Do you need to create a customized single submit template in WordPress?
Custom single submit templates permit you to use totally different layouts in your particular person weblog posts. Many WordPress themes include a couple of totally different web page templates, and you may also create your individual if wanted.
In this text, we’ll present you ways to simply create customized single submit templates in WordPress. We’ll share a number of strategies, so you possibly can select one which works finest in your wants.

When Do You Need a Custom Single Post Template?
Sometimes it’s your decision a unique feel and look for sure posts in your WordPress website. For occasion, it’s your decision to use a unique format for featured articles or tales in a selected class.
This is the place you want a customized single submit template in WordPress.
By default, WordPress makes use of the one submit template primarily based on the WordPress template hierarchy. All themes include a single.php template, and that is utilized by default for your entire single posts.
Some themes may embrace further templates or format selections that you should use.
It could be very very like creating a custom page template. Most WordPress themes additionally include web page templates that you should use whereas modifying a submit or web page in WordPress.

Having stated that, let’s check out how to simply create customized single submit templates in WordPress. We’ll present you a number of strategies, so you should use the one which works finest for you.
- Creating single post templates using the block editor
- Creating custom single post templates using SeedProd
- Using theme settings to create single post layouts
- Manually creating custom single post templates with code
- Creating custom single post templates by category
- Creating custom single post templates for specific authors
Creating Single Post Templates Using the Block Editor
This technique does not likely create a submit template and is proscribed in flexibility. However, it’s the simplest way to save your individual single submit layouts after which reuse them.
The default WordPress block editor comes with a built-in function that enables you to save and reuse blocks. One such reusable block is the group block.
The group block permits you to put a number of blocks and whole submit layouts into one group. You can then save this group block and reuse it in your different posts.
Let’s check out how to use the group block to save your customized submit templates.
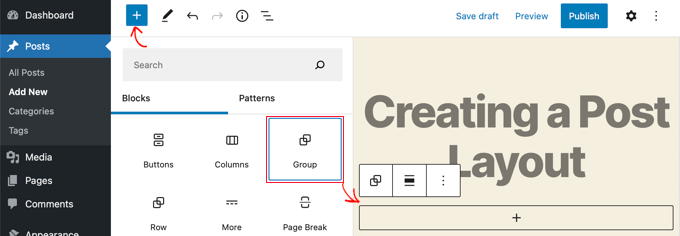
First, you want to create a brand new submit in WordPress. After that, merely add a gaggle block to the content material space.

Now you can begin including blocks into the group block to create a single submit format in your WordPress blog.
You can add any blocks you need together with columns, media and textual content, cowl pictures, and extra.

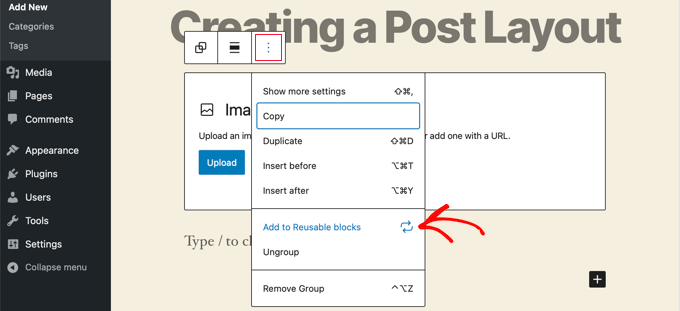
Once you might be happy with the format you’ve gotten created, you want to take your mouse up and choose the group block.
Simply click on on the three-dot menu icon after which choose the ‘Add to Reusable blocks’ possibility.

Next, you want to present a reputation for the reusable block after which click on on the Save button. WordPress will now save your reusable block together with all of the blocks contained in the group block.
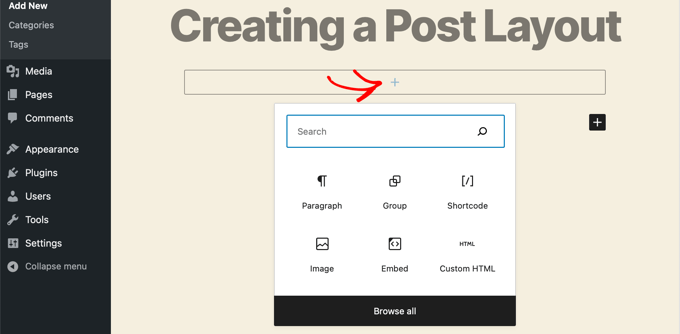
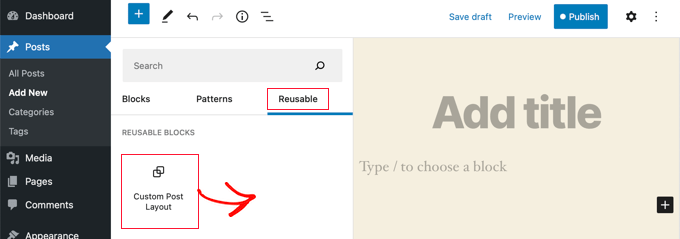
You can then edit any current submit in your web site or create a brand new one. On the submit edit display, merely click on on the add new block button and search for your saved block underneath the ‘Reusable’ tab.

Add the block to your submit and WordPress will load your complete group block with all of the blocks and settings as you saved them.
This technique permits you to save your customized layouts. However, it doesn’t permit you to change how your theme handles single posts.
If you desire to larger flexibility, then proceed studying the subsequent step.
Creating Custom Single Post Templates Using SeedProd
The simplest way to create a customized single submit template is by utilizing SeedProd. It’s the perfect WordPress web site builder plugin and may create lovely web site layouts and customized templates with out writing any code.
You can use SeedProd’s drag-and-drop builder to create a totally customized WordPress theme, together with customized single submit templates.
The very first thing you want to do is set up and activate the SeedProd plugin. For extra particulars, see our step-by-step information on how to install a WordPress plugin.
Upon activation, you want to enter your license key. You can discover this info underneath your account on the SeedProd web site.

After that, it’s time to create a customized WordPress theme. This is way less complicated than it sounds.
Creating a Custom WordPress Theme
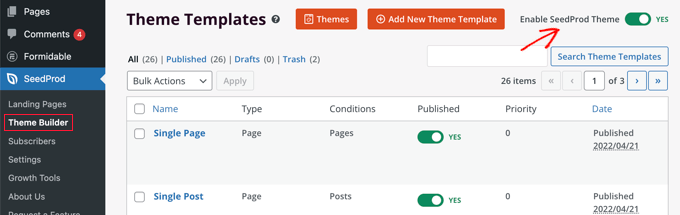
First, you want to head over to the SeedProd » Theme Builder web page. Here, you’ll use one among SeedProd’s ready-made themes as a place to begin. This will substitute your current WordPress theme with a brand new, customized design.
You can do this by clicking the ‘Themes’ button.

You can be proven a listing of professionally designed themes which can be designed for several types of web sites. For instance, there are templates referred to as ‘Modern Business’, ‘Marketing Agency’, and ‘Mortgage Broker Theme’.
Take a glance by the choices and choose one which finest matches your wants by clicking the checkmark icon.

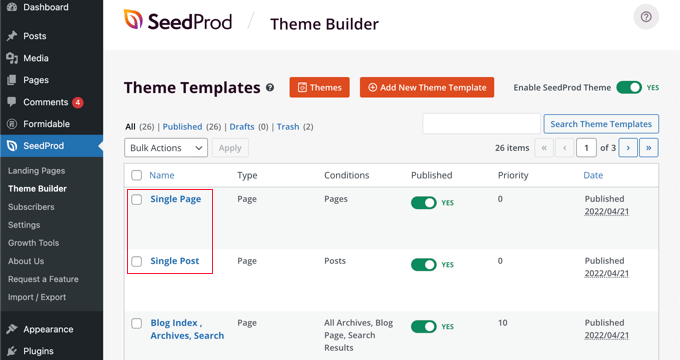
Once you’ve gotten chosen a theme, SeedProd will generate all of the theme templates you want, together with one for single pages and one other for single posts.
Each template comes arrange with enticing layouts and placeholder content material that’s simple to customise.

To be taught extra about making a theme with SeedProd, see our information on how to easily create a custom WordPress theme without any code.
Customizing the Default Single Post Template
SeedProd makes it simple to customise the default ‘Single Post’ template utilizing a drag and drop web page builder.
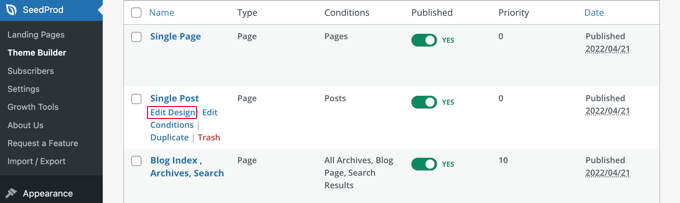
Simply click on the ‘Edit Design’ hyperlink discovered underneath the template. This will open your submit template in SeedProd’s visible editor.

SeedProd’s visible editor has a 2 column format. On the left, you’ll discover blocks and sections which you can add to your design. And on the appropriate is a preview of the template the place you possibly can see your modifications in real-time.

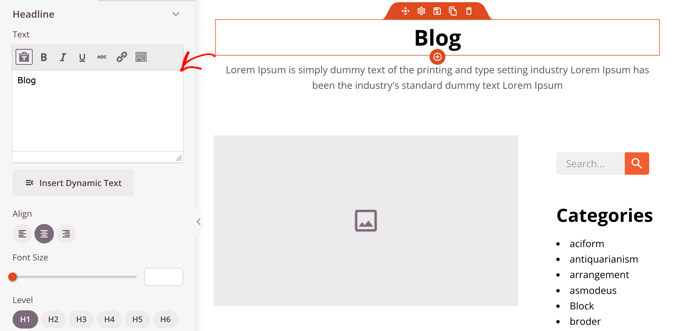
It’s additionally simple to customise the format of your submit template. Simply click on on any block to see its settings in the left column.
For instance, for those who click on on the submit title, you then’ll have the opportunity to see its settings. Now you possibly can change the alignment, font dimension, heading degree, and extra.

Clicking the Advanced tab enables you to change font colours, spacing, and different kinds.
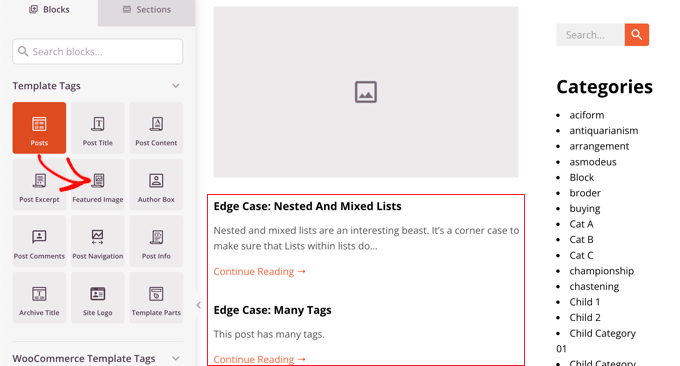
You can add further blocks by dragging them from the left column into the preview column. SeedProd makes use of template tags to pull in dynamic content material like submit titles, featured pictures, feedback, and extra. This enables you to add content material to the template with out having to edit every submit individually.
For instance, you possibly can add a Posts block on the finish of your submit content material. This will show latest posts that your guests might need to learn after they end the present submit. This block can be proven robotically on all posts utilizing this template.

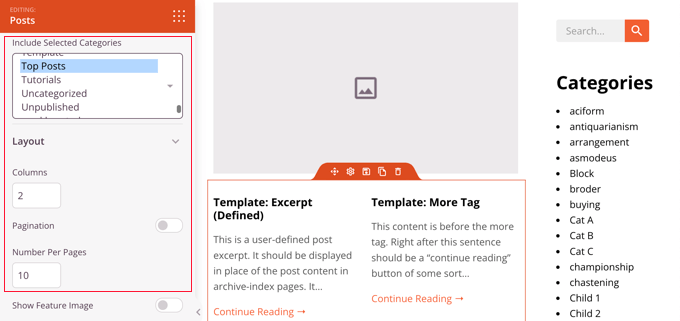
Next, you possibly can change the settings of the Posts block to customise the content material that’s proven.
For instance, you possibly can show content material from particular classes, use a two-column format, and alter the variety of posts which can be proven.

Feel free to spend time experimenting with totally different blocks and exploring their settings.
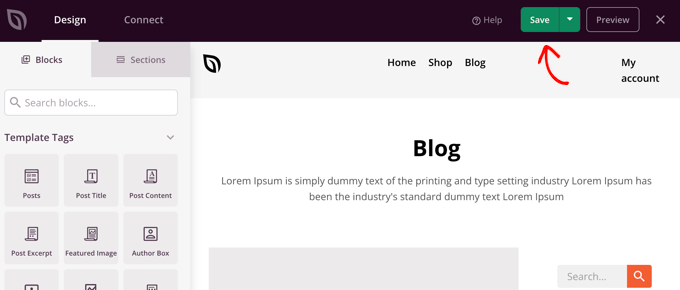
After creating one thing you’d like to use as your submit template, it’s time to reserve it by clicking the inexperienced ‘Save’ button in the highest proper nook. After that, you possibly can shut the SeedProd visible editor by clicking the ‘X’ shut icon.

You can customise the remainder of your WordPress theme in the identical means. But for those who want a little bit assist, then refer again to our step-by-step information on how to create a custom WordPress theme with SeedProd.
When you’re proud of how all the things appears, make certain the ‘Enable SeedProd Theme’ change is toggled to the on place. Your WordPress web site will now use your SeedProd theme and customized single submit template.

Using Theme Settings to Create Custom Single Post Layouts
Many in style WordPress themes include built-in settings to customise the looks of your single submit template.
If your theme helps these settings, you then’ll have the opportunity to discover them on the submit edit display. The choices accessible could change relying on the theme you might be utilizing.
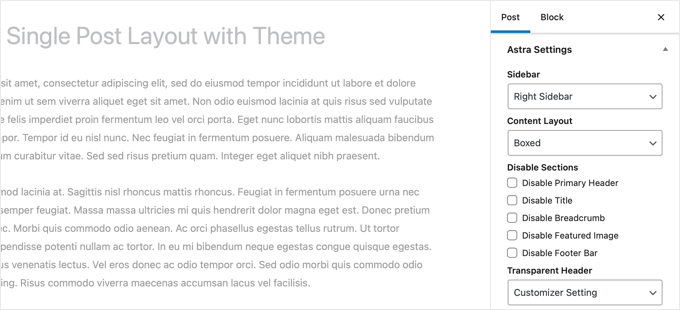
For occasion, the Astra theme affords customization choices when modifying a single submit. Using these choices, you possibly can change sidebars, cover headers, title, menus, and extra.

On the opposite hand, most of the top WordPress themes include ready-to-use templates that you should use.
If your theme consists of single submit templates, then you’ll find them underneath the ‘Template’ or ‘Post Attributes’ panel whereas modifying a submit.

These templates are full layouts that you should use with no configuration required.
Manually Creating Custom Single Post Templates With Code
This technique is a bit superior because it requires you to edit theme recordsdata, copy and paste code, and optionally add customized CSS. If you haven’t accomplished this earlier than, then try our tutorial on how to copy and paste code in WordPress.
First, you want to open a plain textual content editor in your pc like Notepad and paste the next code inside it:
<?php
/*
* Template Name: Featured Article
* Template Post Type: submit, web page, product
*/
get_header(); ?>
This code defines a brand new template referred to as ‘Featured Article’ and makes it accessible for submit, web page, and product post types.
You ought to save this file as wpb-single-post.php in your desktop. Next, you want to add the template to your WordPress web site. To do this, you want to use an FTP client to add the file to your present theme folder.
Now you possibly can log in to your WordPress admin space and create or edit a submit. Scroll down a little bit on the submit edit display, and you’ll discover a brand new ‘Template’ panel or ‘Post Attributes’ meta field with an possibility to choose the template.

You will see your ‘Featured Article’ customized template listed there.
Right now your template is basically empty so choosing it would merely show a white display.
Let’s repair this.
The simplest way to do that’s by copying the code out of your theme’s single.php file and utilizing it as a place to begin. You’ll have to open the one.php file after which copy all the things after the get_header() line.
Next, you want to paste this code on the finish of your wpb-single-post.php file. Now it can save you this file and add it again to your server.
However, it will look precisely the identical as your present single submit template. You can now begin making modifications to your customized single submit template.
You can add your individual custom CSS courses, remove sidebars, create a full width template, or something you need.
Creating Custom Single Post Templates by Category
Would you want to use a customized single submit template primarily based on classes? For instance, you may give posts in the journey class a unique format to posts in the images class.
You can do this utilizing both the SeedProd Theme Builder or code.
Creating Custom Single Post Templates by Category Using SeedProd
Earlier we coated how to customise the SeedProd Theme Builder’s default single submit template. But it doesn’t cease there. With SeedProd you possibly can add as many customized submit templates as you want, similar to a unique format for each submit class.
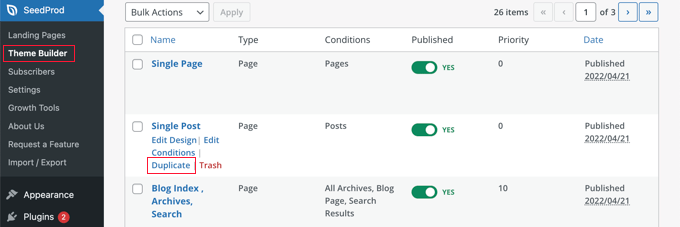
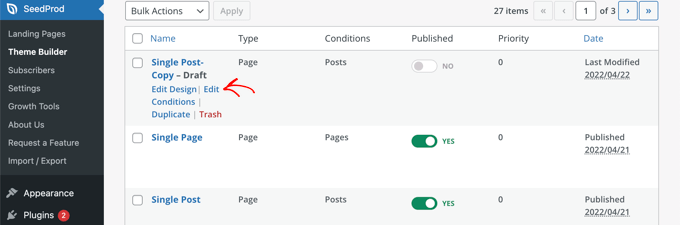
To add a brand new single submit template, simply click on the ‘Duplicate’ hyperlink underneath the unique submit template. A brand new template referred to as ‘Single Post – Copy’ can be created and added to the highest of the theme templates web page.

You can customise the brand new template in the identical means you customised the default Single Post template earlier. Simply click on the template’s ‘Edit Design’ hyperlink and make any modifications you want utilizing SeedProd’s visible editor.
When you’ve completed customizing the template, you will want to add some circumstances in order that SeedProd will know which posts ought to use this template. In this case, we would like it displayed when viewing posts inside a single class.

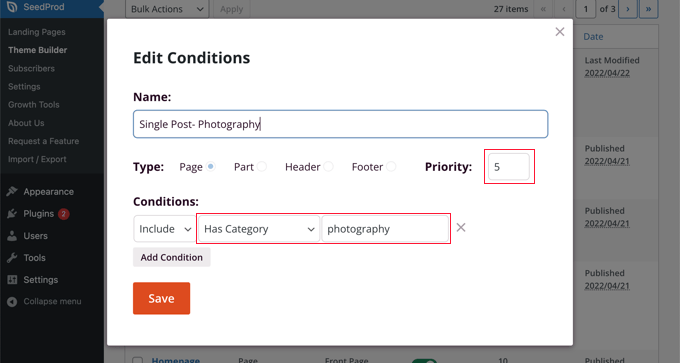
You can do this by clicking the template’s ‘Edit Conditions’ hyperlink and a brand new window will pop up.
Here you may give the template a reputation and precedence. The default Single Post template has a precedence of 0, so ensure you give this template a better precedence so it will likely be displayed on matching classes.

Under ‘Conditions’, choose ‘Has Category’ from the second drop down menu, then kind the title of the class in the final discipline. For instance, for those who solely need posts from the images class to use this format, then kind ‘images’.
When you’re completed, click on the ‘Save’ button and now this template can be used for all posts in the matching class.
This is the simplest means to create a number of customized submit templates in WordPress. It doesn’t require any data of code and received’t unintentionally mess up any theme recordsdata.
Creating Custom Single Post Templates by Category Using Code
This is one other technique for many who are snug including code to their theme recordsdata.
First, you want to add this code to your theme’s functions.php file or a code snippets plugin.
/*
* Define a continuing path to our single template folder
*/
outline(SINGLE_PATH, TEMPLATEPATH . '/single');
/**
* Filter the single_template with our customized perform
*/
add_filter('single_template', 'my_single_template');
/**
* Single template perform which is able to select our template
*/
perform my_single_template($single) {
international $wp_query, $submit;
/**
* Checks for single template by class
* Check by class slug and ID
*/
foreach((array)get_the_category() as $cat) :
if(file_exists(SINGLE_PATH . '/single-cat-' . $cat->slug . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->slug . '.php';
elseif(file_exists(SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php';
endforeach;
}
This code first checks to see if WordPress is requesting a single submit. If it’s, then it tells WordPress to search for the template in the /single/ folder of your WordPress theme.
Now you want to add template recordsdata outlined by this code.
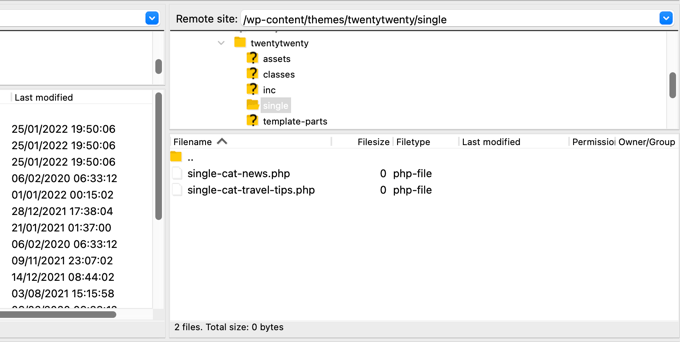
Connect to your WordPress hosting utilizing an FTP shopper or File Manager in cPanel and go to /wp-content/themes/your-theme-folder/.
Inside your present theme folder, you want to create a brand new folder referred to as ‘single’. Next, you want to open this folder and create a brand new file inside it. Go forward and title this file single-cat-{category-slug}. Replace {category-slug} along with your precise class slug.
For instance, you probably have a class referred to as ‘News’, then you’ll create single-cat-news.php file. If you’ve gotten a class referred to as ‘Travel Tips’, then create a template single-cat-travel-tips.php, and so forth.

Now, these template recordsdata can be completely empty. As a place to begin, you possibly can copy the contents of your single.php file out of your theme folder and paste them inside every of those templates. After that, you’ll want to edit these templates to make your required modifications.
Once you’re accomplished, you possibly can go to your web site and think about a submit. It will use the template that you’ve got created for the class the place this submit is filed.
Now let’s suppose you’ve gotten a submit filed in two classes News and Travel Tips. WordPress will robotically present the template for ‘News’ as a result of it seems first in alphabetical order.
On the opposite hand, for those who filed a submit in a class and didn’t create a template for that class, then WordPress will fall again to the default single.php template of your theme.
Creating Custom Single Post Templates for Specific Authors
Let’s suppose you need posts written by a selected creator to look totally different in your web site. You can do this utilizing code by following the identical approach we confirmed for classes.
First, you want to add this code to your theme’s functions.php file or a code snippets plugin.
/**
* Define a continuing path to our single template folder
*/
outline(SINGLE_PATH, TEMPLATEPATH . '/single');
/**
* Filter the single_template with our customized perform
*/
add_filter('single_template', 'my_single_author_template');
/**
* Single template perform which is able to select our template
*/
perform my_single_author_template($single) {
international $wp_query, $submit;
/**
* Checks for single template by creator
* Check by person nicename and ID
*/
$curauth = get_userdata($wp_query->post->post_author);
if(file_exists(SINGLE_PATH . '/single-author-' . $curauth->user_nicename . '.php'))
return SINGLE_PATH . '/single-author-' . $curauth->user_nicename . '.php';
elseif(file_exists(SINGLE_PATH . '/single-author-' . $curauth->ID . '.php'))
return SINGLE_PATH . '/single-author-' . $curauth->ID . '.php';
}
Next, you must join to your web site utilizing FTP or cPanel file supervisor in cPanel after which go to /wp-content/themes/your-theme-folder/. If you haven’t already created a folder referred to as /single/ inside it, then go forward and create it now.
Inside this folder, you want to create a template utilizing the creator’s username in the template title. For instance, single-author-johnsmith.php.
This template can be empty, so you possibly can copy and paste the contents of your theme’s single.php template and use it as a place to begin.
You can now go to your web site to view a submit created by a selected creator. It will use the template you created.
We hope this text helped you find out how to create customized single submit templates in WordPress. You may need to be taught how to track website visitors to your WordPress site, or see our record of must have WordPress plugins to grow your site.
If you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You can even discover us on Twitter and Facebook.
The submit How to Create Custom Single Post Templates in WordPress first appeared on WPBeginner.