Are you attempting to know what WordPress structure phrases imply?
Many novices come throughout WordPress structure phrases and vocabulary when engaged on their web sites. These are phrases utilized by designers and builders, and common customers could discover them complicated.
In this information, we’ll clarify a few of the mostly used WordPress structure phrases. This will assist you to perceive the lingo used for WordPress web site layouts and work in your web site like a complete professional.

Why Learn WordPress Layout Terms?
WordPress themes management the looks of your web site. Depending on which theme you’re utilizing, you’ll be able to customise it in a number of methods.
For themes that help the total web site editor, you’ll be able to customise them by visiting the Appearance » Editor web page.

If you utilize a basic theme (a theme that doesn’t presently help the total web site editor), then you’ll be able to customise it by visiting the Appearance » Customize web page.
This will launch the theme customizer, which appears to be like like this:

All top WordPress themes have choices to switch your web site design utilizing the theme customizer or the total web site editor, however your choices are restricted relying on the theme.
You can use WordPress page builder plugins like SeedProd for much more flexibility.

SeedProd means that you can simply create customized layouts utilizing easy drag-and-drop instruments with out writing any code.
It additionally has dozens of templates you should use as beginning factors. Plus, SeedProd helps WooCommerce, which additionally helps you create layouts in your online store.
However, as you’re employed on making a structure in your web site, you would possibly come throughout internet design phrases that you could be not be aware of.
Learning these web site structure phrases will assist you to to know the constructing blocks of WordPress web site design so you’ll be able to extra simply create any design you’ll be able to think about.
Let’s demystify these widespread WordPress structure phrases to be taught what they imply and find out how to use them. Here is a fast listing of the ideas and phrases we’ll clarify on this article:
Understanding a Typical WordPress Layout
Most web sites use a really acquainted structure. It appears to be like one thing like this:

The high space of a web site is named the header, adopted by a content material space, after which a footer on the backside of the web page.
Depending on which web page a consumer views, the structure would possibly differ.
For occasion, a WordPress blog web page could embody a sidebar subsequent to the content material space.

This primary structure is crammed with different parts, which we’ll talk about later on this article.
Let’s first discuss every of those important sections in additional element.
The header in a WordPress structure is the highest part of any web page. It normally comprises your website logo, title, navigation menus, a search type, and different vital parts you need customers to see first.
Here is how the header part appears to be like on WPBeginner.

Many common WordPress themes include extra options to customise the header space of your WordPress structure. This function is usually referred to as a customized header.
If you utilize a theme with web site editor help, then you’ll be able to change the header by clicking on the header space within the web site editor.

From right here, you’ll be able to customise the header to your liking. You can change colours, the navigation menu, and add blocks like search, web site brand, buttons, and extra.
For basic themes, yow will discover the customized header settings within the ‘Header Options’ tab.

Depending in your WordPress theme, you might be able to add a full-width picture to the header with a tagline or a call-to-action button.
Some WordPress themes could let you change the brand’s place, navigation menus, and header photographs.
Custom Background in WordPress
Some WordPress themes additionally let you simply change the background colour or use a background picture in your web site.
If you utilize a theme with web site editor help, then you’ll be able to change the background colour by going to ‘Styles’ within the full web site editor.

Simply select the ‘Colors’ possibility from the Styles panel.
After that, you’ll be able to click on on ‘Background’ to choose a background colour in your web site.

For basic themes, the settings will rely in your theme options.
Many basic themes include customized background help. You can discover these settings within the ‘Colors’ or ‘Background Image’ choices within the theme customizer.

Often, these choices are buried inside different tabs, and you’ll have to go searching to seek out them.
For extra particulars, you’ll be able to see our guides to adding a background image in WordPress or changing the background color in WordPress.
Content Area in WordPress
The content material space comes proper after the header a part of a structure. This is the place the primary content material of the web page is displayed.
For a custom homepage structure, the content material part could embody a name to motion adopted by companies or merchandise, testimonials, and different vital data.

Online shops sometimes use this space to advertise ongoing gross sales, featured merchandise, best-selling gadgets, and extra.
A WordPress weblog could use a content-heavy structure with excerpts and pictures from latest articles, a newsletter sign-up form, and extra.
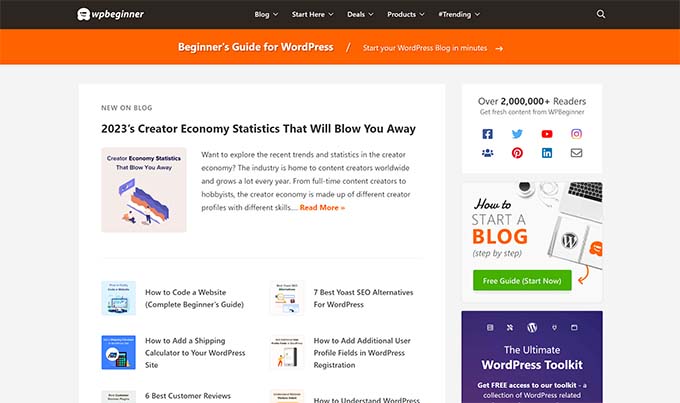
Here is how WPBeginner’s homepage structure appears to be like. It is a content-rich web site, so the latest articles take up the entire content material space.

By default, WordPress makes use of a weblog structure exhibiting your most up-to-date weblog posts because the entrance web page of your web site.
However, you’ll be able to change that setting and use any web page because the entrance web page of your web site.
Just go to the Settings » Reading web page and select ‘A static page’ beneath the ‘Your homepage displays’ possibility.

After that, you’ll be able to select a web page you wish to use in your homepage and one other in your weblog web page.
For extra particulars, see our information on creating a separate page for your blog posts in WordPress.
Don’t neglect to click on the ‘Save Changes’ button to retailer your settings.
Now, you’ll be able to edit the web page you picked as your homepage and create a custom homepage layout.
As the identify suggests, sidebars sometimes seem on the content material space’s proper or left facet.

In WordPress, sidebars are additionally widget-ready areas. This means which you could add widgets to this space and show parts like archives, publication sign-up kinds, classes, common content material, and extra.
To edit your sidebars, it is advisable to go to the Appearance » Widgets web page. From right here, you’ll be able to add blocks to your sidebars and edit them to your liking.

However, not all WordPress themes include widget-ready areas or sidebars.
If you can’t see a Widgets menu beneath Appearance, then your theme doesn’t help sidebars or have any widget-ready areas.
The footer space seems under the content material space on the backside of a web page structure.
If you utilize a WordPress theme with web site editor help, then you’ll be able to edit the footer space by clicking on it.
You may also edit the footer space by clicking on ‘Patterns’ within the web site editor navigation. The footer space will seem beneath the ‘Template Parts’ menu merchandise.

While enhancing the footer space within the web site editor, you’ll be able to add any blocks to show completely different parts.
For occasion, you’ll be able to add a listing of your most vital pages, present a navigation menu, add a contact type, and extra.

If you’re utilizing a basic theme, then there’s a good likelihood that your theme comes with a footer widget space.
Simply go to the Appearance » Widgets web page and search for a footer widget space.

Like the location editor, you should use blocks so as to add completely different parts to footer widgets in your theme.
Wondering what to place within the footer of your web site? See our guidelines of things to add to the footer of your WordPress site.
Other Components of a WordPress Layout
Next, we’ll take a look at a few of the elements of a WordPress structure which you could add to your header, content material, sidebar, or footer sections. These are the constructing blocks that assist you to make a functioning structure.
Navigation menus or menus are horizontal or vertical lists of hyperlinks. Most web sites have no less than one main navigation menu within the header space.

However, some web sites use a number of navigation menus within the header space.
WordPress additionally means that you can show navigation menus as a widget. These menus seem as a vertical listing of hyperlinks, and you’ll place them in sidebars or the footer widget areas.

For extra particulars, see our information on how to add navigation menus in WordPress.
Using Widgets in a WordPress Layout
If your WordPress theme helps widgets, then you should use them to rearrange your web site structure. Plus, with block widgets, your theme can now additionally use blocks within the widget areas.
You can add widgets to your WordPress web site’s widget-ready areas or sidebars. Some WordPress themes include a number of widget-ready areas so as to add widgets or blocks.
WordPress comes with a number of built-in widgets and blocks that you should use. Many common WordPress plugins additionally present their very own widgets and blocks.
For instance, you should use widgets/blocks so as to add common put up lists, a contact form, banner advertisements, social media feeds, and extra.
You can see all these widgets by visiting the Appearance » Widgets web page within the WordPress admin space.

Note: You could not see the ‘Widgets’ web page within the WordPress admin space in case your theme has no widget areas.
For extra particulars, see our information on how to add and use widgets in WordPress.
Using Blocks in WordPress Layouts
WordPress makes use of the block editor to write down content material, handle widget areas, or edit your web site. It makes use of blocks for all widespread internet parts, which is why it’s referred to as the block editor.
This editor is designed that can assist you create stunning layouts in your WordPress posts and pages utilizing blocks.

There are several types of blocks for the most typical parts of any sort of content material. For occasion, you’ll be able to add paragraphs, headings, photographs, galleries, video embeds, columns, tables, and extra.
This means that you can create completely different layouts for every put up or web page in your WordPress web site with out putting in a plugin or altering your theme.
Featured Images in WordPress Layouts
If you go to the homepage of WPBeginner, you’ll discover thumbnail photographs subsequent to every article title. These are referred to as featured photographs.

WordPress means that you can set featured photographs in your posts and pages. Your WordPress theme then makes use of these photographs in numerous areas of your web site.
To be taught extra, see our information on how to add featured images in WordPress.
Cover Images in WordPress
A canopy picture is normally a large picture used as a canopy picture for a brand new part in a weblog put up or web page.
You can add it to your put up or web page utilizing the Cover block. The Cover block additionally means that you can use a background colour as an alternative of a picture.

To be taught extra, see our detailed information on the difference between the cover image vs. the featured image.
Using Patterns in WordPress Editor
Patterns are collections of pre-arranged blocks that you should use to rapidly add completely different sections to your layouts.
You can use patterns for writing content material and enhancing posts and pages.

Similarly, you should use patterns within the full web site editor in your WordPress theme and web site structure.
Simply launch the location editor, and you will notice patterns within the ‘Design’ choices.

Each sample is a group of blocks organized in a specific order for generally used layouts.
Your WordPress theme could include a number of patterns. You may also discover extra patterns within the WordPress Patterns Library.
Want to save lots of your design sections? You save your individual block preparations as patterns and reuse them later.

It is a comparatively new function, so a restricted set of patterns is accessible. However, extra choices will grow to be accessible as extra WordPress themes and plugins add their patterns to the block editor.
To be taught extra, you’ll be able to see our information on using block patterns in WordPress.
Adding Buttons in WordPress Layout
Buttons play an vital function in fashionable web site design and layouts. They present customers with a transparent name to motion, which helps you develop your online business and conversions.
The default block editor comes with a Button block that you should use in any WordPress put up or web page or inside the location editor.

Your WordPress theme might also include a name to motion button settings within the theme customizer. Most common WordPress web page builder plugins additionally include buttons in numerous kinds that you should use.
You may even add click-to-call buttons in WordPress with a plugin.
For extra particulars, see our information on how to add call-to-action buttons in WordPress.
Using Custom CSS in WordPress Layouts
CSS is the styling language used to create web sites. Your WordPress theme and plugins include their very own CSS guidelines, however every now and then, chances are you’ll wish to change small issues like textual content colour, font dimension, or background colour.
This is the place customized CSS is available in. WordPress makes it simpler so that you can save your individual customized CSS guidelines.
If you utilize a theme with the location editor help, then simply go to the Appearance » Editor web page to launch the location editor.
Click on any template to begin enhancing, after which click on on the ‘Style’ button within the top-right nook of the display screen.

This will present the ‘Styles’ panel in the fitting column. From right here, scroll down and click on on the ‘Additional CSS’ tab.
This will present a textual content field the place you’ll be able to add your extra CSS code.

Don’t neglect to click on on the ‘Save’ button to retailer your modifications when you find yourself completed.
If you’re utilizing a basic WordPress theme, then you’ll be able to add your customized CSS within the theme customizer.
Simply go to the Appearance » Customize web page after which click on on the ‘Additional CSS’ tab.

From right here, you’ll be able to add your customized CSS guidelines, and it is possible for you to to see them utilized within the reside preview.
Adding Custom CSS in WordPress Using a Plugin
Normally, for those who use the default strategies, then your customized CSS code is saved together with your theme settings. Changing your theme will disable your customized CSS code.
A greater strategy to retailer your customized CSS in WordPress is by utilizing the WPCode plugin. It is the very best WordPress code snippet plugin that means that you can simply add customized code snippets with out breaking your web site.
First, it is advisable to set up and activate the WPCode plugin. For particulars, see our information on how to install a WordPress plugin.
Upon activation, go to the Code Snippets » + Add New from the WordPress admin dashboard.
Then, hover over the ‘Add Your Custom Code (New Snippet)’ possibility within the code snippets library and click on the ‘Use snippet’ button.

Next, on the high of the web page, add a title in your customized CSS snippet. This will be something that helps you determine the code.
After that, write or paste your customized CSS into the ‘Code Preview’ field and set the ‘Code Type’ by selecting the ‘CSS Snippet’ possibility from the dropdown menu.

Then, scroll right down to the ‘Insertion’ part and choose the ‘Auto-Insert’ methodology if you wish to execute the code throughout your whole WordPress website.
You can select the’ Shortcode’ methodology for those who solely wish to execute the code on particular pages or posts.

Finally, return to the highest of the web page, toggle the swap to ‘Active’, after which click on on the ‘Save Snippet’ button.
This will save your customized CSS code snippet.

For extra on this subject, see our full information on how to add custom CSS in WordPress.
Layout Terms in WordPress Page Builders
The best strategy to construct customized WordPress layouts in your touchdown pages is by utilizing a WordPress web page builder.
We advocate utilizing SeedProd. It is probably the most beginner-friendly WordPress web page builder plugin in the marketplace.
Other web page builders use comparable phrases for widespread instruments and options.
Using Templates in WordPress Page Builders
Templates are the quickest strategy to create an internet web page structure. All common web page builder plugins include a bunch of ready-to-use templates that you should use as a place to begin.

For occasion, SeedProd has templates for several types of pages that you could be want, together with touchdown pages, gross sales pages, 404 pages, coming quickly pages, and extra.
Modules and Blocks in WordPress Page Builders
Like the blocks within the default WordPress editor, web page builder plugins additionally use blocks.
Some web page builders could name them modules or parts, however they’re primarily the identical factor.
However, web page builder plugins include extra blocks than the default editor. For occasion, SeedProd consists of blocks for testimonials, WooCommerce blocks, Google Maps, contact kinds, Facebook embeds, and extra.

You can use blocks to create your individual layouts, transfer them round, and mess around to determine what works finest for your online business.
Using Sections in Your WordPress Layouts
Similar to the ‘Patterns’ function within the default editor, a Section is a set of blocks grouped to immediately create widespread areas of a web site.
For occasion, you’ll be able to sometimes use a header part, hero picture, pricing tables, and extra.

Different WordPress web page builder plugins could use completely different phrases for them. For occasion, in SeedProd, they’re referred to as sections, and Beaver Builder calls them saved rows and columns.
We hope this text helped you be taught concerning the phrases utilized in WordPress layouts. You might also wish to try our information on how to learn WordPress for free in a week or our comparability of the best WordPress hosting companies.
If you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may also discover us on Twitter and Facebook.























