Do you need to create compact archives in your WordPress web site?
If you could have been running a blog for a number of years, then the checklist of your posts might need turn into too lengthy to match in your WordPress sidebar. This will make your sidebar look cluttered which received’t be good to your web site presentation
In this text, we’ll present you the way to simply create compact archives in WordPress.

Why Do You Need Compact Archives in WordPress?
Adding an archive in WordPress permits you to simply show your beforehand revealed content material in your website for customers to undergo.
By default, WordPress affords an ‘Archives’ block and widget that may be added to the sidebar of your WordPress blog.
However, the ‘Archives’ block solely permits you to show your archives as an extended checklist or a dropdown menu.
An inventory will make your web site look cluttered whereas a dropdown will be simply missed by customers because it isn’t as noticeable.

By creating compact archives, you possibly can simply show your archives in the WordPress sidebar with out taking over a lot area. You may show them in your about web page and even create a dedicated Archives section.
That being stated, let’s check out how to simply add compact archives in WordPress.
How to Add Compact Archives in WordPress
You can simply create compact archives in WordPress utilizing the Compact Archives plugin.
First, you want to set up and activate the Compact Archives plugin. For additional directions, take a look at our information on how to install a WordPress plugin.
Now, the plugin affords three kinds to show compact archives in your web site.
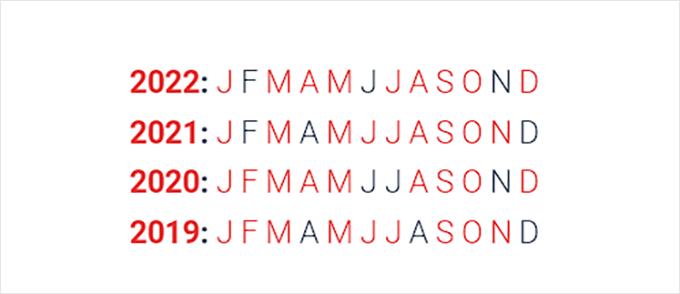
Style 1. Relaxed three-letter month initials

Style 2. Compact Monthly Initials

Style 3. Numeric Block

There are a number of methods to simply show compact archives in your web site.
In this tutorial, we might be displaying you all 4 strategies and you’ll select the one that you simply like probably the most.
Method 1. Add Compact Archives in WordPress Posts or Pages
It is tremendous simple to add compact archives to your WordPress page or post as a result of the plugin comes with an easy-to-use block which you can add to your publish or web page.
For this tutorial, we might be creating a brand new web page for compact archives.
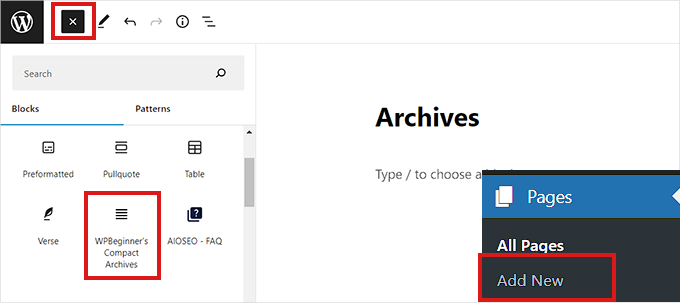
Simply head over to the Pages » Add New web page from the admin sidebar. Once a brand new web page opens up in the block editor, you can begin by typing a reputation to your web page.
Next, you want to click on the ‘Add Block’ (+) button on the high and seek for the ‘WPBeginner’s Compact Archvies’ block.
Upon finding it, merely click on on the block to add it to your web page.

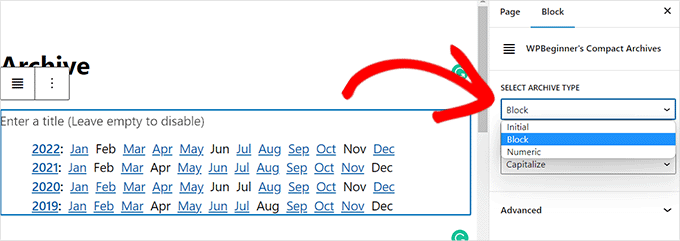
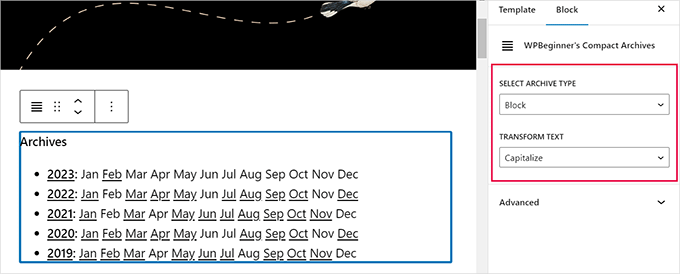
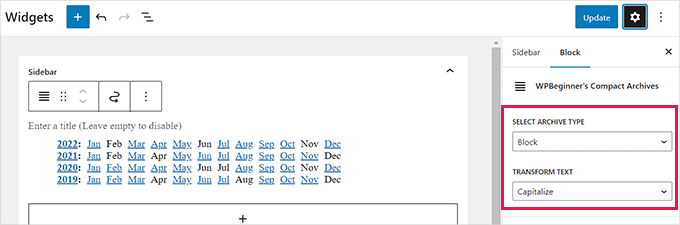
Next, you want to select a method to your archives from the Block Settings panel on the correct nook of the display screen.
Simply select a method of your liking from the dropdown menu beneath the ‘Select Archive Type’ choice.

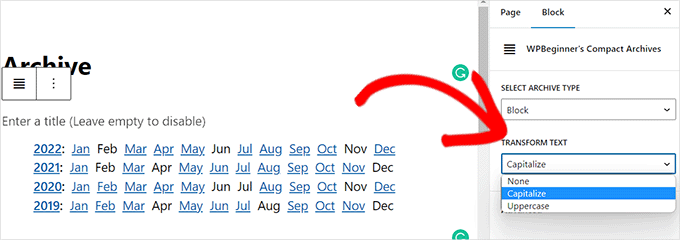
You may select if you’d like your archive textual content to be capitalized or Uppercase.
For that, you want to open the dropdown menu beneath the ‘Transform Text’ choice.

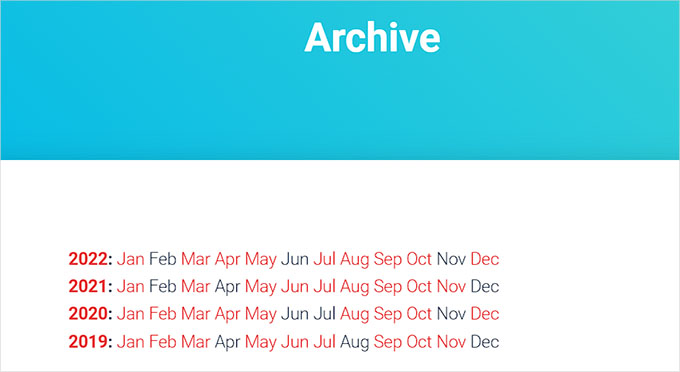
Once you’re happy together with your alternative, merely click on the ‘Publish’ or ‘Update’ button on the high.
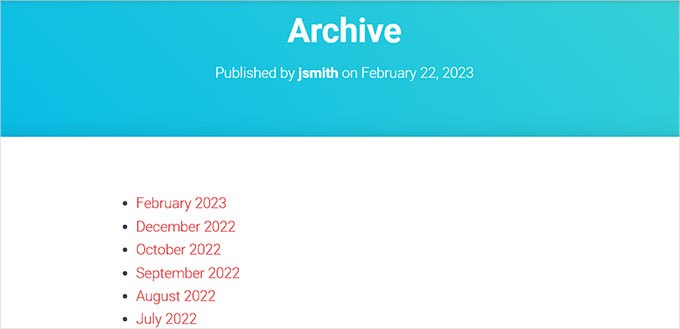
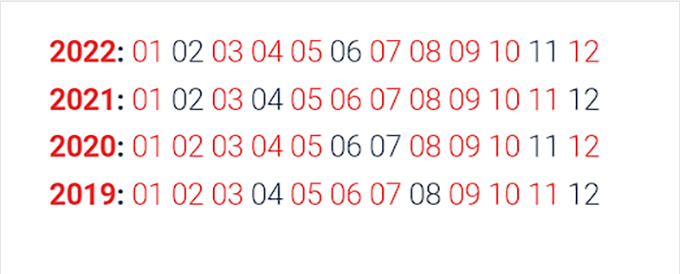
This is how your archives web page will look.

Method 2. Add Compact Archives as a Widget
You may show your archive as a widget in your web site.
Adding the Compact Archives Block in Full Site Editor
If you’re utilizing a block-based theme in your web site, then you definately’ll have to add the ‘ WPBeginners’ Compact Archives’ block utilizing the total web site editor.
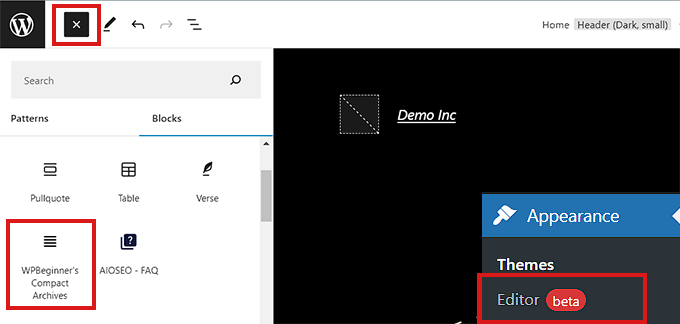
First, you want to go to the Appearance » Editor web page from the admin sidebar to launch the FSE.
From right here, you want to click on the ‘Add Block’ (+) button on the top-left nook of the display screen to open up the block menu.
Next, you want to merely find and add the ‘WPBeginner’s Compact Archvies’ block to your most well-liked place on the web site.

Once you add the block, you possibly can configure its’ model and textual content settings from the Block Settings panel on the correct.
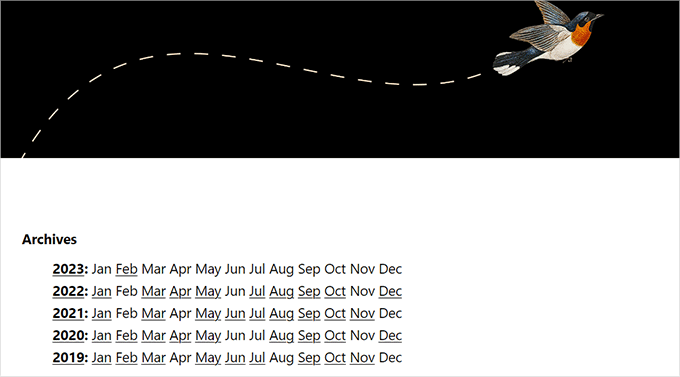
Finally, don’t overlook to click on on the ‘Save’ button on the high to retailer your settings.’

Your compact archives will appear to be this.

Adding the Compact Archives Block Using Widgets
If you’re not utilizing a block-based theme, then this technique is for you.
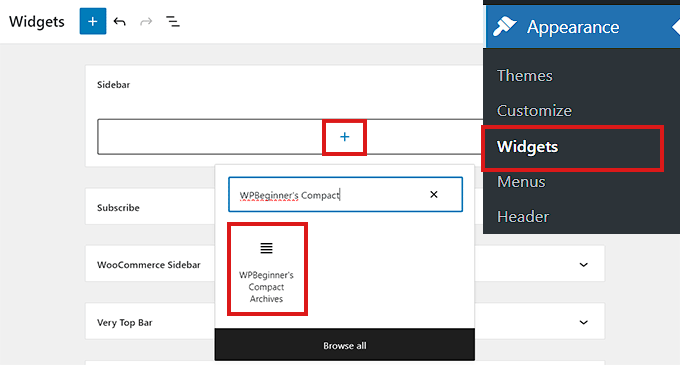
First, you want to go to the Appearance » Widgets web page from the admin sidebar.
Once there, merely click on the ‘Sidebar’ tab to develop it.
Now, you want to click on the ‘Add Block’ (+) button in the sidebar tab.
This will open up the ‘Widget Block Menu’ the place you want to seek for the ‘WPBeginner’s Compact Archive’ block.
Upon finding it, merely click on the block to add it in the sidebar part.

Once the ‘Compact Archives’ block is added you possibly can change the model and textual content of your archive by configuring the settings from the Block Settings panel on the correct.
Don’t overlook to click on the ‘Update’ button on the high to save your adjustments.

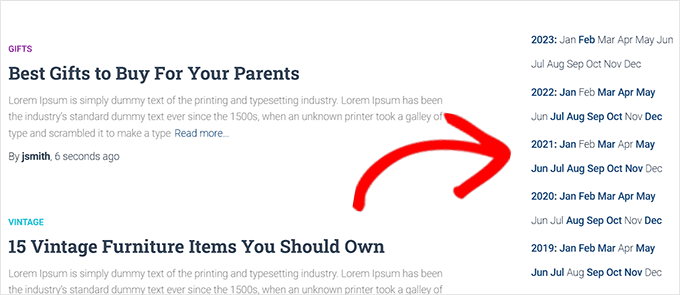
This is how your web site sidebar will look upon including the ‘Compact Archvies’ block.

Method 3. Displaying Compact Archives in Template Files
If you might be making a custom WordPress theme or need to show archives in a theme template file, Compact Archives comes with helpful template tags that you should utilize.
Simply add the next template tag to your code.
<ul> <?php compact_archive(); ?> </ul>
After including the tag, compact archives might be added to your web page.
However, if you’d like to add a method to your archive, you are able to do so by including the next template tag in your code.
<ul>
<?php compact_archive($model="preliminary", $earlier than="<li>", $after="</li>"); ?>
</ul>
For instance, $model == 'preliminary' will show solely month title initials and may match proper inside a sidebar. Using$model == 'block', will match the primary column of a web page. Using $model == 'numeric', will show numeric months.
Method 4. Add Compact Archives to Your HTML Sitemap
If you need to create an HTML sitemap page for your in WordPress, then you may also show compact archives in your HTML sitemap web page.
First, you will want to set up and activate the All in One SEO for WordPress plugin. For extra particulars see our article on how to set up a WordPress plugin.
All in One website positioning is the best WordPress SEO plugin in the marketplace. It permits you to simply optimize your web site for search engines like google.
It additionally comes with an HTML sitemap characteristic that permits you to simply add an HTML sitemap to your WordPress web site.
It is a premium plugin however you may also use the free model referred to as All in One SEO Lite. The free model has fewer options nevertheless it consists of HTML sitemaps.
Upon activation, the plugin will launch the setup wizard. Simply comply with the on-screen directions to arrange the plugin or see our information on how to properly set up All in One SEO for WordPress.
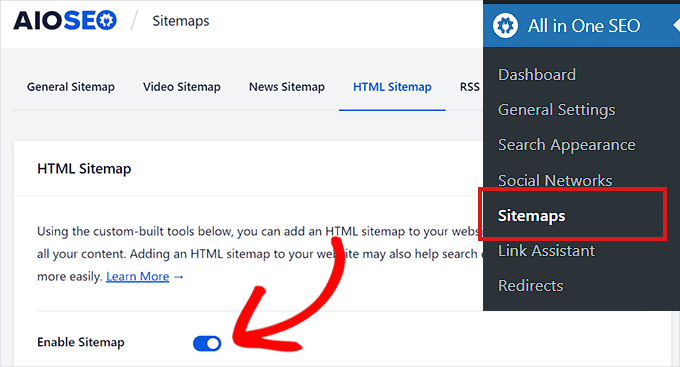
Once completed, you now want to go to the All in One website positioning » Sitemaps web page from the admin sidebar.
From right here, you want to click on on the ‘HTML Sitemap’ tab and make it possible for the ‘Enable Sitemap’ toggle is turned on.

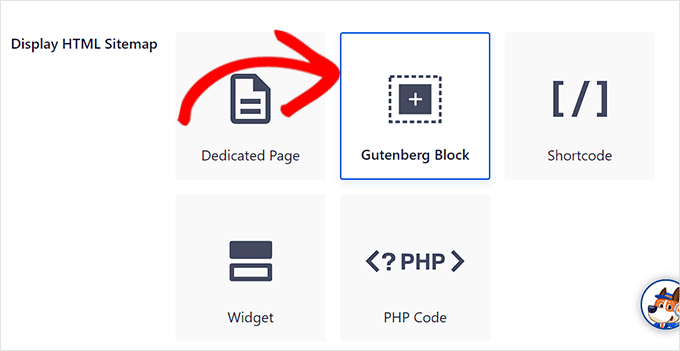
Next, you want to select the way you need to show your HTML sitemap.
For this tutorial, we might be selecting the ‘Gutenberg Block’ choice.
If you select this technique, then you definately’ll have to add the “AIOSEO – HTML Sitemap” block to any web page the place you want to show your HTML sitemap.

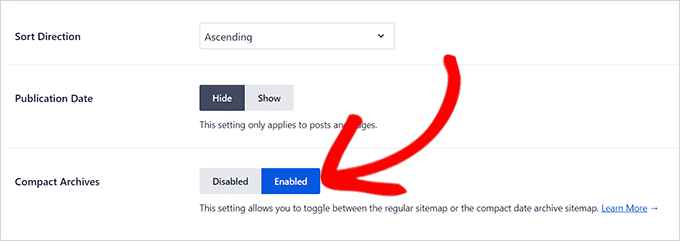
Next, you want to scroll down to the ‘Compact Archives’ choice in the ‘HTML Sitemap Settings’ part.
Here, you want to merely toggle the ‘Compact Archives’ change to ‘Enabled’.
Now your HTML sitemap might be displayed in a compact date archive format.

Finally, don’t overlook to click on on the ‘Save Changes’ button to retailer your settings.
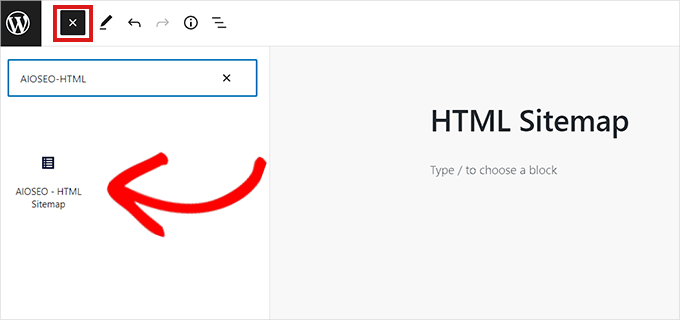
Next, open up a web page the place you need to show the HTML sitemap from the admin sidebar.
From right here, merely click on on the ‘Add Block’ (+) button on the high after which add the ‘AIOSEO-HTML Sitemap’ block to your web page.

Finally, don’t overlook to click on the ‘Publish’ or ‘Update’ button to save your adjustments.
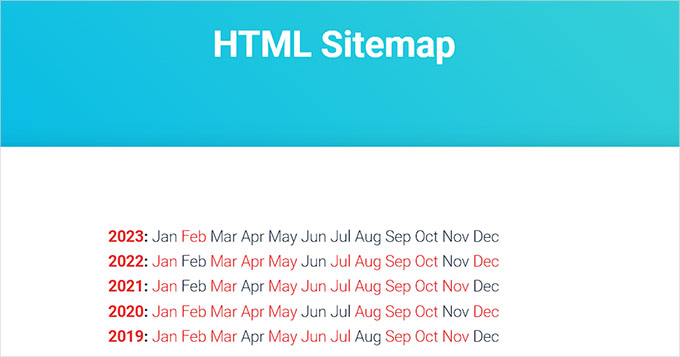
Your compact archives HTML Sitemap will appear to be this.

We hope this text helped you learn the way to simply create compact archives in WordPress. You can also need to see our information on how to simply create an email newsletter in WordPress and our high picks of the best social media plugins to assist promote your web site.
If you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may discover us on Twitter and Facebook.
The publish How to Create Compact Archives in WordPress first appeared on WPBeginner.