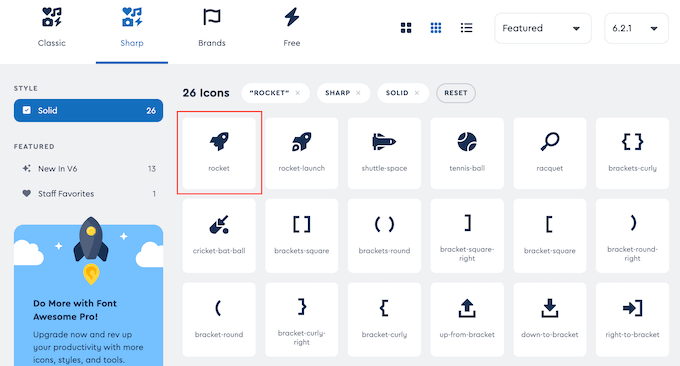
Simply exchange “rocket” with the title of the icon that you really want to present. To get this title, head over to the Font Awesome website and click on on the icon that you really want to use.

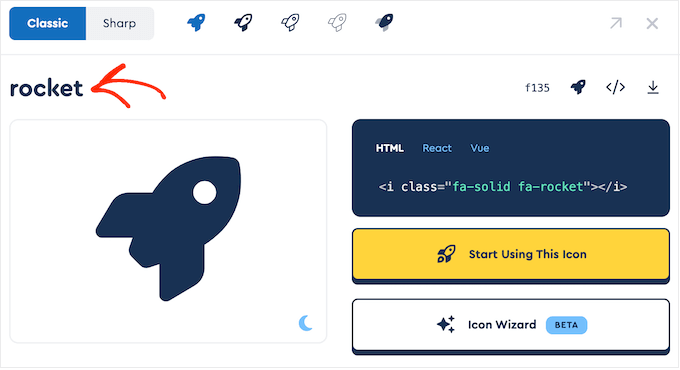
In the popup that seems, go forward and click on on the icon’s title.
Font Awesome will now copy the title to your clipboard routinely.

With that carried out, merely paste the title into the shortcode. You can now click on on ‘Publish’ or ‘Update’ to make the icon font stay.
Sometimes you might have considered trying to present an icon font inside a block of textual content. For instance, chances are you’ll want to show a ‘copyright’ image after a model title.
To do that, merely paste the shortcode inside any Paragraph block.

You can then use the settings in the right-hand menu to customise the icon, comparable to the way you customise choices for textual content blocks. For instance, you possibly can change the font size.
WordPress will flip the shortcode right into a Font Awesome icon for guests and present it alongside your textual content.

Another possibility is to add the shortcode to any widget-ready space.
For instance, you possibly can add a Shortcode block to your website’s sidebar or comparable part.

For extra data, please see our information on how to use shortcodes in your WordPress sidebar widgets.
You may even add the icon shortcode to columns and create stunning characteristic bins.

For detailed directions, see our information on how to add feature boxes with icons in WordPress.
Many web sites use icon fonts in their menus, to assist guests discover their approach round. To add an icon, both create a brand new menu or open an present menu in the WordPress dashboard.
For step-by-step directions, try our newbie’s information on how to add a navigation menu in WordPress.
Then, click on on ‘Screen Options’ and examine the field subsequent to ‘CSS Classes.’

With that carried out, merely click on to broaden the menu merchandise the place you need to present the icon.
You ought to now see a brand new ‘CSS Classes’ subject.

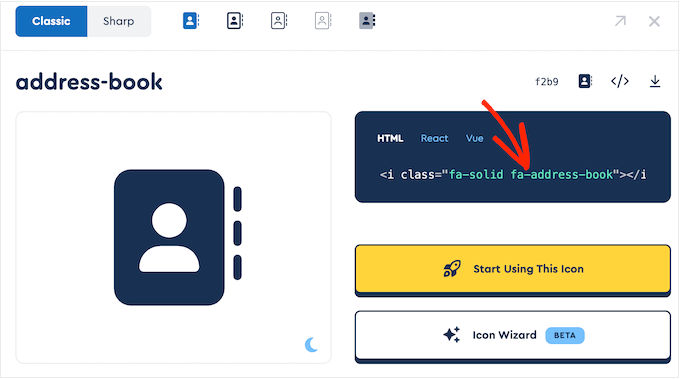
To get an icon’s CSS class, merely discover the icon font on the Font Awesome web site and provides it a click on. If you need, then you possibly can change the icon’s model by clicking on the totally different settings.
In the popup, you’ll see an HTML code snippet. The CSS class is solely the textual content between the citation marks. For instance, in the next picture, the CSS class is fa-solid fa-address-book.

Simply copy the textual content contained in the quotes, then change again to the WordPress dashboard.
You can now paste the textual content into the ‘CSS Classes’ subject.

To add extra icon fonts, merely observe the identical course of described above.
When you’re proud of how the menu is about up, click on on ‘Save.’ Now in the event you go to your WordPress website you’ll see the up to date navigation menu.

Method 2. Using Icon Fonts with SeedProd (More Customizable)
If you need extra freedom over the place you employ font icons, then we advocate utilizing a web page builder plugin.
SeedProd is the best drag-and-drop WordPress web page builder in the market and has over 1400 Font Awesome icons built-in. It additionally has a ready-made Icon field which you can add to any web page utilizing drag and drop.
With SeedProd, it’s straightforward to create custom pages in WordPress after which present Font Awesome icons wherever on these pages.
The very first thing you want to do is set up and activate the plugin. For extra particulars, see our newbie’s information on how to install a WordPress plugin.
Note: There is a free version of SeedProd, however we’ll be utilizing the Pro model because it comes with the Icon field.
Upon activation, go to SeedProd » Settings and enter your license key.

You can discover this data beneath your account on the SeedProd web site. After coming into the license key, go forward and click on the ‘Verify Key’ button.
Next, you want to go to SeedProd » Pages and click on on the ‘Add New Landing Page’ button.

Now, you possibly can select a template to use as the premise on your web page. SeedProd has over 180 professionally-designed templates which you can customise in accordance to your WordPress blog or web site’s wants.
To choose a template, hover your mouse over it after which click on the ‘Checkmark’ icon.

We’re utilizing the ‘Ebook Sales Page’ template in all our photographs, however you need to use any design you need.
Next, go forward and sort in a reputation for the customized web page. SeedProd will routinely create a URL based mostly on the web page’s title, however you possibly can change this URL to something you need.
When you’re proud of the data you’ve entered, click on on the ‘Save and Start Editing the Page’ button.

Next, you’ll be taken to the SeedProd drag-and-drop web page builder, the place you possibly can customise the template.
The SeedProd editor reveals a stay preview of your design to the best and a few block settings on the left.

The left-hand menu additionally has blocks which you can drag onto your design.
You can drag and drop normal blocks like buttons and pictures or use superior blocks such because the contact form, countdown, social share buttons, and extra.

To customise any block, merely click on to choose it in your format.
The left-hand menu will now present all of the settings you need to use to customise that block. For instance, you possibly can typically change background colours, add background photographs, or change the color scheme and fonts to higher match your model.

To add an icon font to the web page, merely discover the ‘Icon’ block in the left-hand column after which drag it onto your format.
SeedProd will present an ‘arrow’ icon by default.

To present a unique Font Awesome icon as an alternative, merely click on to choose the Icon block.
In the left-hand menu, hover your mouse over the icon after which click on on the ‘Icon Library’ button when it seems.

You’ll now see all of the totally different Font Awesome icons which you can select from.
Simply discover the font icon that you really want to use and provides it a click on.

SeedProd will now add the icon to your format.
After selecting an icon, you possibly can change its alignment, shade, and dimension utilizing the settings in the left-hand menu.

You can proceed engaged on the web page by including extra blocks and customizing these blocks in the left-hand menu.
When you’re proud of how the web page appears to be like, click on the ‘Save’ button. You can then choose ‘Publish’ to make that web page stay.

We hope this text helped you find out how to add icon fonts in your WordPress theme. You may undergo our information on the best popup plugins compared and how to choose the best web design software.
If you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may discover us on Twitter and Facebook.
The submit How to Easily Add Icon Fonts in Your WordPress Theme first appeared on WPBeginner.






















