Do you need to repair the other way up or flipped pictures in WordPress?
When you add pictures from cell gadgets, these pictures might often seem flipped or the other way up in the WordPress media library. This appears to occur most frequently if you add pictures from iPhone or different iOS gadgets.
In this text, we’ll present you ways to repair the other way up or flipped pictures in WordPress.

Why WordPress Shows Upside Down or Flipped Images?
Since model 5.3, WordPress has seemed on the metadata embedded inside every picture after which rotated the picture based mostly on that information. If you’ve installed WordPress 5.3 or increased, then more often than not WordPress ought to rotate the other way up or flipped pictures robotically.
For extra particulars about how WordPress makes use of metadata, please see our information on how to add EXIF photo tags in WordPress.
However, some WordPress customers nonetheless see flipped or the other way up pictures in the WordPress media library.

If that is taking place in your WordPress blog, then there are just a few fixes you’ll be able to strive. If you favor to soar straight to a selected technique, then you need to use the hyperlinks beneath.
- Method 1. How to fix upside down or flipped images in the WordPress media library
- Method 2. How to fix upside down or flipped images in WordPress automatically
Method 1. How to Fix Upside Down or Flipped Images in the WordPress Media Library
You can do primary picture modifying in the admin space of your WordPress website, together with rotating pictures or flipping them vertically. This permits you to repair the other way up or flipped pictures in WordPress with out having to set up any further plugins.
To rotate or flip a picture, merely open the WordPress media library by clicking on Media » Library in the left-hand menu.

You can then click on on the the other way up or flipped picture that you really want to rotate.
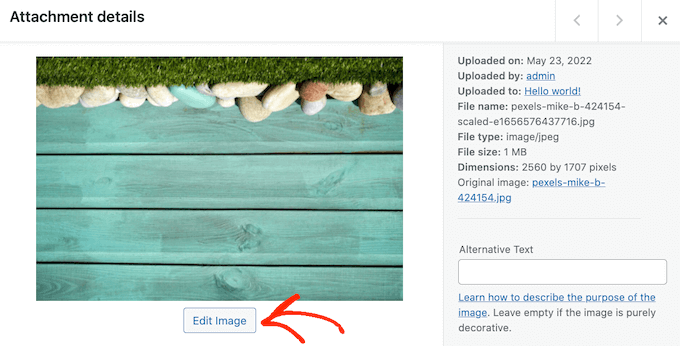
WordPress will now present some primary settings that you need to use to edit the picture, similar to adding title attributes to images in WordPress or adding image alt text.
To rotate or flip the picture, simply click on on the Edit Image button.

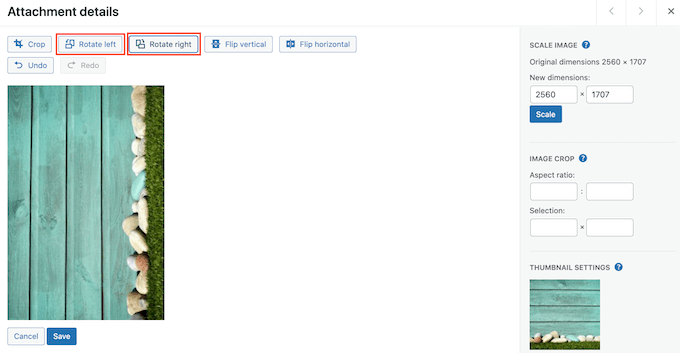
To rotate the picture clockwise, merely click on on the ‘Rotate right’ button.
To rotate the picture counter-clockwise, go forward and click on on the ‘Rotate left’ button as a substitute.

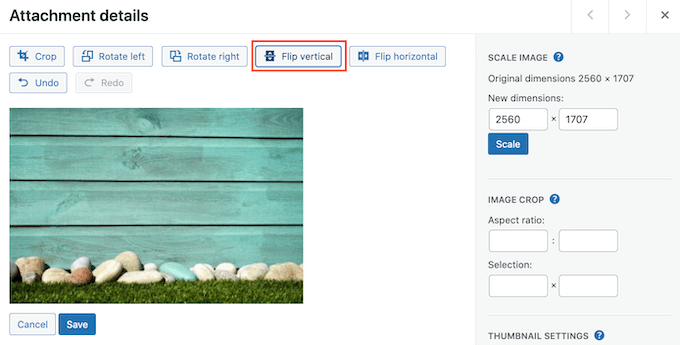
Another choice is to flip the picture vertically.
To do that, merely click on on the ‘Flip vertical’ button.

The stay preview will replace robotically, so you’ll be able to mess around with the settings till you’re proud of how the picture seems to be.
Once you’ve completed, click on on the ‘Save’ button on the backside of the picture to save your modifications.
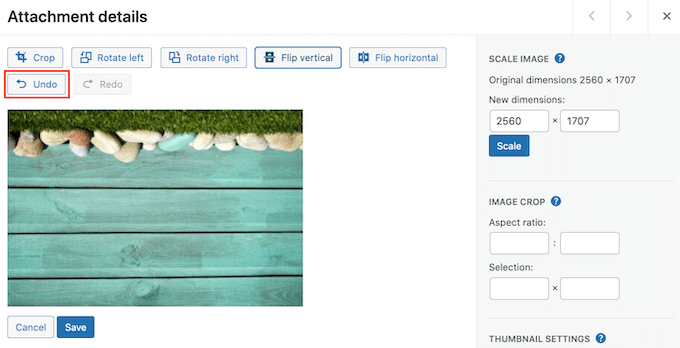
If you make a mistake whereas modifying the picture, then you’ll be able to merely maintain clicking on the Undo button to undo every change till you’re proud of how the picture seems to be.

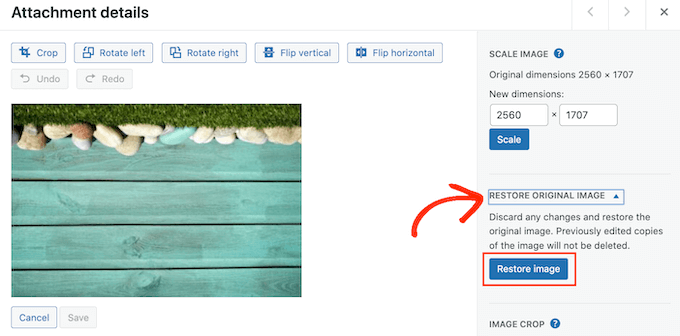
Already saved the picture? You can restore the unique picture by deciding on that picture after which clicking on the ‘Edit’ button, precisely as we described above.
However, this time click on on ‘Restore Original Image’ to increase this part. Finally, it’s time to click on on the ‘Restore image’ button.

After just a few moments, you’ll see a message that the picture was restored efficiently.
You may scale and crop pictures utilizing the WordPress media library’s built-in instruments. To study extra, see our step-by-step information on how to do basic image editing in WordPress.
Method 2. How to Fix Upside Down or Flipped Images in WordPress Automatically
Fixing every picture contained in the WordPress media library can develop into time-consuming when you’re getting a lot of flipped or upside pictures. With that in thoughts, you might have considered trying to rotate your pictures robotically utilizing the Fixed Image Rotation plugin.
When you’re taking a photograph, smartphones usually create an Orientation worth for that picture. This plugin seems to be on the Orientation worth after which rotates the picture if wanted. This all occurs robotically, saving you effort and time.
Want to see the metadata that Fixed Image Rotation makes use of?
Many software program modifying applications allow you to examine a picture’s metadata. For instance, you’ll be able to examine a picture’s Orientation info utilizing the Mac Preview app.
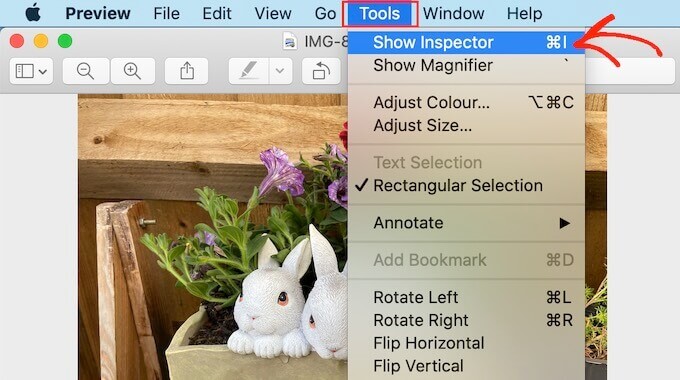
Simply open the picture in Preview after which choose Tools » Show Inspector.

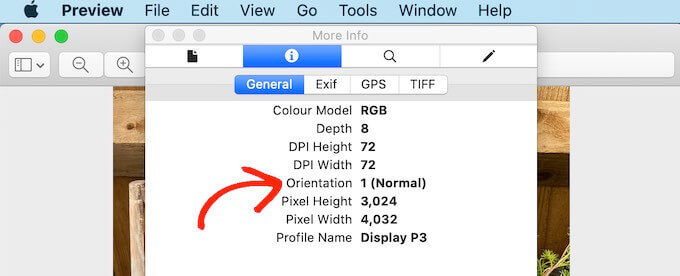
In the popup that seems, click on on the ‘General’ tab.
You can now see the Orientation worth for this picture. This is the knowledge that Fixed Image Rotation makes use of to repair any the other way up or flipped pictures.

To repair these pictures in WordPress, the very first thing you want to do is set up and activate the Fixed Image Rotation plugin. For extra particulars, see our step-by-step information on how to install a WordPress plugin.
Upon activation, the Fixed Image Rotation plugin begins working robotically and there aren’t any settings for you to configure.
You can now add any picture out of your cellphone, and WordPress will flip that picture robotically when wanted.
We hope this text helped you learn the way to repair the other way up or flipped pictures in WordPress. You can also need to study how to create a custom Instagram photo feed in WordPress, or try our checklist of the most common WordPress errors and how to fix them.
If you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may discover us on Twitter and Facebook.
The submit How to Fix Upside Down or Flipped Images in WordPress first appeared on WPBeginner.